Using Laravel Inertia with vue 3
Using Laravel Inertia with vue 3
Using Laravel Inertia with vue 3
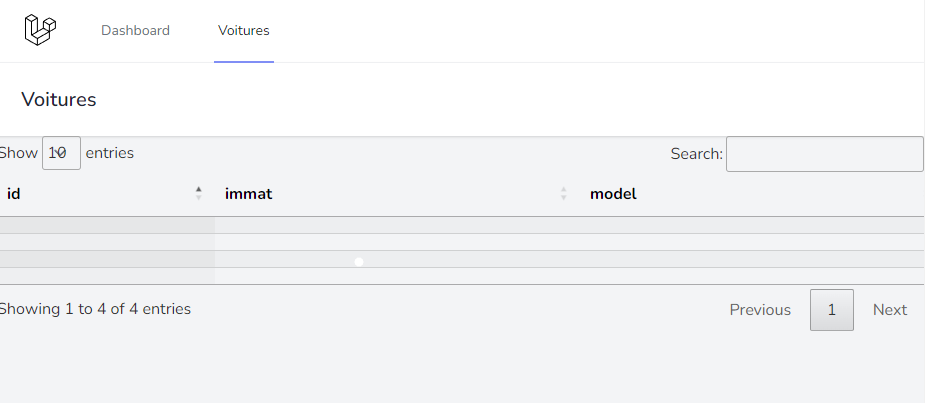
The data was passed from controller to vue but datatable can't render it correctly
it renders four rows and thats correct but with empty cells
Error messages shown: 

Description of problem:
The vue code:
<script setup>
import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout.vue';
import { Head } from '@inertiajs/inertia-vue3';
import DataTable from 'datatables.net-vue3';
defineProps({
cars: Array,
// columns: Array,
})
</script>
<template>
<Head title="Voitures" />
<AuthenticatedLayout>
<template #header>
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
Voitures
</h2>
</template>
<DataTable :data="cars" class="display">
<thead>
<tr>
<th>id</th>
<th>immat</th>
<th>model</th>
</tr>
</thead>
</DataTable>
</AuthenticatedLayout>
</template>
<style>
@import 'datatables.net-dt';
</style>
The Controller Code:
class CarsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
return Inertia::render('Cars', [
'cars' => Cars::all(),
'columns' => ['id', 'immat', 'marque', 'model', 'date_cir', 'contract_id'],
]);
}
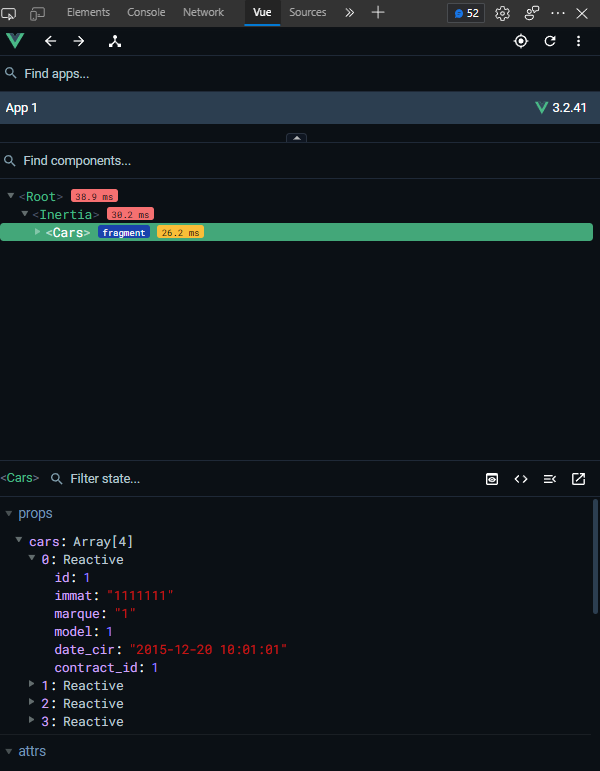
and the vue debugger screenshot:

This discussion has been closed.
Answers
Looks like the JSON data is is an array of objects but the error you are seeing is indicating that Datatables is configured for an array of arrays. Start with the troubleshooting steps at the link provided in the error:
https://datatables.net/manual/tech-notes/4
I suspect you need to use
columns.databut not sure as you didn't show your Datatables init code. Also you may need to useajax.dataSrcto define where the data is located in the JSON response. See the Ajax docs for more details. Use the browser's network inspector to see what is actually returned to determine how to configure Datatables.Kevin
Thank you Kthorngren

