Change Label of Editor DaTatables input field
Change Label of Editor DaTatables input field
 arcanum
Posts: 15Questions: 4Answers: 0
arcanum
Posts: 15Questions: 4Answers: 0
Hello,
I have an Editor DataTables input field as select field, which gets populated from a nested table.
TL;TR: How to rename the datatables title without the columns.title option?
this is my php server script:
$editor->field( Field::inst( 'tableA.'.$field )
->options( Options::inst()
->table( 'tableB' )
->value( 'user_id' )
->label( 'last_name' )
->where( function ($q) {
$q->where( 'activ', 1 );
$q->and_where( function ($r) {
$r->where( 'role', 'Zoopäd' );
$r->or_where( 'role', 'Moderation' );
});
})
)
->validator( Validate::dbValues() ));
the $field variable comes from a foreach loop through the columns
and the js function:
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: 'getTermine.php',
table: '#tabTermine',
fields: [
// more field here
{
label: 'ZooPäd',
name: 'zsv_termine.zoopaed',
type: 'datatable',
placeholder: 'ZooPäds wählen...',
multiple: true,
config: {
select: {style: 'multi'},
language: {
searchPlaceholder: 'Suche',
search: '',
info: 'Mehrfachauswahl möglich',
select: {rows: {_: '...%d ZooPäds ausgewählt', 0: '', 1: '...ein ZooPäd ausgewählt'}}
}
}
}
//more fields
]
})
});
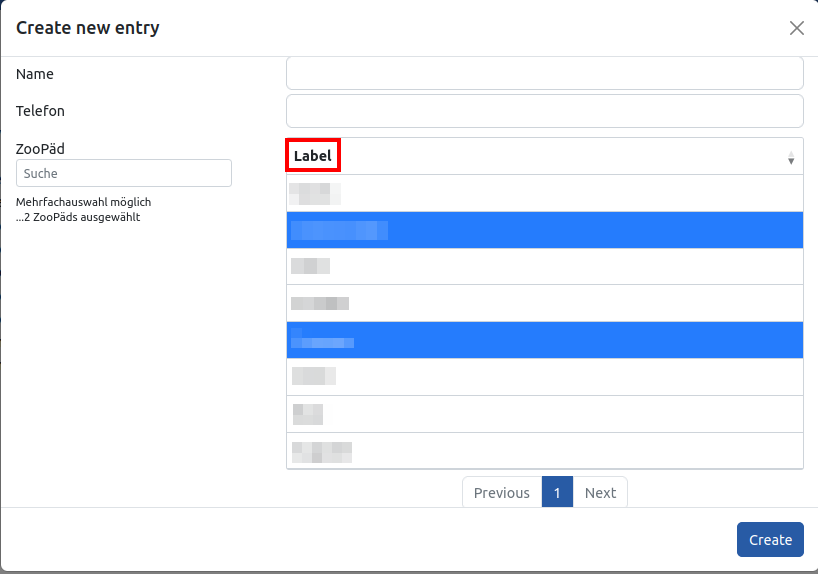
So far, it's working perfectly. But I cannot figure out, how to change the "Label" string above the select options (see screenshot)

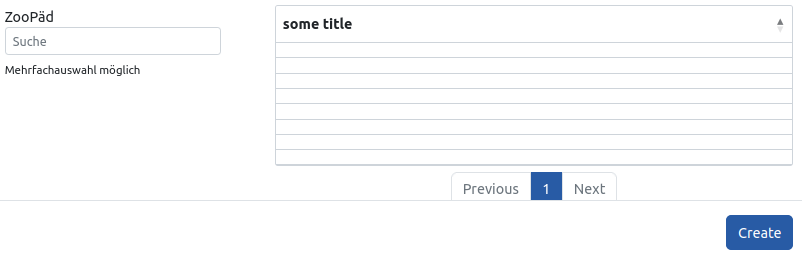
I tried the columns.title option.
columns: [
{ title: 'some title' }
]
This works on the "Label" string but seems to overwrite the data and I don't now, where the data comes from in this scenario. It's not field, nor tableA.field, nor tableB or the column head of tableB.
Is there another way to replace this string, or can you tell me, what is expected in the columns.data attribute?
thank you
Patrick
This question has accepted answers - jump to:
Answers
I suspect that's a bug, as it's doing it in this example too - thanks for reporting. I've raised it internally (DD-2583 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Hello colin,
thank you for your answer. Is there a workaround by any chance, until this gets fixed?
Can you show me what you did try. It does actually work correctly in this example while in the one Colin linked to it doesn't actually attempt to set the title of the column for the nested table, and thus just uses the default.
I'd expect:
to work.
Allan
hi allen,
thank you for your reply.


Unfortunately this does not solve my issue. Actually this fixes the titel of the column, but breaks the data:
If you need any more information about my code, please let me know. I have tried various options for the data attribute, like column names, tables.columns, values etc., but nothing brought back the content of the table, when I use columns
Ah sorry - yes, you'll need to set the
dataparameter for the column as well.Most likely it should be
data: 'label'if you are keeping with the Editor conventions, but it will depend a little on the JSON being returned from the server. If you can give me a link to the page in question, then I can look into it.Allan
data: 'label'just fixed this perfectly, thank you very much!Apologies for the confusion there. I've updated the example I referenced to use the approach that Allan suggested - we've both learnt something new today!
Colin