Extended Print API functions
Extended Print API functions
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
Hello DataTable Gurus,
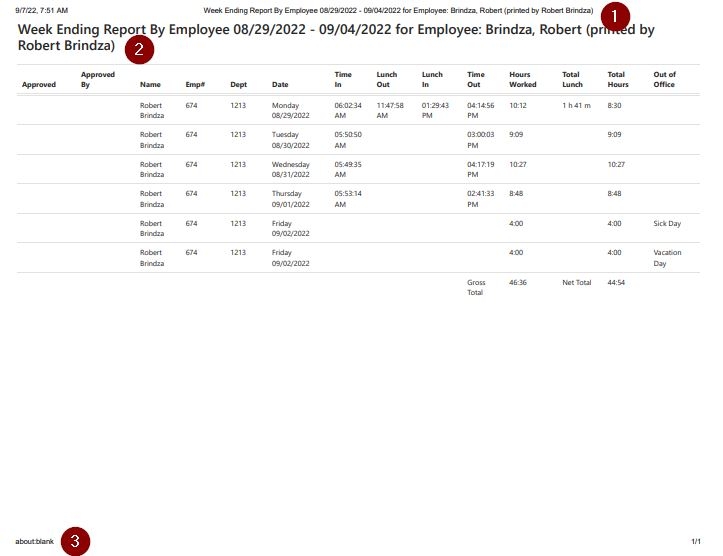
I have attached a numbered image of a print that I need to figure out the follow...
How to remove this title. ( it is causing duplicate titles )
How to break up this title into 2 lines. ( to avoid wrapping )
Modify or remove the about footer

Here is the extend print portion of the script.
{
extend: 'print',
init: function(api, node, config) {
$(node).removeClass('dt-button buttons-print')
},
className: 'btn btn-primary',
exportOptions: {
columns: [ 5, 6, 7, 8, 9, 11, 12, 13, 14, 15, 17, 18, 20, 21]
},
title: 'Week Ending Report By Employee '+ $('#weekEndingFromDate').val() + ' - '+ $('#weekEndingToDate').val() + ' for Employee: ' + employeeName + ' (printed by ' + employeeNameFirstLast + ')' ,
customizeData: includeSubtotals,
customize: function(win) {
$(win.document.body).find('h1').css('font-size', '15pt');
$(win.document.body)
.css( 'font-size', '8pt' );
$(win.document.body).find( 'table' )
.addClass( 'compact' )
.css( 'font-size', 'inherit' );
var last = null;
var current = null;
var bod = [];
var css = '@page { size: landscape; font-size: 8px}',
head = win.document.head || win.document.getElementsByTagName('head')[0],
style = win.document.createElement('style');
style.type = 'text/css';
style.media = 'print';
if (style.styleSheet)
{
style.styleSheet.cssText = css;
}
else
{
style.appendChild(win.document.createTextNode(css));
}
head.appendChild(style);
}
},
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
1 - Looks like it is being caused by the browser's "Header and Footer"? If you disable the header and footer in the browser's print dialogue (note you can't control that from Javascript - it is an option in the print preview), does that resolve it?
2 - Add a
<br>into yourtitle- I think that should do it.3 - Same as 1
Allan
Hi Allan,
So with Chrome you can only change header and footer prints within the print options that appear when you try to print the document. So that wont work. No worries.
The <br> worked in the title option.
Thank you
One option might be to use
messageTopinstead of title and set title to an empty string, for example:This might remove the duplicate in the header.
Kevin
messageTop: does not seem to work.
How does it not work? What happens?
I built a simple test case based o your code and it seems to work:
http://live.datatables.net/zerekare/1/edit
Kevin
The thing is, if the browser is automatically adding the header and footer, if the user were to select the option to not show the header / footer, then the title text wouldn't be there at all.
If I'm understanding the issue you are looking for a way to tell the browser to not print the header and footer from Javascript - is that correct? Is the screenshot from your original post the print preview?
Assuming I'm correct (it doesn't happen often, but let's hope this is one of those cases ), then yes, I'm afraid you are out of luck other than to tell your users to disable the header / footer option in the browser's print options.
), then yes, I'm afraid you are out of luck other than to tell your users to disable the header / footer option in the browser's print options.
Allan
I went with the browser header and footer option and it did work. Thanks guys.