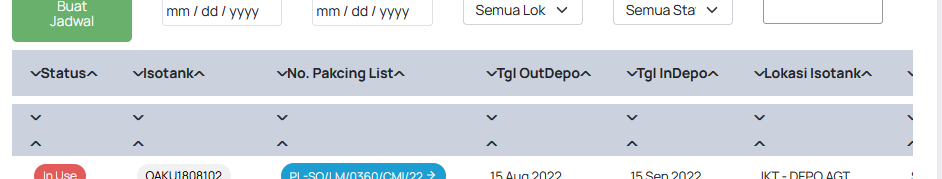
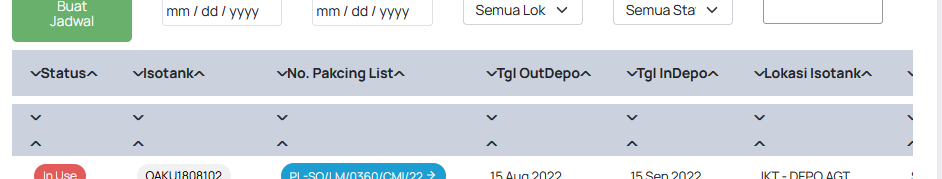
Two header show after set ordering:true and scrollX: true
Two header show after set ordering:true and scrollX: true
Can You help me this, after set ordering:true and scrollX: true, the header is broken
This discussion has been closed.
Can You help me this, after set ordering:true and scrollX: true, the header is broken
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank you for reply.
But I had solved the problem
just add this in my css file
.dataTables_scrollBody thead tr[role="row"]{
visibility: collapse !important;
}
then fixed perfectly
Thank you @colin
Thanks for the update.
Out of interest, had you included one of the stylesheets we provide for DataTables? They should all handle that correct, and if any aren't, I'd like to fix that.
Thanks,
Allan