How to show a large formatted text (with new lines) into a cell
How to show a large formatted text (with new lines) into a cell
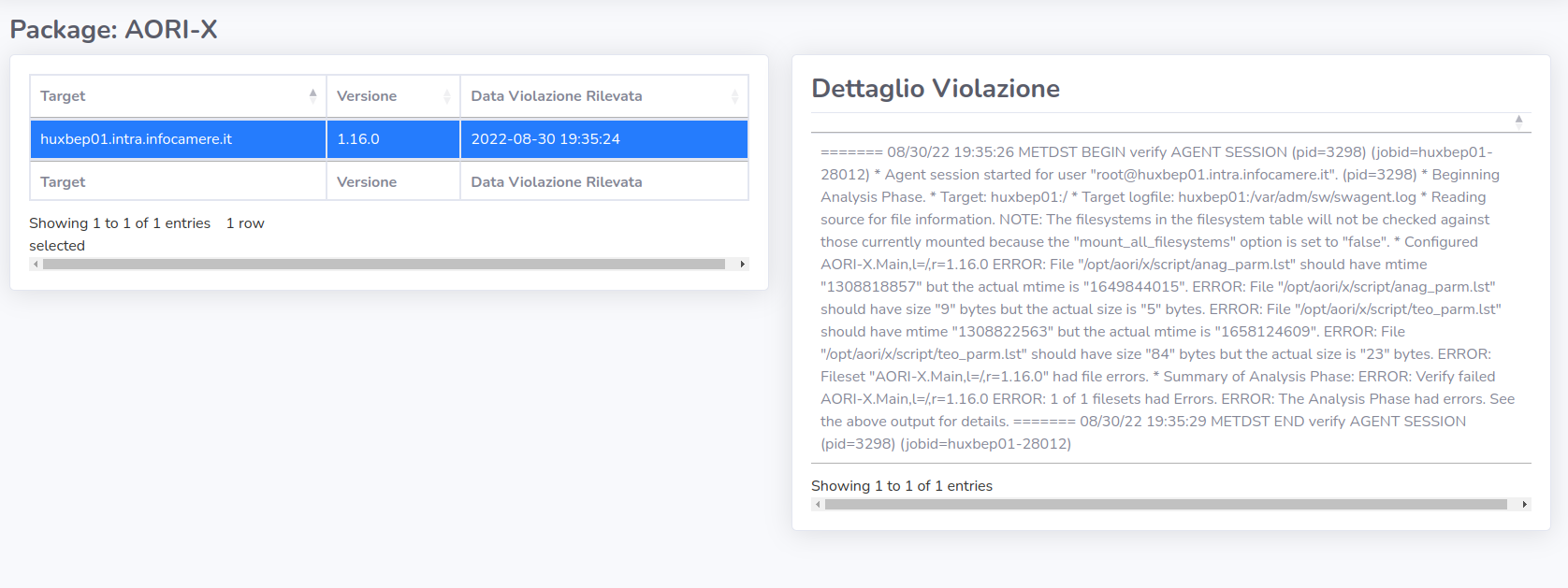
I'm using Master-Details dataTable with AJAX and Select plug-in with this result:

The right table, named "Dettaglio Violazione", represent the detail of a package violation on the particular target selected on the left side table.
As you can see, the data into the cell is a long text and is showed without formatting.
What should I do for to make the text appear formatted?
