FixedColumns - div.dtfc-right-top-blocker appears in top corner of my page
FixedColumns - div.dtfc-right-top-blocker appears in top corner of my page
Using the following code to use datatables:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs5/dt-1.12.1/b-2.2.3/fc-4.1.0/fh-3.2.4/r-2.3.0/sl-1.4.0/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs5/dt-1.12.1/b-2.2.3/fc-4.1.0/fh-3.2.4/r-2.3.0/sl-1.4.0/datatables.min.js"></script>
Using Bootstrap 5 I am initialising the table using the DOM attributes as below:
<table class="table align-middle dtselect nowrap table-hover" data-page-length='10' data-fixed-columns='{"left":2,"right":1}' width="100%">
and JavaScript:
let dtSelect = $('.dtselect').DataTable({
select : "multi+shift",
buttons : ['selectAll', 'selectNone'],
scrollX : true,
fixedHeader : true,
stateSave : true,
dom : "<'d-md-flex justify-content-between'Brlf>t" +
"<'d-md-flex justify-content-between'ip>"
});
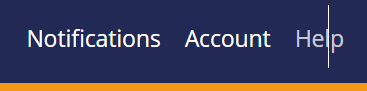
What I am finding is that a new element is created on my page that I am not in control of and is positioned in my navbar as a white line covering up some text in my navigation as you can see from this image a line covering up the Help button:

When inspecting the element, this is what I find at the very end of the page.
<div class="dtfc-right-top-blocker" style="inset: 0px 0px 0px 1449.67px; display: block; position: absolute; width: 1px; height: 42.3125px; z-index: 1;"></div>
It appears that the element is being added to the body of the page rather than the table container. The table appears to display correctly and function as I would expect. The line disappears when I remove the data-fixed-columns='{"left":2,"right":1}' code on the table element.
My working example can be found here: http://live.datatables.net/wiritega/3/edit?html,js,output
Has anyone else had a similar issue or know how to remedy this?
Debug information can be found here: https://debug.datatables.net/edihus
Many thanks,
Paul
This question has an accepted answers - jump to answer
Answers
A potential work around that I found whilst waiting for a response was to add something to my stylesheet to hide the div.
I hope this may help someone else with this issue. If anyone has any further thoughts on a proper fix then I'd still be interested. I'm sure it must serve a purpose if positioned in the correct place.
Hi - sorry for the delay replying. I do have this open in a tab to look at and I saw the problem in your link. I'm not immediately sure what is causing it - looking into it!
Allan
Got it. Fix committed here. It was happening when FixedHeader and FixedColumns are used together - basically we weren't careful enough about when the element should have been added to the document. Sorry about that!
The nightly will carry the fix shortly, and it will be in the next release of FixedHeader.
Regards,
Allan
Thank you very much for your response @allan . I'm glad you were able to resolve the issue. I look forward to the next release of FixedHeader to be able to utilise the fix.