Problem with column filtering and date range filter in razor pages?
Problem with column filtering and date range filter in razor pages?
 mercury15
Posts: 14Questions: 6Answers: 0
mercury15
Posts: 14Questions: 6Answers: 0
1) For a demo drop-down list showing values
(demo url:http://live.datatables.net/zimunuvo/5/edit), when I use it in razor pages, it does not show values in column filtering.

According to the demo url, the same nested object d.name was used "select.append('option value="'+ d +'">' + d.code + '-' + d.name +'-' + d.city +');" but when I check the data in the console, it is empty.
2) Problem in Date range filtering, while entering date not filtering & display values.

Im not able to solve this problem, pls resolve these two problem.
$(document).ready(function () {
var table = $('#tblApplicants').DataTable({
//bSort: false,
processing: true,
serverSide: false,
ajax: {
url: '?handler=Applicant',
timeout: 60000,
dataSrc: '',
},
columns: [
{ title: 'Registration No', data: 'registrationNo', width: '5%', orderable: true },
{ title: 'Name', data: 'registration.fullName', width: '25%', orderable: false },
{ title: 'Course', data: 'courseGroup.courseGroup.title', width: '30%', orderable: false },
{
title: 'Study Centre',
width: '30%',
orderable: false,
data: 'courseGroup.studyCentre',
render: function (data) {
return data.code + '-' + data.name + '-' + data.city;
}
},
{
title: 'Date Of Birth',
data: 'dateOfBirth',
width: '5%',
orderable: false,
render: function (data) {
var date = new Date(data);
var day = (("0" + date.getDate()).slice(-2))
var vmonth = date.getMonth();
var year = date.getFullYear();
var date1 = new Date(year, vmonth, day);
var month = date1.toLocaleString('en-us', { month: 'short' });
var ADate = day + "-" + month + "-" + year;
return ADate;
}
},
{ title: 'Mobile No', data: 'registration.mobileNo', width: '5%', orderable: false },
{
data: null,
sortable: false,
searchable: false,
targets: -1,
render: function (data, type, full, meta) {
return '<a href="/ApplicantViewDetails?regno=' + full.registrationNo + '" class="btn btn-icon text-dark btn-sm" title="View"><i class="fa fa-eye"></i></a>'
+ '<a href="/ApplicantEditDetails?regno=' + full.registrationNo + '" class="btn btn-icon btn-sm" title="Edit"><i class="fa fa-edit"></i></a>'
}
}
]
});
$('#tblApplicants thead tr')
.clone(false)
.addClass('filters')
.prependTo('#tblApplicants thead');
//Dropdown List
table.columns(2).every(function () {
var column = this;
var select = $('<select><option value="">Select</option></select>')
.appendTo($('thead tr.filters th').eq(column.index()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d.title + '">' + d.title + '</option>');
});
});
//Dropdown List
table.columns(3).every(function () {
var column = this;
var select = $('<select><option value="">Select</option></select>')
.appendTo($('thead tr.filters th').eq(column.index()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d.code + '-' + d.name + '-' + d.city + '</option>');
console.log(d);
});
});
//Textboxes
table.columns([0, 1, 5]).every(function () {
var that = this;
var input = $('<input type="text" placeholder="Search" />')
.appendTo($('thead tr.filters th').eq(that.index()).empty())
.on('keyup change', function () {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
//MIN AND MAX DATE
table.columns([4]).every(function () {
var that = this;
var input = $('<input id="min" type="text" placeholder="From Date" style="height:20px" /> <br> <input id="max" type="text" placeholder="To Date" style="height:20px" />')
.appendTo($('thead tr.filters th').eq(that.index()).empty())
.on('keyup change', function () {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
$('#tblApplicants thead th:eq(6)').empty();
var minDate, maxDate;
//Date Range Search
$.fn.dataTable.ext.search.push(
function (settings, data, dataIndex) {
let min = moment($('#min').val()).isValid() ? new Date($('#min').val()) : null;
let max = moment($('#max').val()).isValid() ? new Date($('#max').val()) : null;
var date_db = new Date(data[4]);
if ((min === null && max === null) || (min === null && date_db <= max) || (min <= date_db && max === null) || (min <= date_db && date_db <= max)) {
return true;
}
return false;
}
);
// Create date inputs
minDate = new DateTime($('#min'), {
format: 'DD/MM/YYYY',
minDate: '01/01/1900',
maxDate: new Date(),
changeMonth: true,
changeYear: true
});
maxDate = new DateTime($('#max'), {
format: 'DD/MM/YYYY',
minDate: '01/01/1900',
maxDate: new Date(),
changeMonth: true,
changeYear: true
});
// Refilter the table
$('#min, #max').on('change', function () {
table.draw();
});
});
Answers
http://live.datatables.net/zimunuvo/9/edit
It was almost working in your example - you just had
d.namein the function to build theselectwhich should have just beend.However, I suspect that isn't going to solve the issue on your Razor page. Are you Ajax loading the data - if so, initialise the filters in
initCompleteto allow the data to load.I'm afraid I don't understand the problem here and your example doesn't appear to show date range filtering?
Allan
Thank you allan,
As per your suggestion initComplete working and loading data to 2 dropdownlist.
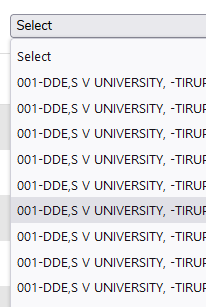
No problem with first dropdownlist and issue with 2nd dropdownlist, unique method not working and it has duplicate values.
“how to avoid duplicate values in dropdownlist"