The Json query result appear like this:
{
"data":[
{
"deployitem": "huxbep01.intra.infocamere.it",
"error_log": "======= 08/30/22 19:35:26 METDST BEGIN verify AGENT SESSION\n (pid=3298) (jobid=huxbep01-28012)\n\n * Agent session started for user\n \"root@huxbep01.intra.infocamere.it\". (pid=3298)\n\n * Beginning Analysis Phase.\n * Target: huxbep01:/\n * Target logfile: huxbep01:/var/adm/sw/swagent.log\n * Reading source for file information.\nNOTE: The filesystems in the filesystem table will not be checked\n against those currently mounted because the\n \"mount_all_filesystems\" option is set to \"false\".\n * Configured AORI-X.Main,l=/,r=1.16.0\nERROR: File \"/opt/aori/x/script/anag_parm.lst\" should have mtime\n \"1308818857\" but the actual mtime is \"1649844015\".\nERROR: File \"/opt/aori/x/script/anag_parm.lst\" should have size \"9\"\n bytes but the actual size is \"5\" bytes.\nERROR: File \"/opt/aori/x/script/teo_parm.lst\" should have mtime\n \"1308822563\" but the actual mtime is \"1658124609\".\nERROR: File \"/opt/aori/x/script/teo_parm.lst\" should have size \"84\"\n bytes but the actual size is \"23\" bytes.\nERROR: Fileset \"AORI-X.Main,l=/,r=1.16.0\" had file errors.\n\n * Summary of Analysis Phase:\nERROR: Verify failed AORI-X.Main,l=/,r=1.16.0\nERROR: 1 of 1 filesets had Errors.\nERROR: The Analysis Phase had errors. See the above output for\n details.\n\n\n======= 08/30/22 19:35:29 METDST END verify AGENT SESSION (pid=3298)\n (jobid=huxbep01-28012)",
"instvers": "1.16.0",
"violdate": "2022-08-30 19:35:24"
}
]
}
I need that the output looks like this
======= 08/30/22 19:35:26 METDST BEGIN verify AGENT SESSION
(pid=3298) (jobid=huxbep01-28012)
* Agent session started for user
"root@huxbep01.intra.infocamere.it". (pid=3298)
* Beginning Analysis Phase.
* Target: huxbep01:/
* Target logfile: huxbep01:/var/adm/sw/swagent.log
* Reading source for file information.
NOTE: The filesystems in the filesystem table will not be checked
against those currently mounted because the
"mount_all_filesystems" option is set to "false".
* Configured AORI-X.Main,l=/,r=1.16.0
ERROR: File "/opt/aori/x/script/anag_parm.lst" should have mtime
"1308818857" but the actual mtime is "1649844015".
ERROR: File "/opt/aori/x/script/anag_parm.lst" should have size "9"
bytes but the actual size is "5" bytes.
ERROR: File "/opt/aori/x/script/teo_parm.lst" should have mtime
"1308822563" but the actual mtime is "1658124609".
ERROR: File "/opt/aori/x/script/teo_parm.lst" should have size "84"
bytes but the actual size is "23" bytes.
ERROR: Fileset "AORI-X.Main,l=/,r=1.16.0" had file errors.
* Summary of Analysis Phase:
ERROR: Verify failed AORI-X.Main,l=/,r=1.16.0
ERROR: 1 of 1 filesets had Errors.
ERROR: The Analysis Phase had errors. See the above output for
details.
======= 08/30/22 19:35:29 METDST END verify AGENT SESSION (pid=3298)
(jobid=huxbep01-28012)
Thanks in advance.
This question has an accepted answers - jump to answer
Answers
You will need to convert things like "\n" to the equivalent HTML syntax, ie, "<br>" for line break. Use `-option columns.render for this. Similar to this example.
Kevin
Thank you @kthorngren for your answer. I looked the example but I don't understand where and how to use columns.render.
My javascript dataTables is:
And my HTML code:
Should do it. The
columns.renderlets you modify the data before display or other DataTables processing. See this part of the documentation for more details.Allan
Thank you very much @allan. Woks fine!
Hi! I have problem with this function, its woks fine in table but i have also child rows like in this example
https://datatables.net/examples/api/row_details.html
With Allan founction data in table is with br but data in child row is with /n. How to make br in child rows?
Moving the allan function to a text display function throws an error.
@MarekAdam
What did you try?
And what is the error?
Something like this should work:
If you still need help then please provide a test case that shows the problem you are having.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Works! You're the best. I'm bad at JS and I pressed the render function into the second line.