Bootstrap 5 offcanvas & editor modal
Bootstrap 5 offcanvas & editor modal
Hello. Can I somehow put editable fields in Bootstrap offcanvas?
https://getbootstrap.com/docs/5.2/components/offcanvas/#static-backdrop
Thanks for any reply
This question has accepted answers - jump to:
This discussion has been closed.
Answers
You mean instead of a modal? That's really neat - I hadn't seen that UI in Bootstrap before.
What you'd need to do for that is create a plug-in display controller which places the form into the offcanvas control.
If you look int the
editor.bootstrap5.jsfile, you'll see that we use a display controller to make it work with a native Bootstrap 5 modal. Basically the same thing would be done for offcanvas.Allan
Thanks Allan. Everything almost turned out, but for some reason the backdrop does not want to work.
Perhaps I made a mistake somewhere. I don't have very good knowledge in Js
For someone who claims to not have good knowledge of Javascript, I'd love to see a program in a language you do have good knowledge off!
That's looking really good, and I think it might be a quirk of Bootstrap that the background isn't showing there. It is expecting the target DOM element to be in the document when initialised and isn't inserting the backdrop when it isn't.
I've rejigged things a bit and come up with this which I think works nicely with BS 5.2.0:
Interestingly this has actually highlighted a flaw in my default display controller in that is is adding modal classes, even although we don't want this in this case. That's a bug I'll fix for 2.1.
Would you mind if I publish this? If you are happy with that, what credit (i.e. link / name) would you like?
Regards,
Allan
Thanks Allan. Everything works perfectly. But before publishing, you need to fix 1 line of code
Replaced by :
Or delete
And you can post. Use your name or mine on the forum

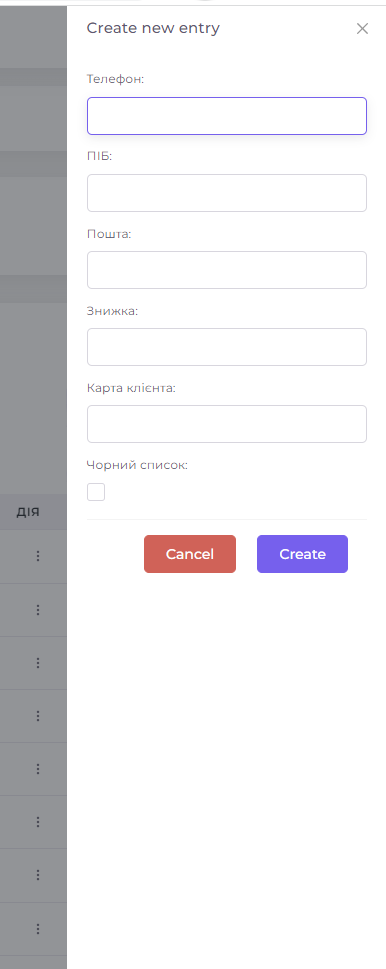
PS result.