How to add a repeatable button to a column while using server-side processing?
How to add a repeatable button to a column while using server-side processing?
I am trying to add a column that contains only a button in my DataTable, Im following the info described here:
https://datatables.net/forums/discussion/47910/add-button-column
And here:
https://datatables.net/examples/ajax/null_data_source.html
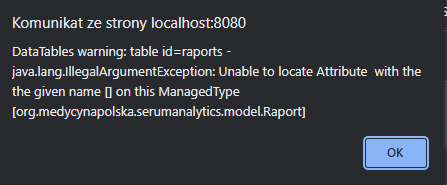
But I keep getting the "java.lang.IllegalArgumentException: Unable to locate Attribute with the the given name []" error.
My HTML code for the table looks as follows:
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
<table id="raports" class="table">
<thead>
<tr>
<th>ID</th>
<th>Nazwisko</th>
<th>Imie</th>
<th>PESEL</th>
<th>Ulica nr domu</th>
<th>Kod pocztowy</th>
<th>Miasto</th>
<th>Telefon </th>
<th>Personel</th>
<th>Data od</th>
<th>COLUMN FOR BUTTON</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</section>
And my JS code for the table is:
$(document).ready(function () {
const table = $('table#raports').DataTable({
ajax: '/api/data/aktualne',
serverSide: true,
columns: [
{data: 'id'},
{data: 'lastName'},
{data: 'firstName'},
{data: 'pesel'},
{data: 'address'},
{data: 'postalCode'},
{data: 'city'},
{data: 'phone'},
{data: 'personel'},
{data: 'startDate'},
{data: null,
render: function ( data, type, row ) {
return '<button>BUTTON</button>';
}
}
],
columnDefs: [
{
targets: 0,
data: null,
defaultContent: '<button>Click!</button>',
},
],
order: [0, 'desc'],
language: {
"processing": "Przetwarzanie...",
"search": "Szukaj:",
"lengthMenu": "Pokaż _MENU_ pozycji",
"info": "Pozycje od _START_ do _END_ z _TOTAL_ łącznie",
"infoEmpty": "Pozycji 0 z 0 dostępnych",
"infoFiltered": "(filtrowanie z _MAX_ pozycji)",
"loadingRecords": "Wczytywanie...",
"zeroRecords": "Nie znaleziono pasujących pozycji",
"emptyTable": "Brak danych",
"paginate": {
"first": "Pierwsza",
"previous": "Poprzednia",
"next": "Następna",
"last": "Ostatnia"
},
"aria": {
"sortAscending": ": Sortuj rosnąco",
"sortDescending": ": Sortuj malejąco"
}
},
});
});
If I remove the the part with data:null table generater perfectly fine with an empty column at the end, however I cannot find any option to populate the last column with buttons. Tehe error I'm getting:

Please help
Answers
I suspect it is because you have server-side processing enabled, but I'm not certain. Can you link to a page showing the issue so I can debug it please? Also, do you need server-side processing - do you have tens of thousands or more rows in the table?
Allan
Saddly I cannot link any page since its still in works so I'm using localhost. Also yes, server-side is neededn, since I'm working on 25k+ rows per table. I've managed to get it working by replacing
With
However I pressume its far from being an ideal solution, but it is one that works.
Try changing:
to:
With server-side processing, it wouldn't be possible to order the data on a column which is
data: null. That might be the only issue (we've certainly seen similar issues before - although I don't immediately recall one with that exact error message - but that might just be the platform).Allan