Server-side processing - Data object attached to
Server-side processing - Data object attached to
Hi,
I would like to have a data-object attached to the tr-Tag like <tr id="row_12" data-lunnr="459"> ... when using server-side processing, like it is described here: https://datatables.net/manual/server-side
I managed to attach the tr id but I cant figure out, how to get the data-object.
This is how I did it:
$columns = array(
array( 'db' => 'DE_ID', 'dt' => 'DT_RowId'),
array( 'db' => 'DE_KONNR', 'dt' => 'DT_RowData'),
array( 'db' => 'DE_HOSTNAME', 'dt' => 0 ),
(...)
The response contains:
(...)
DT_RowData: "44321"
DT_RowId: "125660"
But the DT_RowData element is not processed at all. Can you please point me in the right direction?
Thanks a lot!
Best regards,
Christian
Replies
Hi Christian,
DT_RowDatashould be an object - e.g. in PHP terms:If that doesn't fix it, could you give me a link to your page showing the issue?
Allan
Hi Alan,
thank you for your response!
Unfortunately I can't provide a link, because it is an intranet site.
I use your (slightly modified) ssp.class.php (from github). I had to adopt it because I needed it to work with oracle.
How do I pass the $columns array to the SSP::simple function in order to make it work?
Thank you,
Christian
I managed to create an object by using the formatter-function:
array( 'db' => 'DE_HOSTNAME', 'dt' => 'DT_RowData',
'formatter' => function( $d, $row ) {
return array('disnr' =>$d);
}
),
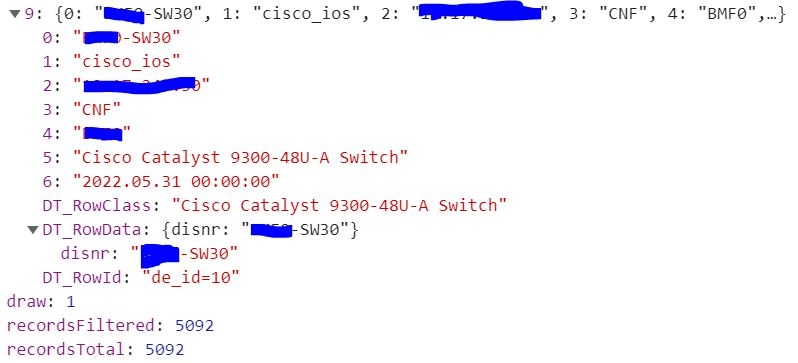
In the json returned from the server I can see the object:

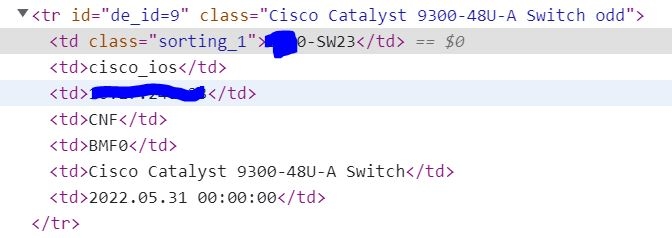
I can see the RowID and the RowClass in the DOM, but unfortunately there is no Data-Element in the TR.

Thank you for your support!
Christian
The demo SSP class doesn't provide a method to set the DT_RowData option I'm afraid. It would need to be modified further to make that possible. It isn't something I'd actually considered when writing that script. Sorry I don't have better news - it would be possible, but it needs some coding done.
Allan
Do I misuse the DT_RowData option, when I use the formatter like above?
In jquery.dataTables.js -> function _fnRowAttributes I changed the DT_RowData-Part like this:
if (data.DT_RowData) {
var keys = Object.keys(data.DT_RowData);
$.each(keys, function (key, value) {
$(tr).data( value, data.DT_RowData[value] );
});
/*
$(tr).data( data.DT_RowAttr );
*/
}
and it works - the data-element is added to the DOM!
Do I break another functionality by this change?
That's fine. It isn't a change I'll put into DataTables as it would change existing behaviour, but that is what open source is all about - tweaking to fit your needs .
.
Another option would have been to use
createdRowto add thedata-attribute to the row.Allan
The createdRow-Callback is of course the right choice! Thank you for pointing me in the right direction and your valuable feedback!
Christian
Hurrah - we got there in the end
Allan