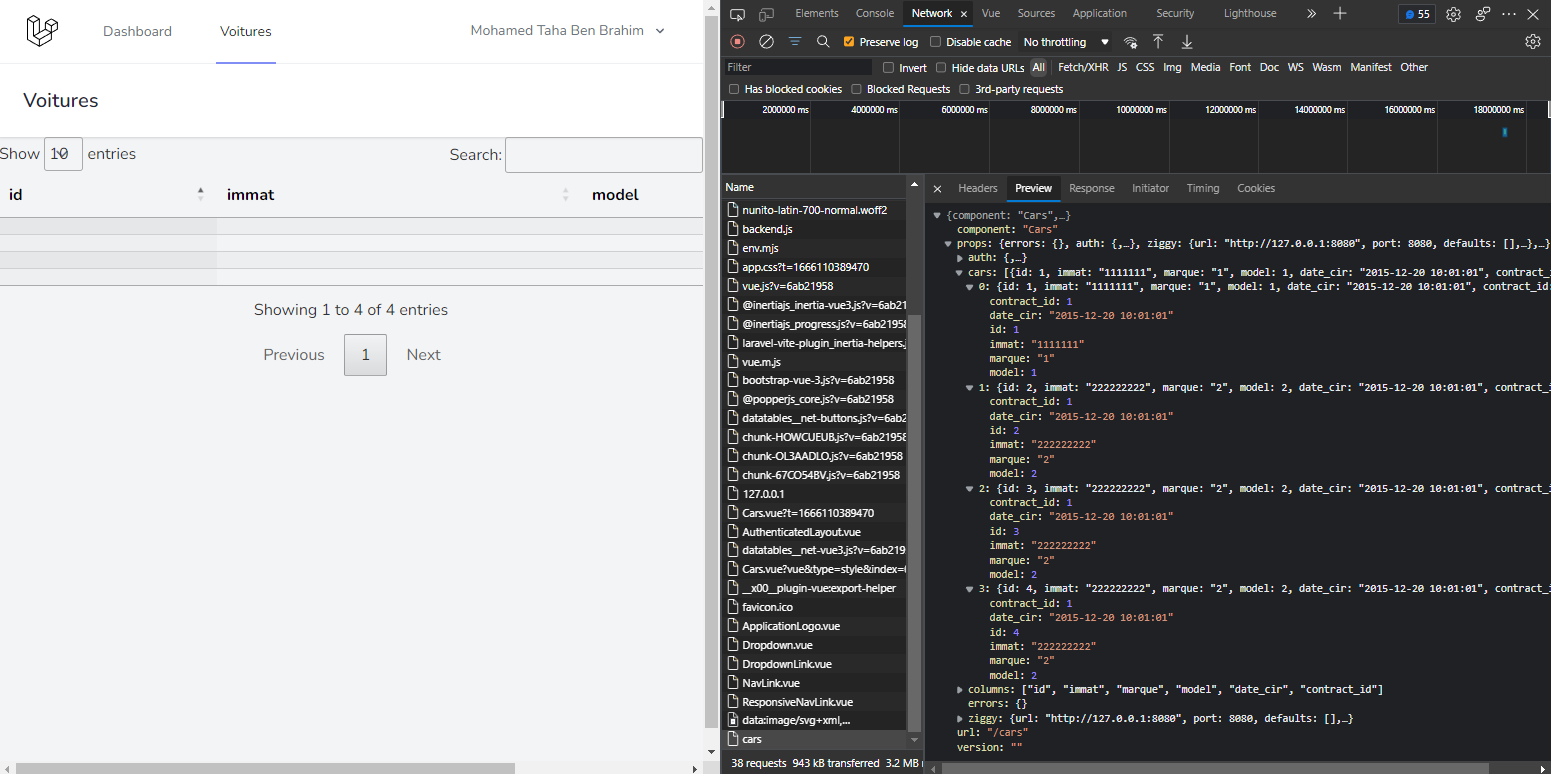
I inspected the response and here is the screenshot
Looks like your rows are in the object
props.carswhich means you need to setajax.dataSrcto"props.cars". And usecolumns.datato define the columns.Kevin
hi @kthorngren could you set an example? for that one? We have similar issue which I also posted here https://datatables.net/forums/discussion/comment/215320#Comment_215320. Thanks
@draw134 Based on the screenshot above:
See your thread for another example.
Kevin