`_iDisplayLength` didn't update after resize
`_iDisplayLength` didn't update after resize
https://jsfiddle.net/xmgtwz09/5/
First of all, I used scroll plugin & resize plugin
- https://cdn.datatables.net/scroller/1.2.2/css/dataTables.scroller.min
- https://cdn.datatables.net/plug-ins/1.12.1/features/scrollResize/dataTables.scrollResize.min.js
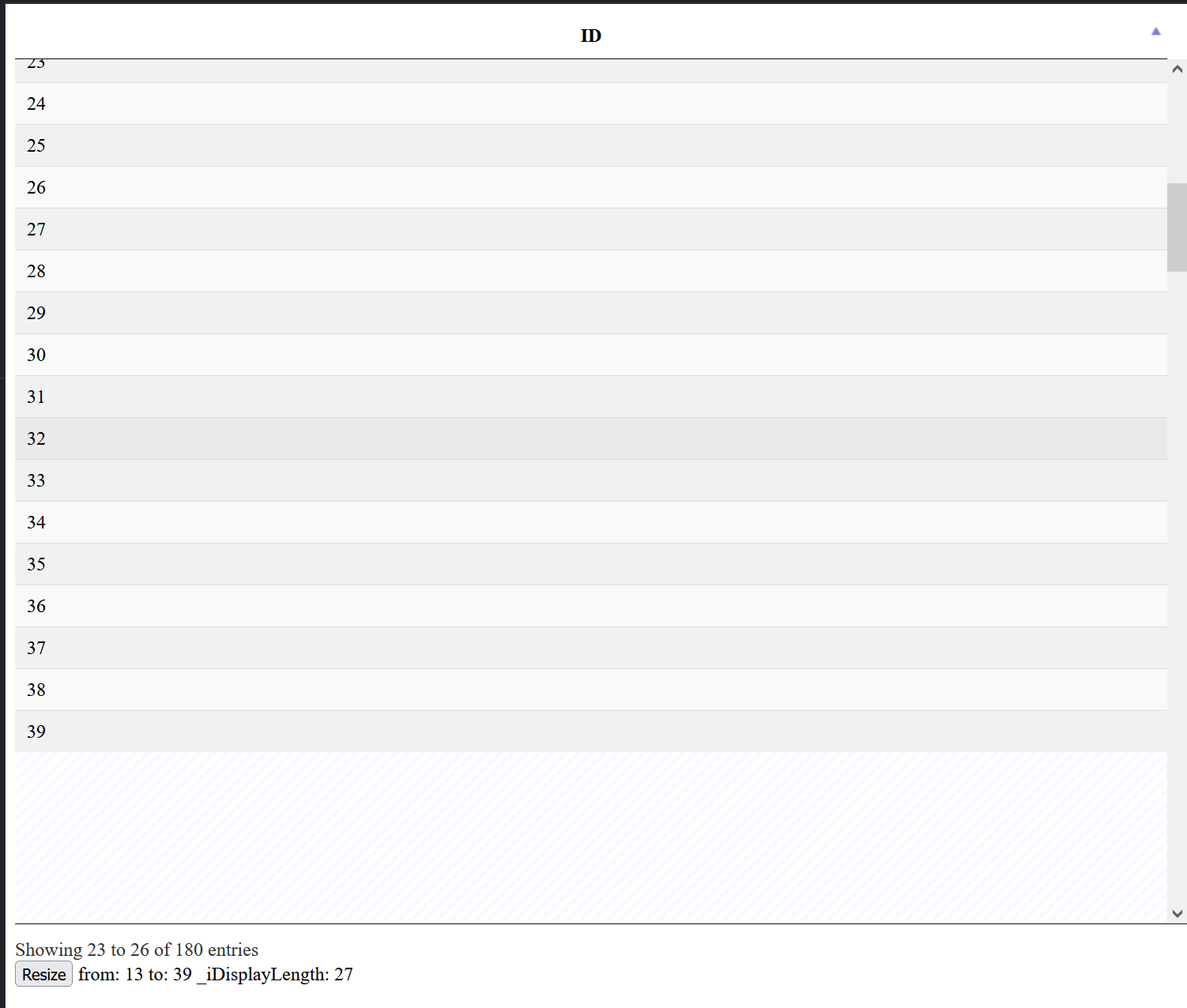
First load datatable only shown 3 row & _iDisplayLength is 27, it's look like petty good, because only a lettle visible space.
But If I click "Resize", datatable shown 27 row, but _iDisplayLength haven't update new value, still is 27
This cause I scroll down, it will running out of row

If I shoudn't use settings._iDisplayLength, so which field should I used to send to back end say "I need to fetch how many data"
This question has an accepted answers - jump to answer
Answers
It is an internal property. It isn't part of the publicly documented API and therefore isn't guaranteed in any form. Use
data.lengthin theajaxfunction context.That said, that doesn't actually fix the problem... https://jsfiddle.net/Lju9e6mr/
I suspect there is an incompatibility between scrollResize and the Scroller extension. I'll need to look into that. Thanks for flagging it up.
Allan