How to make a row expandable?
How to make a row expandable?
I've got a table where most of the cells contain a short string, but one cell contains quite a lot of information so the whole row becomes large in height. How can I make this cell contain information like "some long string with a lot of..." and make the row be able to expand on click?
http://live.datatables.net/bukeqite/4/edit?html,css,js,console,output
This question has accepted answers - jump to:
This discussion has been closed.
Answers
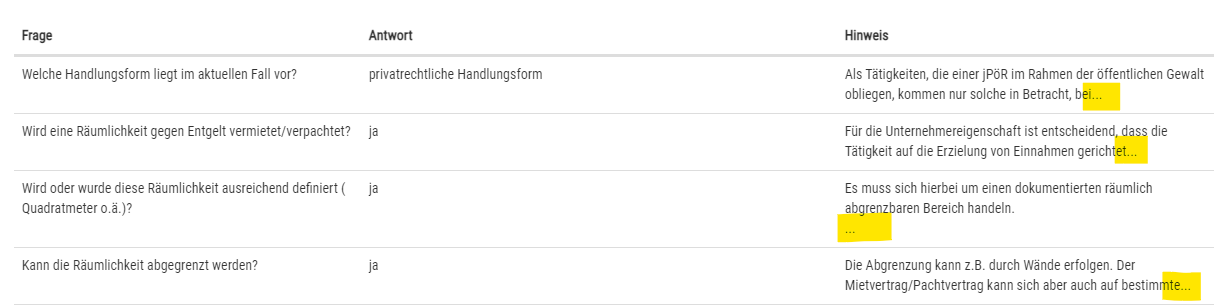
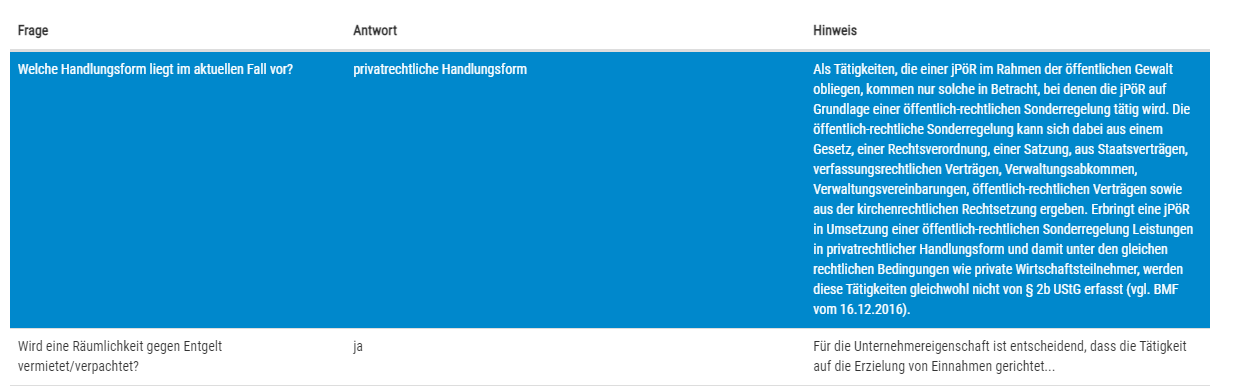
I use two fields that I load from the server: One is the short field and the other one is the long, complete version. The fields are called "vat_qa.vat_hint_short" and "vat_qa.vat_hint". The fields are displayed in column 2 of the data table.
If you click on the row you see the full version. If you deselect the short version is shown again. You could change this to clicking just the cell.
Here is my code:
See if the Ellipsis plugin does what you want.
Kevin
@Kevin, I tried that plugin and for some reason (forgot which) I couldn't make it work. Hence I rolled my own.
It works in @pr0skilled 's test case:
http://live.datatables.net/bukeqite/5/edit
Kevin
Hi Kevin,
I just tried the test case in Chrome and Firefox. If I click on the Info cell nothing happens. The row doesn't expand on click, it does nothing.
So, yes the ellipsis plugin shortens the text to 10 characters - but that's all unfortunately. Hence I dropped it completely and rolled my own.
Roland
P.S.: That is my Editor server side code to create the two fields and make sure words aren't cut in the middle etc. Pretty much the same as the ellipsis plugin is doing on the client side.
Before clicking:

After clicking a row:

Oh, I see the part you couldn't get working is the click to expand. The plugin allows for hovering to see the text.
You could add click to expand capability to the plugin. A similar technique of a hidden flag. could be used toggle the flag on row or cell click to expand or collapse the row. A simple change to the plugin that looks at the flag is all thats needed. This way the actual data in the cell isn't changed and a call to
draw()is not needed. Updated the plugin like this:The event handler toggles the flag. All the work is client side
http://live.datatables.net/bukeqite/10/edit
Kevin
Cool! Excellent solution!
I think your's is best because hiding and showing columns seems to be easier than my solution which involves changing the data source of a cell.