Why column headers are not showing.When I perfrom column hide and show.
Why column headers are not showing.When I perfrom column hide and show.
I just perform column hide and show.
And moved to another tab and come back to same tab.
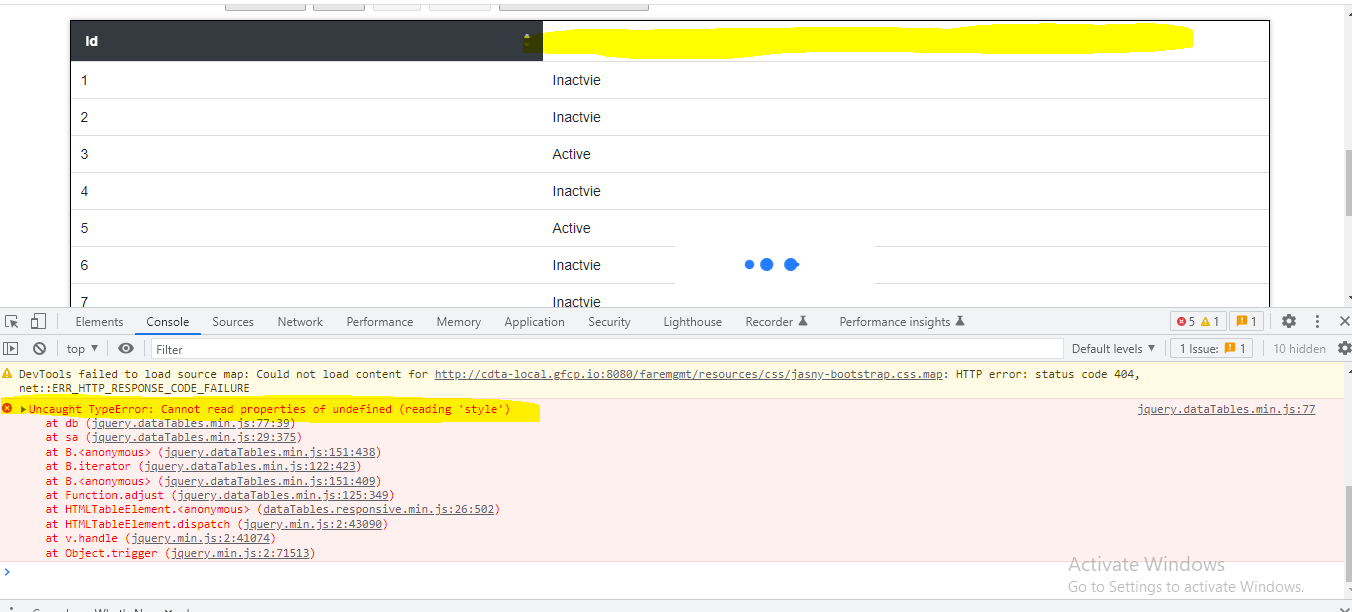
Its giving error like this.Please help me out.

This discussion has been closed.
Answers
Can you link to a page showing the error please? I'll need to be able to debug it to know where it is coming from and fix it.
Allan
I can't link the page.This is my code can you pls check it.
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
There is nothing obvious in the code. Please build a test case showing the issue so we. can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Is this code in your code snippet above? If it is please point it out.
How are you doing this?
A test case showing how you are hiding and showing the columns and moving around the tabs will be very useful to help you debug.
Kevin
I am using {extend:'colvis',text: 'Show/Hide Column',activate: 'mouseover'}
for column hide and show.
And moving around the tabs means in a single page I have 3 different tables in 3 tabs and I have added the image how its looks like.
Its very difficult to troubleshoot screenshots and code snippets. Please build a test case showing your tabs with tables that have fake data. Start with this:
http://live.datatables.net/
Add your JS and CSS libries to the HTML tab along with your tabs, etc. Update the Javascript tab with your relevant Dataables and other JS code.
Is this the same issue as you other thread?
Kevin
Yes its a same issue.
I will try to add the test cases.