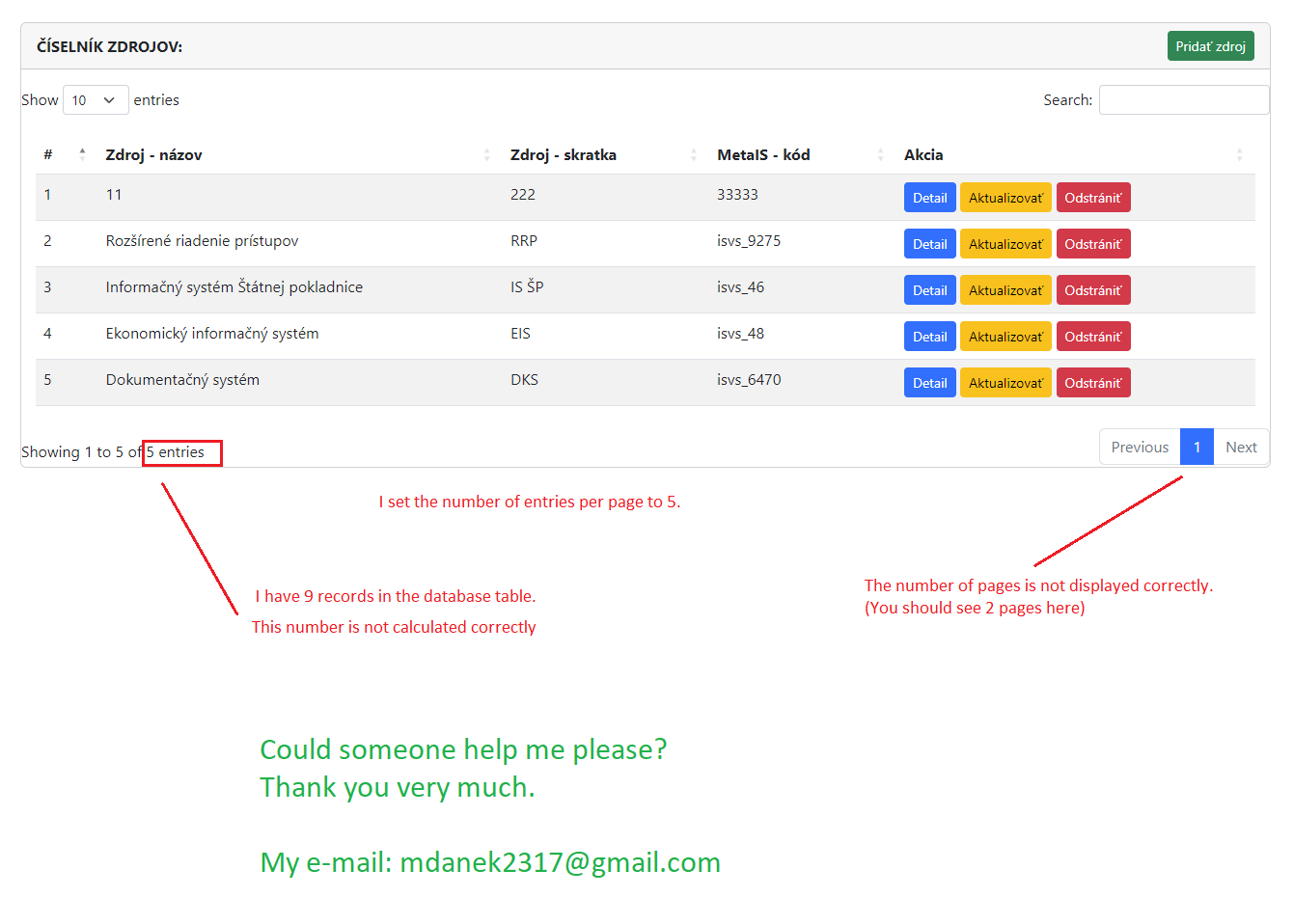
Please help me. The total number of records and the number of pages are not displayed correctly
Please help me. The total number of records and the number of pages are not displayed correctly
 mdanek
Posts: 6Questions: 1Answers: 0
mdanek
Posts: 6Questions: 1Answers: 0

This discussion has been closed.
Answers
You have the page length set to 10 with 5 rows showing. Based on this information the info in the screenshot is correct.
