I am getting an error "A system error has occurred (more information)"
I am getting an error "A system error has occurred (more information)"
Hi
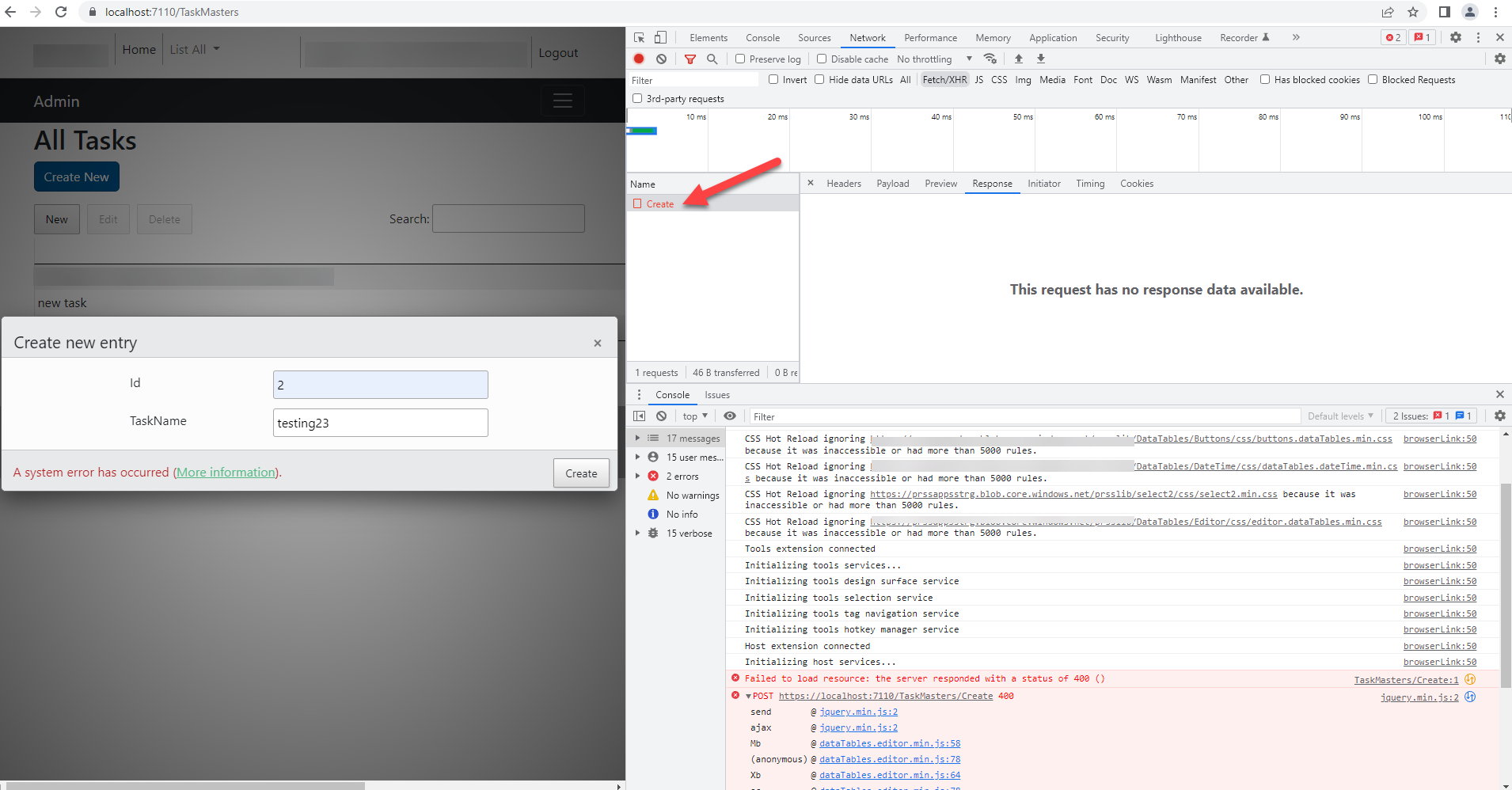
I am having an error while using the editor data table when I try to create, edit delete I receive the above error.
Followed the tech note in the following link, but the Fetch/XHR doesn't show anything in the Response.
Please see attached and advise.
Thank You in advance

This discussion has been closed.
Answers
The lack of response from the server is what is causing the error message (empty is not valid JSON).
A 400 error is a "Bad request" so perhaps the server isn't expecting that kind of POST? Or perhaps you need a CSRF token in the request or something? Do the server's error logs show anything?
Allan
Hi @allan
Thanks for your reply, I have attached the code I am using.
I would appreciate any help.
As Allan mentioned you will need to start with looking at your server logs to determine why the server is responding with the 400 error. The client side code won't help troubleshoot the server error.
Kevin
Hi @allan and @kthorngren
Can you elaborate a bit more on this part
"Or perhaps you need a CSRF token in the request or something?"
Do I need a CSRF token to make the POST call using datatable editor,
Note: with regular datatable I don't have any issues but I want to use datatable editor for its features.
Also could you please give any recommendations on where should I look for the server logs, I tried developer mode and couldn't find any.
Thanks in advance
DataTables doesn't require it, but if you are using a framework such as Larvel, then you might.
/var/logsis the normal place in a Linux server. On Windows? IIS manager will have an option for it.I don't actually know what system you are running it on, or what the http server is?
But overall, logs can be configured to be anywhere, so you'd need to refer to the configuration and documentation for your server stack.
Allan
@allan
I am using datatable editor within an asp.net core MVC application and all I am trying to do is simple CRUDs operations and some inline edits using datatable editor.
also, we have this application published in azure web services, and behave the same as I use it locally!
My system is Windows 10 Pro 64-bit.
Thanks in advance.
I'm afraid I'm no expert in hosting web applications on window - however, I'm certain they will have server logs somewhere. Finding out where that 400 error is coming from is key!
Allan