Responsive - How to remove hidden columns
Responsive - How to remove hidden columns
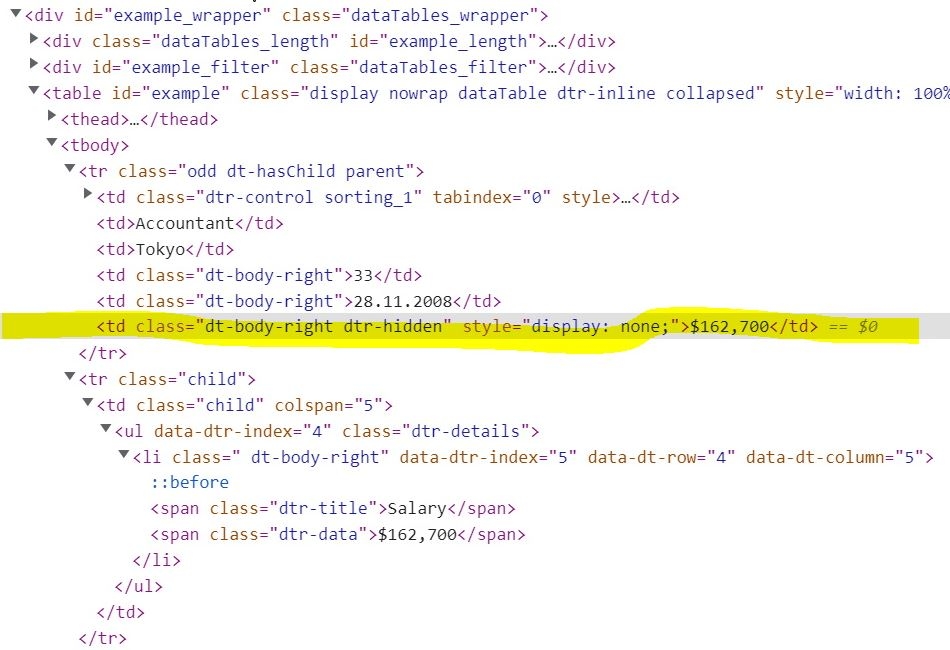
I am using a special control in one of the columns (td) and it has got problems if the comlumn (td) is shown as a child. It is caused because I had to use an ID for the HTML element of the control and this ID exists twice in the responsive view. In the original column which is now hidden and in the child display.
How is it possible to remove the original column which is not displayed so I have the ID only once in the child display?


This discussion has been closed.
Answers
I'm not seeing an
idon those columns, so not sure if I understand the issue. That said, this example from this thread should help - it's closing any opened child rows each time another child is opened.Colin
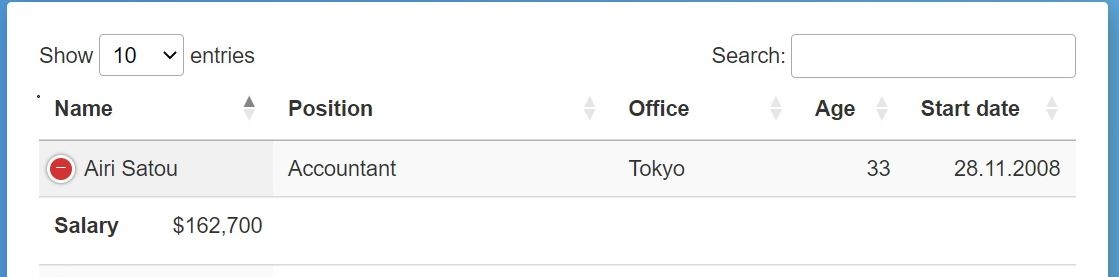
I didn't add a special example. It is the default example of DataTables. As you can see the content of the marked column is copied as "dtr-data" for the child. The content exists twice. In the original row which isn't displayed and in the child display. If you use HTML elements with IDs in the content these HTML elements exists twice which cause my problem.
And the next problem are the events which are added to the original content. These events aren't copied. In my opinion the HTML tree is copied for the client display only.
But I need the original content in the client display and I don't need the original column (td) in the response view.
I found a solution but this will only work if I switch in the developer tools of the browser from desktop to mobile:
orderDetailsJqdtTable.on( 'responsive-display', function ( e, datatable, row, showHide, update ) {
row.nodes().to$().find('.dtr-hidden').remove();
} );
If I use the mobile view directly and load the page/table then this event will not be triggered. Although I use:
details: {
display: $.fn.dataTable.Responsive.display.childRowImmediate,
type: 'none',
target: '',
Is this a bug?
Is there an event that always triggers if the client information is shown?