using DataTables in wordpress but fixedcolumns not working
using DataTables in wordpress but fixedcolumns not working
Link to test case:
Debugger code (debug.datatables.net):
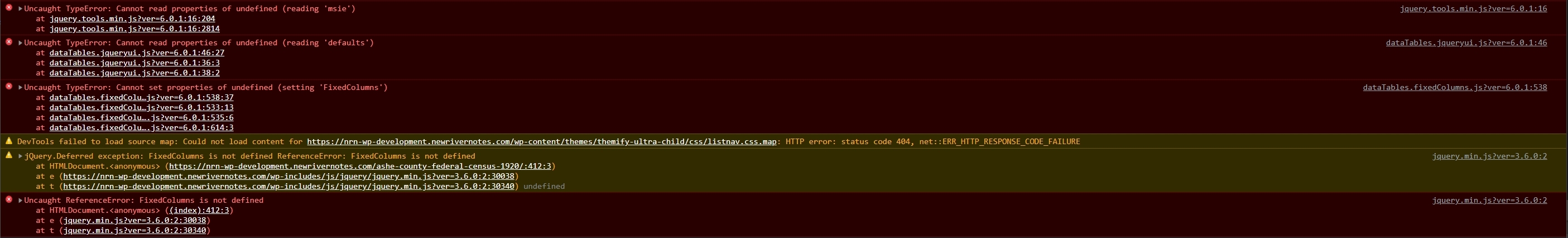
Error messages shown:
Description of problem:
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Well, not much to go on. Start by looking for errors in the browser's console and verifying that FixedColumns extension is being loaded. Use the debugger to see what extensions you have loaded.
If you still need help please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for responding. Following your suggestions I found that the FixedColumns extension isn't loading and getting the following errors in the browser console (see attached screenshot) . Not sure what to do with this but maybe you can help.
. Not sure what to do with this but maybe you can help.
Link to page:
https://nrn-wp-development.newrivernotes.com/ashe-county-federal-census-1920/
Thanks for your help.
I get this error opening the test case:
Maybe you can post the section of code that loads the libraries. Make sure datatables.js loads before fixedColumns.js.
Kevin
Description of problem: First 6 columns should be fixed with scroll.
Yup, I'm also getting:
Not much we can do to debug it with that I'm afraid.
Allan
Code that loads the libraries in functions.php file:
<code>
function custom_enqueue_child_theme_js() {
// wp_enqueue_script( 'jquery-noconflict-script', get_stylesheet_directory_uri() . '/js/jquery-noconflict.js' );
wp_enqueue_script( 'jquery-core-script', get_stylesheet_directory_uri() . '/js/jquery.tipTip.js' );
wp_enqueue_script( 'jquery-tools-script', get_stylesheet_directory_uri() . '/js/jquery.tools.min.js' );
wp_enqueue_script( 'jquery-ui-script', get_stylesheet_directory_uri() . '/js/dataTables.jqueryui.js' );
wp_enqueue_script( 'data-tables-script', get_stylesheet_directory_uri() . '/js/jquery.dataTables.js',array('jquery'));
wp_enqueue_script( 'jquery-ui-script', get_stylesheet_directory_uri() . '/js/dataTables.jqueryui.js' );
wp_enqueue_script( 'fixed-columns-script', get_stylesheet_directory_uri() . '/js/dataTables.fixedColumns.js' );
wp_enqueue_script( 'list-nav-script', get_stylesheet_directory_uri() . '/js/jquery-listnav.js' );
wp_enqueue_script( 'tiny-script', get_stylesheet_directory_uri() . '/js/tiny_script.js' );
// wp_enqueue_script( 'fixed-columns-script', get_stylesheet_directory_uri() . '/js/dataTables.fixedColumns.js' );
// wp_enqueue_script( 'fixed-columns-script', get_stylesheet_directory_uri() . '/js/FixedColumns.js' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_child_theme_js' );
</code>
After moving jquery.dataTables.js above dataTables.fixedColumns.js the debugger now shows that FixedColumns is loaded and the errors went away on my local development server but still remain on the link that you have. Also on my local wamp server the 6 fixed columns now show up with white background but are still not fixed.
Just realized the error message that you got opening the link, it's restricted by ip to limit access during development. If you can provide your IP then I can add it if not I'll have to open it up. let me know. thanks
Sorry guys I just opened up the site for all access. Please try again. Thanks
Resending code with proper format, previously missed.
This doesn't seem right:
See the instructions on using the constructor initialization. Looks like you have some options that might not be supported. See the fixedColumns options.
You have "sScrollX": "100%", but
scrollXexpects a boolean.You are using legacy form of all options. See the legacy conversion guide for details.
Kevin
Thanks but I'm still in need of help.
I'm confused as to why the hundreds of tables that I have minus fixedcolumns and scroll all work with the old Hungarian Option Methods. See https://nrn-wp-development.newrivernotes.com/federal-census-ashe-north-carolina-1820/
Now back to FixedColumns, I went through the conversion process as you recommended for the test table see below init code.
