Datatables button group dropdown-menu hover min-width too big
Datatables button group dropdown-menu hover min-width too big
I am not sure how to handle this breaking style issue after updating DataTables. This style issue did not appear for me in an older version of DataTables.
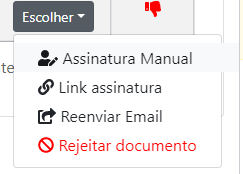
I have a custom DataTable using bootstrap 4 theme with various included libraries (see included libraries below). On the table I add a dropdown button group. When hovering a dropdown menu item, the hover background extends past the dropdown menu container caused by the following DataTables CDN style.
div.dt-button-collection .dt-button {
min-width: 200px;
}
I can override the dropdown-menu style by adding a single pixel to the dropdown-menu width, but I would like to know if this is an acceptable fix on my part, or if DataTables has a breaking change that needs to be fixed.
/* override */
div.dt-button-collection .dt-button {
min-width: auto !important;
}
Previous version
This combined file was created by the DataTables downloader builder:
https://datatables.net/downloadTo rebuild or modify this file with the latest versions of the
included software please visit:
https://datatables.net/download/#bs4/jszip-2.5.0/dt-1.10.18/b-1.5.6/b-flash-1.5.6/b-html5-1.5.6/b-print-1.5.6/cr-1.5.0/fh-3.1.4/kt-2.5.0/r-2.2.2/rr-1.2.4/sc-2.0.0/sl-1.3.0Included libraries: JSZip 2.5.0, DataTables 1.10.18, Buttons 1.5.6,
Flash export 1.5.6, HTML5 export 1.5.6, Print view 1.5.6, ColReorder
1.5.0, FixedHeader 3.1.4, KeyTable 2.5.0, Responsive 2.2.2, RowReorder 1.2.4, Scroller 2.0.0, Select 1.3.0
Updated version
This combined file was created by the DataTables downloader builder:
https://datatables.net/downloadTo rebuild or modify this file with the latest versions of the
included software please visit:
https://datatables.net/download/#bs4/jszip-2.5.0/dt-1.12.1/b-2.2.3/b-html5-2.2.3/b-print-2.2.3/cr-1.5.6/date-1.1.2/fh-3.2.4/kt-2.7.0/r-2.3.0/rr-1.2.8/sc-2.0.7/sb-1.3.4/sp-2.0.2/sl-1.4.0Included libraries: JSZip 2.5.0, DataTables 1.12.1, Buttons 2.2.3,
HTML5 export 2.2.3, Print view 2.2.3, ColReorder 1.5.6, DateTime
1.1.2, FixedHeader 3.2.4, KeyTable 2.7.0, Responsive 2.3.0, RowReorder 1.2.8, Scroller 2.0.7, SearchBuilder 1.3.4, SearchPanes 2.0.2, Select 1.4.0
My jsbin
Answers
Hi @capegreg , if i understood your problem, you have the same issue i was passing.
In my case i found the solution in the HTML link tags destined to the bootstrap CSS import.
I was using the both following imports in the same HTML file:
<link href="../../../../assets/bootstrap-4.5/css/bootstrap.min.css" rel="stylesheet"><link href="../../../../assets/bootstrap-4.5/css/bootstrap-grid.min.css" rel="stylesheet">The second one "bootstrap-grid.min.css" was conflicting with the other bootstrap css import. I only commented the line with "bootstrap-grid.min.css" and the hover of the dropdown button works sweetly.
Before the change:

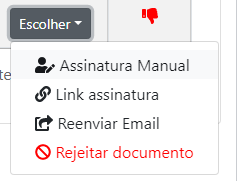
After the change:

Hope this helps,
Greetings!