The best thing to do is to provide a link to your page or a test case showing the issue so we can help debug. If you can't link to a test case then provide more details so we understand your environment. Start with the following:
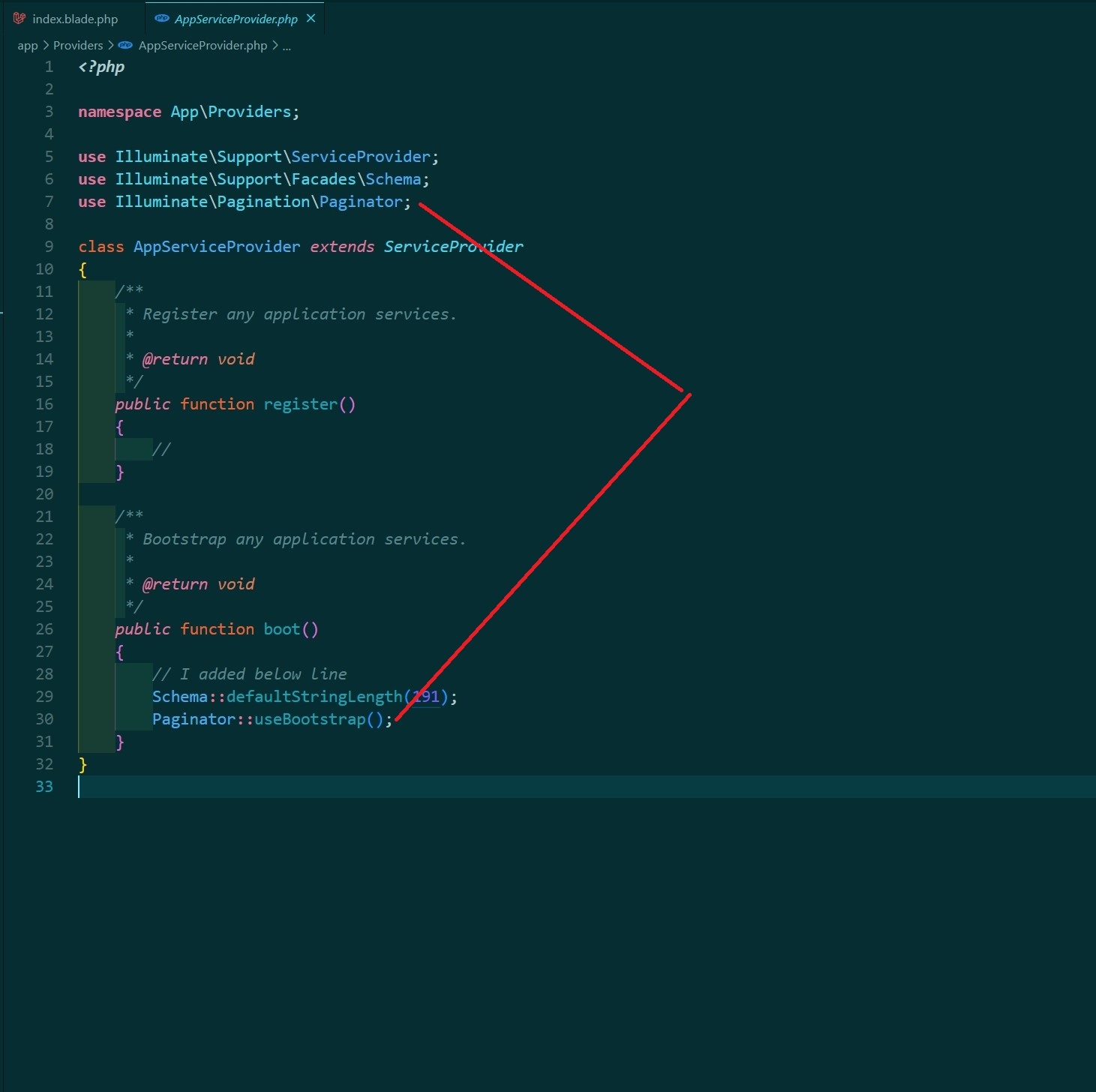
Where/how did you set this?
Is your table DOM sourced or are you using Ajax?
Are you using server side processing?
Any other details you think might help us understand the problem.
Kevin
Hello, thank you for your reply.
I am a beginner. I will try to answer your questions. Although I don't know if I fully understood them.
I have created the database on my computer in phpMyAdmin. I have WampServer installed.
I have my project in Laravel 9. I view my project on localhost. At this early stage of my learning, I tried to create screens for simple CRUD operations. I managed to do that. Adding records to the database works fine for me. Paging worked fine. For this I used a simple table without displaying information in the bottom left of the table (showing... entries). I hadn't used Datatable back then!
Only then did I discover Datatable. I wanted to implement Datatable (Bootstrap 5 version) in my project. Well, then you already know my problem.
I am also sending you my view (index.blade.php) in the attachment.
Although I probably didn't answer all of your questions, did it at least help you understand my problem a little more? I will also send you more information when you write me what kind. I would also send you the whole project, I have no problem with that, I just don't know how to do it. That's why I'm sending only 1 index.blade.php file so far.
Thank you for your time and willingness to answer me. Miro
The index.blade.php isn't attached. You can copy/paste it into the thread or provide a link to the code, like github or whatever you use.
If you implemented paging originally before Datatables I suspect that is still implemented. Likely you will want to remove the paging and return all the DB data and let Datatables perform the paging in the client.
Kevin
yes, I implemented Paginator (Bootstrap) before I started using Datatable. But even if I comment out these 2 lines, it still doesn't work. Posted index.blade.php in the following comment to the thread.
I send index.blade.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Dátový inventár MF SR</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/dataTables.bootstrap5.min.css">
</head>
<body>
{{-- @extends('layouts.app')
@section('content') --}}
</body>
{{-- @endsection --}}
</html>
and I also send the ZdrojController file (as I mentioned before, I use Laravel 9), where I have used the Bootstrap Paginator (I implemented it before using Datatable):
<?php
namespace App\Http\Controllers;
use App\Models\Zdroj;
use Illuminate\Http\Request;
class ZdrojController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
}
I want to tell you that I managed to solve the problem. I started a brand new project and it's already working for me. The problem was probably that in the project where it didn't work for me, I had different settings imported according to different YouTube tutorials and those were causing the problem. I couldn't identify what exactly was causing the problem, but that would probably be more complicated to find out exactly the cause. In any case, I want to thank you for your answers and your time. Miro