I think I'd need a link to a test case showing the issue to understand why that is. Your code above is for column index 3 only, perhaps the code for the other column doesn't call
unique()? But yes, I'd need a running test case to debug.Allan
@Allan Thanks for the quick response.
Actually data loaded from ajax (Razor pages)
For test case url
http://live.datatables.net/zimunuvo/10/edit
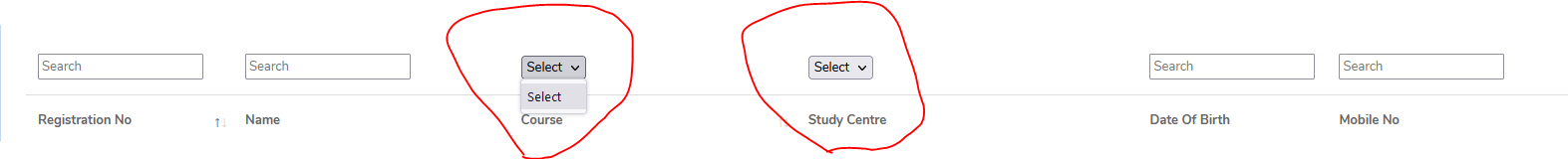
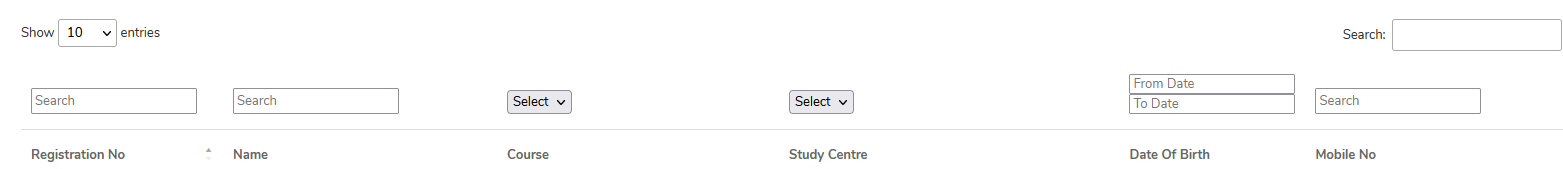
**Column filters **
column 0,1,5 textbox search
column 2,3 dropdown list filter
column 4 is Date range filter (from date & to date).
I'm not seeing any search inputs at all in that example - unless I'm missing something?
Allan
This is what I'm looking for. I don't know why it's not coming here.
For the past week, I've been struggling a lot to get results. (date range filter and dropdown filter).Pls help me sir
I thought the problem was that you have duplicate items in the second select? Not that you couldn't display the filters. Or is it that you are having problems replicating it in a test case?
Allan