With the above init I got 1 column on the left highlighted but not fixed (scroll bar starts at beginning of 1st column). Then I tried the following init.
With the above init I got 6 columns on the left highlighted but not fixed (scroll bar starts at beginning of 1st column). The column highlighting is just a function of the css.
https://nrn-wp-development.newrivernotes.com/ashe-county-federal-census-1920/
The following link shows the same table in the html version of the site.
https://newrivernotes.com/ashe_enumerations_1920_federal_census_chestnut_hill.htm
So still a little desperate here!
Thanks for your patience and help.
As the legacy doc I linked to states:
Basically you can still use the old naming convention but its better to start using the current as future versions of Datatables might not support the legacy convention.
I don't see where you are loading fixedcolumns.css. Using the Download Builder it looks like you should be loading the following CSS and JS for fixedheader with jqueryui styling:
Best practice is to use the Download Builder to generate the proper set of files for the styling framework you are using.
Kevin
Kevin,
Thanks again for taking the time to go through this with me. I now realize that I had patched too many pieces together when I moved this development to Wordpress and not fully understanding the whole structure. So taking your advise I used the Download Builder to get the required files, Concatenate Package, and re-baselined. The table now works properly although I like how the old version works better because the scroll bar starts at the end of the FixedColumns.
Three last minor issues that you can hopefully help me with:
1. The last 2 columns (Name) of the fixedColumns (6) have a colspan of 2 but that span isn't fixed.
2. I was able to control the column widths (th width=x%) in the html version, is this no longer possible?
3. Is it possible to control the start point of the scroll bar via css?
well the table works properly on my local server but won't render on the live server so I have to go figure that out, doesn't make much sense.
Appreciate the help.
George
Figured out the problem so live tables are also working.
Three last minor issues that you can hopefully help me with:
1. The last 2 columns (Name) of the fixedColumns (6) have a colspan of 2 but that span isn't fixed.
2. I was able to control the column widths (th width=x%) in the html version, is this no longer possible?
3. Is it possible to control the start point of the scroll bar via css?
window.scrollTo()Javascript function if you wanted to change the browser's starting point to something other than the top of the page. That would be somewhat unusual though.Allan
Got it, thanks.
My 6 FixedColumns are highlighted but not fixed can you take a look:
https://nrn-wp-development.newrivernotes.com/ashe-county-federal-census-1920/
Is it possible to use just the old version of FixedColumns with the latest updates of dataTables?
Thanks,
George
Yes - it will just operate slower and might have some issues that are addressed in the new one. The are significantly different. The colspan issue we really need to get working...
Allan
Ok Thanks. I'll try to hold on for the colspan fix.
Did you get a chance to look to see why my FixedColums aren't fixed? Appreciate whatever you can do.
Thanks,
George
Hi George,
They appear to be fixed for me:
What browser are you using?
Allan
Hi Allan,
After you mentioned browser I checked them all; they are not fixed in Edge, Opera and Chrome but are fixed in Firefox.
George
Ooo - interesting! I rather suspect that Blink (the rendering engine for the three which you list as not working there) is objecting to using
position: fixed(which lets us do the floating part in the latest FixedColumns) with the colspan since FixedHeader is getting that bit wrong.Could you possibly try it without the colspan and see if it works then? This example and others do work for me in Chrome.
Allan
Removed the colspan but result is the same for those 3 browsers. The site has been updated so you can check the link so see.
There is still a colspan for Birthplace in the header. Try just a one row header.
Allan
One row header with same results.
This is the darnest thing - I've just spent bout 45 minutes playing with it and I'm still not sure what is causing it. I did notice you have
width="120%"in thetabletag. Could you make it 100% please?Could you also remove
"autoWidth": false,from the DataTable initialisation?Thanks,
Allan
Both items changed as requested; same results.
George
Phew, got it. It is this style:
From: https://nrn-wp-development.newrivernotes.com/wp-content/themes/themify-ultra-child/css/nrntable_tooltip_misc.css?ver=6.0.1 .
In your custom CSS add:
To fix it.
Really I'd say the nrntable tooltip plugin (I assume its a plugin?) should make their CSS more specific.
Allan
Allan,
Thank you for all your effort and support.
I think we talked about column sizing briefly and I know that dataTables can override these settings but I really need to make some of the columns in this table and others larger (i.e., Remarks) what is the best approach to accomplish this?
Any idea when you think the colspan issue will be resolved?
Thanks,
George
The browser will collapse the table cells to be as thin as possible when the table stretches over 100% width. To address that I typically just use
white-space: nowrapin the CSS for the CSS, which works in most cases.If you need a specific size, then you could use a renderer to insert a
divand set a specific width for it. That will force the size of the cell to be wider if needed.As for the fix - I'm not sure. I've not a number of other things that I'm working on at the moment. I hate to say it, but if it is a priority for you, our support packages would cover that.
Allan