Feather not showing in datatables on pagination
Feather not showing in datatables on pagination
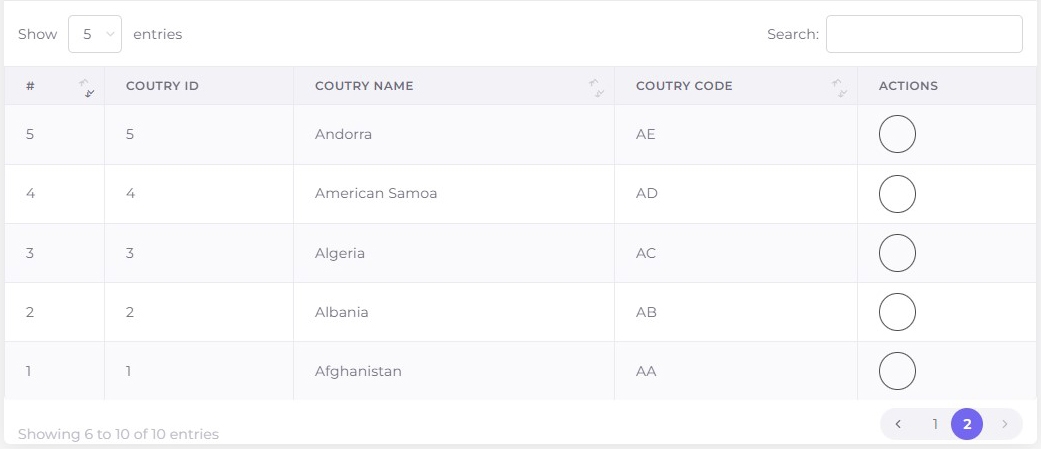
i have table if iam in page 1 Feather is showing ok but when i go to 2nd page Feather not showing


This is the page HTML Code
<table class="datatables-basic table table-bordered table-striped">
<thead>
<tr>
<th>#</th>
<th>{{ trans('countries.countryid') }}</th>
<th>{{ trans('countries.countryname') }}</th>
<th>{{ trans('countries.countrycode') }}</th>
<th>{{ trans('countries.notes') }}</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<?php $i = 0; ?>
@foreach ($Countries as $Country)
<tr>
<?php $i++; ?>
<td>{{ $i }}</td>
<td>{{ $Country->id }}</td>
<td>{{ $Country->CountryName }}</td>
<td>{{ $Country->CountryNumCode }}</td>
<td>{{ $Country->CountryNotes }}</td>
<td>
{{-- <div class="text-center"> --}}
<button class="btn btn-icon rounded-circle btn-outline-dark">
<i data-feather="search"></i>
</button>
</td>
</tr>
@endforeach
</tbody>
</table>
and this the Js File Code
$(function () {
"use strict";
var dt_basic_table = $(".datatables-basic"),
assetPath = "../../../app-assets/";
if ($("body").attr("data-framework") === "laravel") {
assetPath = $("body").attr("data-asset-path");
}
if (dt_basic_table.length) {
dt_basic_table.DataTable({
columns: [
// { data: "" },
{ data: "countryid" },
{ data: "countryname" },
{ data: "countrycode" },
{ data: "countrynotes" },
{ data: "" },
],
columnDefs: [
{
targets: 0,
visible: true,
searchable: false,
orderable: true,
},
{
targets: 1,
visible: true,
searchable: false,
orderable: false,
},
{
targets: 2,
visible: true,
searchable: true,
orderable: true,
},
{
targets: 3,
visible: true,
searchable: true,
orderable: true,
},
{
targets: 4,
visible: false,
searchable: false,
orderable: false,
},
{
targets: 5,
visible: true,
searchable: false,
orderable: false,
},
],
order: [[0, "desc"]],
dom: '<"card-header border-bottom p-1"<"head-label"><"dt-action-buttons text-end"B>><"d-flex justify-content-between align-items-center mx-0 row"<"col-sm-12 col-md-6"l><"col-sm-12 col-md-6"f>>t<"d-flex justify-content-between mx-0 row"<"col-sm-12 col-md-6"i><"col-sm-12 col-md-6"p>>',
displayLength: 5,
lengthMenu: [5, 10, 25, 50, 75, 100],
language: {
paginate: {
// remove previous & next text from pagination
previous: " ",
next: " ",
},
},
});
// $("div.head-label").html(
// '<h6 class="mb-0">DataTable with Buttons</h6>'
// );
}
});
there no error coming ![]()
any help ?
Kind Regards
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I've not used feathers before but from what I can find you need to use
feather.replace()to replace DOM elements with the feather icons. Thsis will only work on the page being displayed as all the other rows are removed from the DOM. You can usedrawCallbackor thedrawevent to executefeather.replace()on the current page.Kevin
Thanks for help i have used
feather.replace()
and it works