Sort order with "input button" doesn't work
Sort order with "input button" doesn't work
Hello,
I try to use sorting colums with "input button", but even with "dom-text", "dom-select",... I can't manage to order them ![]()
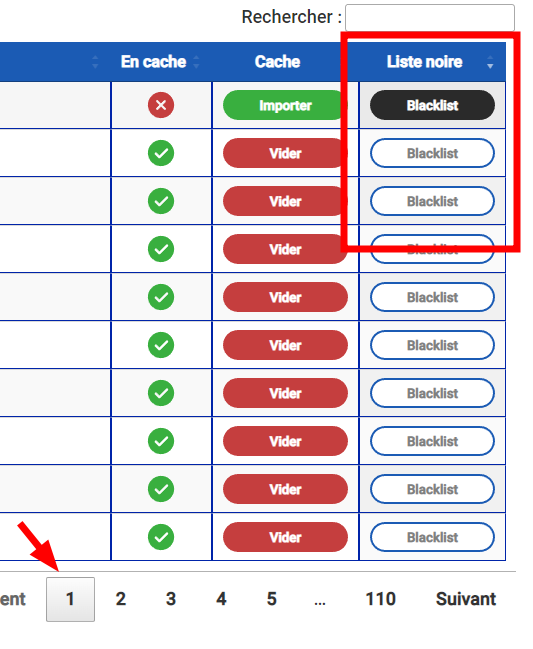
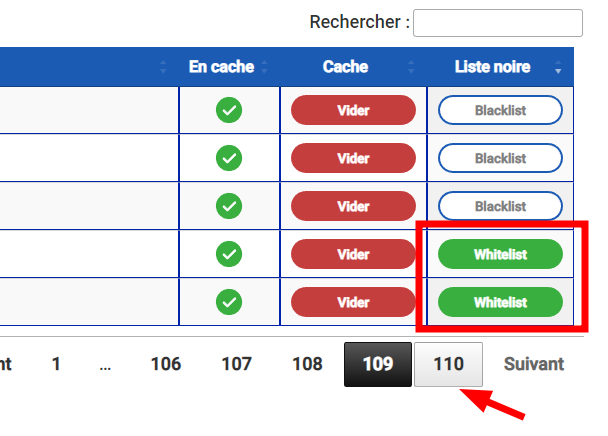
Exemple, when i botton sort :

Whitelist is in bottom table :

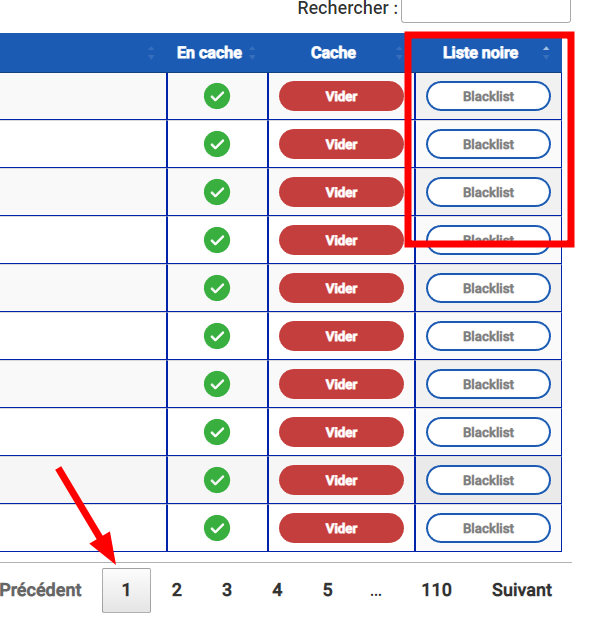
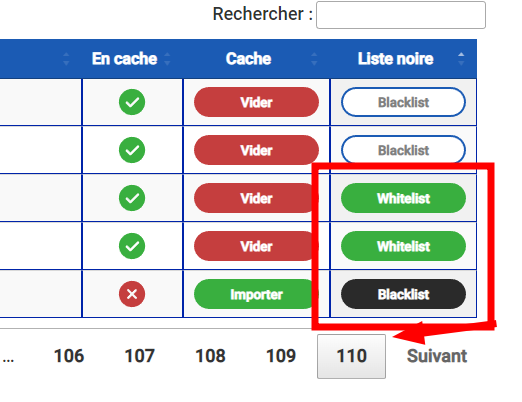
And if i top sorting :

Whitelist is still down...

My datatable configuration :
let french = {
processing: "Traitement en cours...",
search: "Rechercher :",
lengthMenu: "Afficher _MENU_ éléments",
info: "Affichage de l'élement _START_ à _END_ sur _TOTAL_ éléments",
infoEmpty: "Affichage de l'élement 0 à 0 sur 0 éléments",
infoFiltered: "(filtré de _MAX_ éléments au total)",
infoPostFix: "",
loadingRecords: "Chargement en cours...",
zeroRecords: "Aucun élément à afficher",
emptyTable: "Aucune donnée disponible dans le tableau",
paginate: {
first: "Premier",
previous: "Précédent",
next: "Suivant",
last: "Dernier"
},
aria: {
sortAscending: ": activer pour trier la colonne par ordre croissant",
sortDescending: ": activer pour trier la colonne par ordre décroissant"
}
}
let datatable_config = {
columnDefs: [
{
targets: -1,
className: 'dt-body-center dt-head-center',
orderDataType: "dom-text"
},
{
targets: -2,
className: 'dt-head-center'
}
],
columns: [
{"width": "30%"},
{"width": "30%"},
{"width": "30%"},
{"width": "50px"},
{"width": "50px"},
{"width": "50px"},
],
order: [[0, 'desc']],
language: french
}
$('#dataTableConsumption').DataTable(datatable_config);
Have you idea why ?
This discussion has been closed.
Answers
You would use orthogonal data for that sort - as it the sort criteria is different to the display string. This example should get you going - it's showing how the ordering can be treated differently,
Colin