table overlaps div when table is bigger than screen
table overlaps div when table is bigger than screen
Hi,
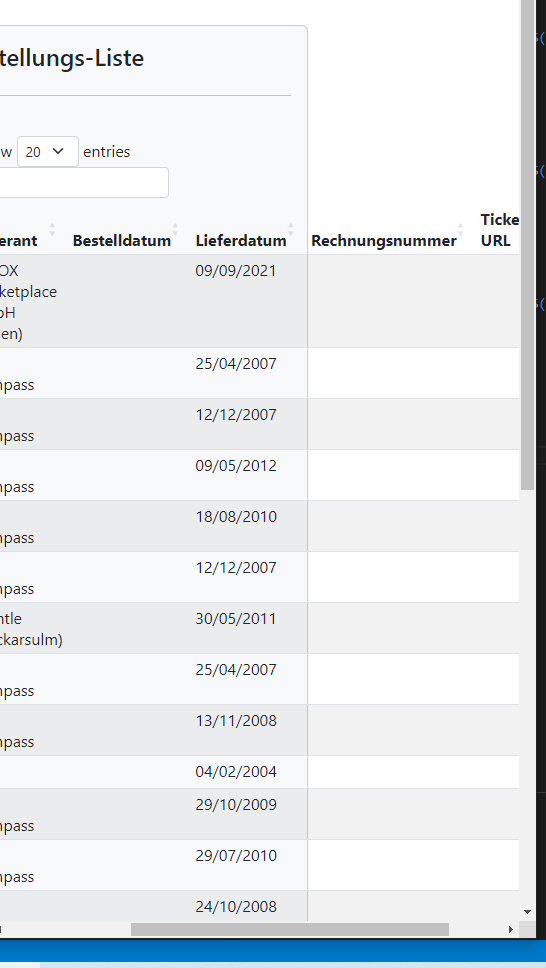
I am using Datatables with Bootstrap 5 and when I the table is bigger than my screen, the div stops. I am not sure if this is a problem related to datatables, but it would be really nice if you can help me
Thanks a lot
Simon



This discussion has been closed.
Answers
Ok I found out that I can fix the problem by adding overflow: auto to the div, but the horizontal scrollbar is at the bottom of the div. My tables are quit large and it would be really anoying to first go down to the bottom befor you can move the scrollbar
Try adding
style="width:100%"to thetabletag as shown in this example.Kevin