Duplicate Header row only on initial page of large list
Duplicate Header row only on initial page of large list
I have a weird issue instigating datatables on a large list with 2 seperate tables on one page.
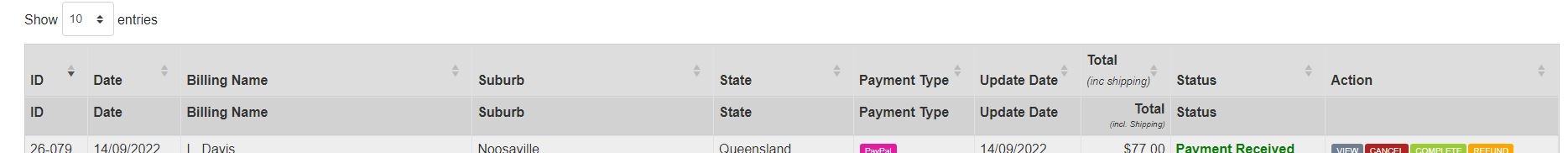
for some reason the header is displayed twice, but only on the first page of the records
the code i have for the setup is simple:
var myTable= $('table.table').DataTable({
columns:[
{ visible: true,
title: "ID"
},
{ visible: true,
title: "Date"
},
{ visible: true,
title: "Billing Name"
},
{ visible: true,
title: "Suburb"
},
{ visible: true,
title: "State"
},
{ visible: true,
title: "Payment Type"
},
{ visible: true,
title: "Update Date"
},
{ visible: true,
title: "Total<br><small><i>(inc shipping)<i></small>"
},
{ visible: true,
title: "Status"
},
{ visible: true,
title: "Action"
}
],
order: [[0, 'desc']],
searching: false,
fixedHeader: {
header: false,
footer: false
},
paging: true,
deferRender: true
});
but for some reason i get the following:

this only happens on the first page, and subsequen pages display without issue. Im new to datatables and bootstrap so it may be somethign simple and obvious but i just cant see it.
anyone have any suggestions or ideas?
Answers
This seems odd because you are using the fixedHeader option but disabling both header and footer. Try removing it to see if that solves the issue.
If you are using Bootstrap make sure you are loading the correct style integration files for the Bootstrap version you are using. Use the Download Builder to get the correct files.
If this doesn't help then post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin