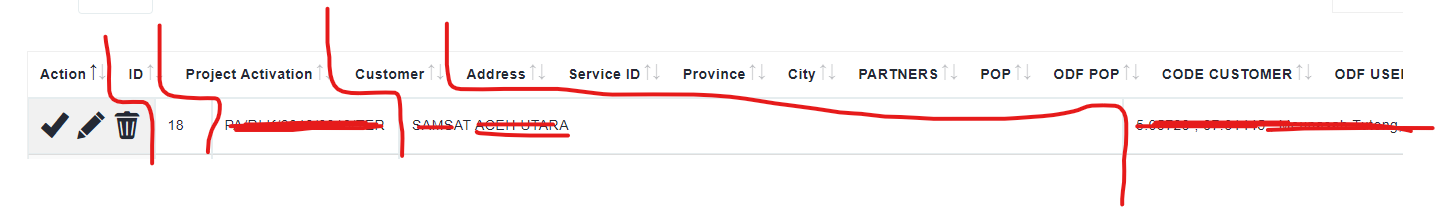
Header column does not align with database column
Header column does not align with database column
Link to test case: https://jsfiddle.net/0kuwsLt7/5/
Debugger code (debug.datatables.net): https://jsfiddle.net/0kuwsLt7/5/
Error messages shown:

Description of problem:
Hi,
i have problem with header is not fit column, i've been using .columns.adjust() or ( like in this web https://www.gyrocode.com/articles/jquery-datatables-column-width-issues-with-bootstrap-tabs/) edit in html width=100% but useless. can you refer me some keyword for my case ? thanks before ![]()
This discussion has been closed.
Answers
Looks like your icons in the "Action" column are not being properly recognized for data table column sizing.
The most basic trick would be to expand "Action" with non-breaking spaces. So that its length is >= the length of your icons.
Hi,
i try just now but still same, can you refer other method ?
but this case happen just when i add scrollX=true, when it's not added everything column header runs smoothly like that. Thanks
Your test case doesn't run to show the issue so we can debug. You will need to add the jQuery.js and Datatables libraries. Not sure what is in the CSS tab. You can supply some fake data for the columns. Just copy some rows of data from the JSON response - use the browser's network inspector to get this. Then remove the
ajaxoption and usedatato populate the table, like this example.Looks like you are trying to use both Responsive and
scrollX. These are both meant to help keep wide tables within the container. If Responsive hides columns thenscrollXwon't have much to scroll. Best practice is to use one or the other.Also you are using FixedHeader. Make sure to include the CSS for FIxedHeader. Without it the problems you see might occur.
Use the Download Builder to get all the correct library files for the extensions you are using. If you still need help then update the test case so it runs and shows the problem.
Kevin