filter empyt value
filter empyt value
Hello everyone
How to filter empty values?
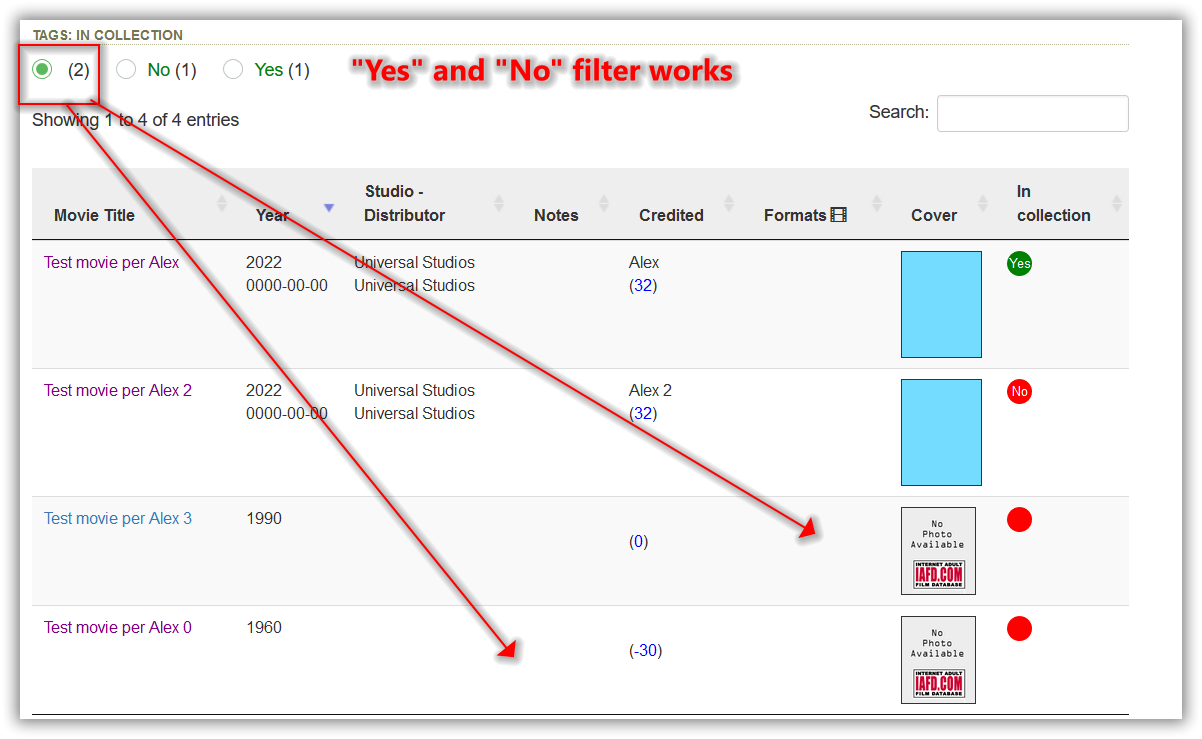
"Yes" and "No" filter works, but the empty ones don't

$('input:checkbox').on('change', function () {
//build a regex filter string with an or(|) condition
//build a filter string with an or(|) condition
var incoll = $('input:checkbox[name="incoll"]:checked').map(function() {
return this.value;
}).get().join('|');
//now filter in column 2, with no regex, no smart filtering, not case sensitive
table.column(7).search(incoll, true, false, false).draw(false);
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin
The problem is that the code works in PHP, the data of the "in collection" field are taken from the MySQL database, "enum" type field (emptiness, yes, no)
I don't know if it is possible to replicate this with the test code
I succeeded,
here is an example test
"Yes" and "No" is filtered, "Empyt" does not work
http://live.datatables.net/xowuneze/1/edit
I tried like this, with === null but it doesn't work
The empty cell is defined with a space
<td> </td>but the space is trimmed from the data so Datatables sees the data as an empty string. I would use Orthogonal data to define a search string for the empty data and change the value assigned to the empty checkbox to match. Se this example:http://live.datatables.net/xowuneze/2/edit
Kevin
Hi kthorngren,
Unfortunately it doesn't work, filter the Yes and no values, but not empty
I checked in the database and the default value is NULL, so I assume that it does not work for this
Did you try changing
return data === '' ? 'empty' : data;to this?First thing to do is a bit of debugging to see what the value is in the table, something like this console log statement I added to
columns.renderthen change the condition to match.If you still need help then update the test case using Javascript data with a sample of you data. Use the browser's Network Inspector tool to get a sample of the JSON data. This example shows how to use Javascript data with Datatables.
Kevin
yes, but it does not work the same,
I rebuilt the code but it's a disaster, it doesn't work now
http://live.datatables.net/xowuneze/4/edit
The browser's console shows this error:
Changed to use this:
You didn't add the
columns.renderto manipulate thefiltervalue. I changedreturn data === '' ? 'empty' : data;toreturn data === '' ? 'var' : data;to match the value you set for the checkbox. You setvalue="var "with a trailing space which I removed to match the filter'svalstring.http://live.datatables.net/xowuneze/5/edit
Your test case has an empty string, ie
"", for the In Collection column. Above you said its NULL in the DB. Did you verify what is actually in the JSON response?Kevin
Your example wasn't working because
tablewas undefined (this is shown as an error message in your browser's console). Adding it allows the Yes and No to work.I've also added an absolute regex search (
^/$) and set the value for the empty checkbox to be an empty string. Finally I've added a reset for when there is no filter applied. I think that allows what you want now: http://live.datatables.net/xowuneze/6/edit .If you need to do this kind of thing again, I actually think it would be easier to do with a custom search plug-in since you wouldn't need to use regular expressions.
Allan
Lots of options to choose from
Kevin
kthorngren
It doesn't work in my code
allan
Now the 3 checkbox are filtered but only the value "yes"
I made a Var_dump of the array and these are the results
discovered the problem
this
With this code it doesn't work
With this code it works
How can I enter the first code to view the CSS and make it working?
I will try to study how to get around the CSS problem
Anyway thanks to everyone
reopen the topic
How come with 2 "If" the filter does not work?
http://live.datatables.net/xowuneze/8/edit
Not sure I understand the question. What do you mean by
with 2? PLease provide the steps to recreate the problem you want help with.Kevin
2 filter Empyt
With one it works, but if I insert another If it doesn't work
The problem is with the jQuery selectors you are using for the change events. Also you need to move the
if ( $('input:checkbox[name="names"]:checked')statement inside thenameschange event. See the updated example:http://live.datatables.net/xowuneze/10/edit
Kevin
But if I select the checkbox Empty the filter does not work, I also want to see the lines in which the value, the purpose and this is missing
Hmm, Looks to me like it works:
Are you expecting something different?
If you want the filters to act like an OR search across the columns then you will need to create a search plugin. Here is a simple example without checkboxes:
http://live.datatables.net/hocoyuke/4/edit
Kevin
kthorngren
When they select empty it has to view the lines, do not hide them
Furthermore, it must also filter "Yes" and "No",
With a filter (and the previous code) it worked, but with 2 filters no
You won't get what you want with the just using
column().search(). You will need to create a search plugin to handle the custom searches the way you want.Kevin