Complex headers and select filters on specific columns
Complex headers and select filters on specific columns
Hello,
I ran into a problem when trying to add select filters on some cells of my complex header.
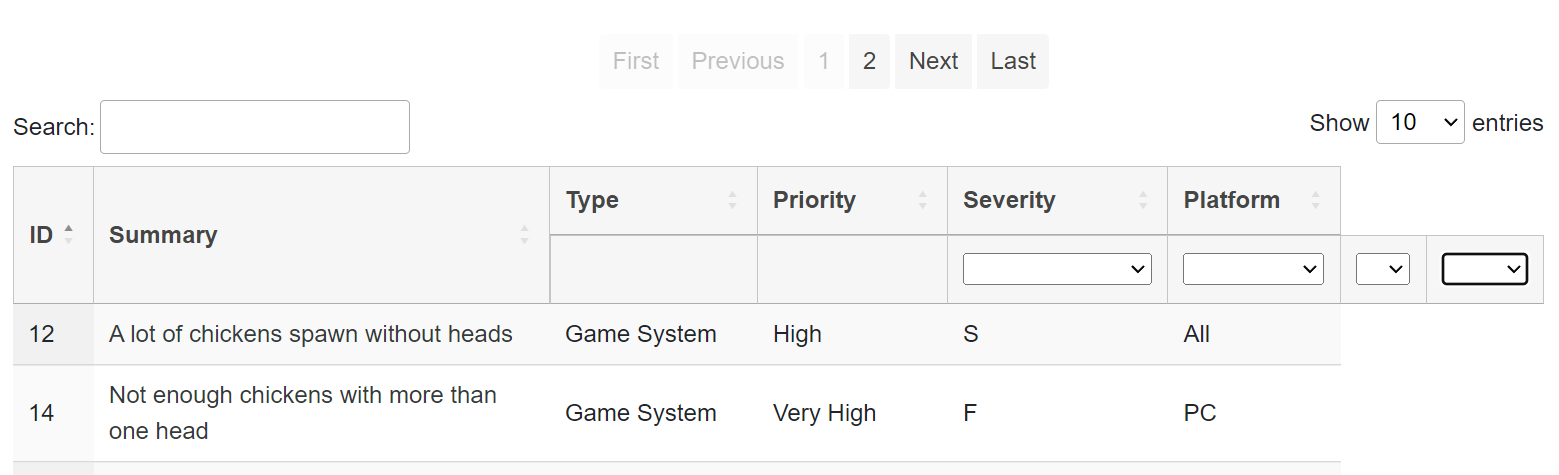
Managed to somehow do it but with my solution, it applies the filter on all rows instead of only the last 4 rows and they offset to the right like in this picture:

The id and summary columns aren't supposed to have a select filter and i could not find a fix.
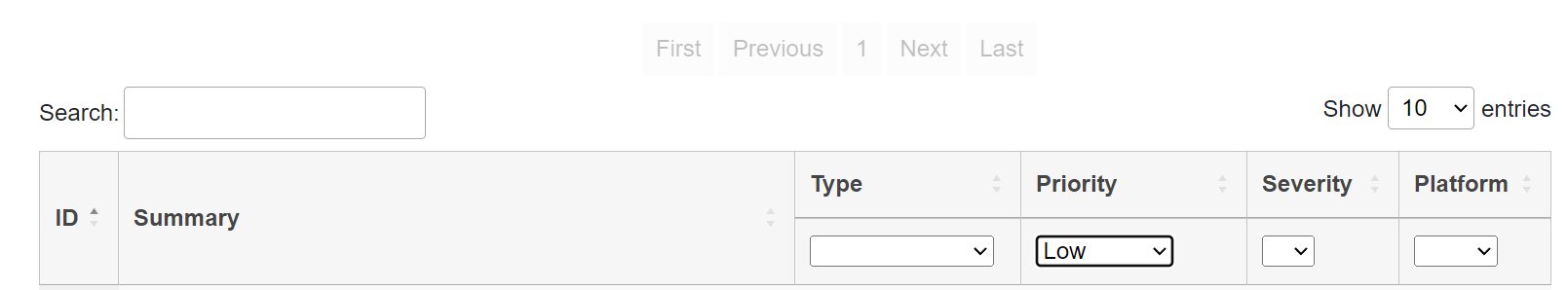
This is the closest i could get to the wanted result by targeting only the last elements in .columns() but that only made the filters disappear :

If anyone knows how to remove the Id and summary filters that would be really helpful
Thank you!
Link to the code for reference :
live.datatables.net/luqocuya/1/edit
This question has an accepted answers - jump to answer
Answers
I have found a workaround by tagging the first two columns of the second header and then hide them in the css using display: none

i am still wondering if there is a way of doing this from inside the js, i have a feeling a much more clean approach exists out there
See if this example from this thread helps.
Kevin
thanks for the help! it is indeed what i was looking for