How do I allow case-sensitive sorting on all columns with correct numerical sorting?
How do I allow case-sensitive sorting on all columns with correct numerical sorting?
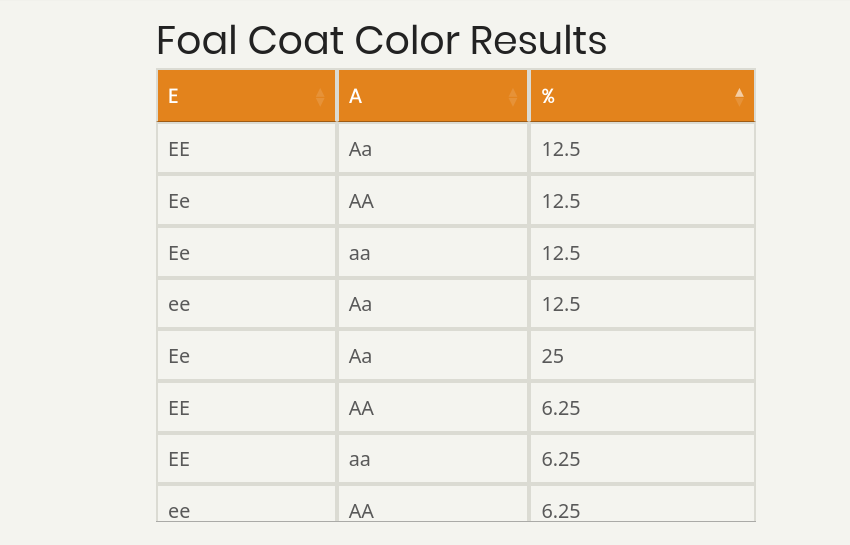
10 yrs ago I used DataTables (1.8) on the table results of this form https://colorgenetics.info/equine/foal-coat-color-calculator. I was able to get the data to case-sensitive sort by removing some .toLowerCase in the js.
I'm trying to get this to work with version 1.12 by using the case-sensitive plugin https://datatables.net/plug-ins/sorting/Case-Sensitive
If I add {"type": "case-sensitive",targets:'_all'} the text columns are case-sensitive sorted, however, the percentage column is not sorted correctly. For example, the Ee Aa 25% will remain in the middle of the results instead of being sorted at the top when trying to sort by percentage.
Is there a way to fix this?
Sorted percentage low

Sorted percentage high

This question has an accepted answers - jump to answer
Answers
The percentage column is being sorted as a string not a number with that plugin. Apply the plugin to only the columns that you want to use it on. Change "targets:
_all" to something else. See thecolumnDefs.targetsdocs for the options.Kevin
I've already read through those pages (that's where I found the '_all' option).
The problem is the number of columns will vary depending on the options entered in the form. Is there a way to exclude the last column?
The only option I can think of is to add a class to the
thcells you want to apply the plugin to and use that as the selector. Or if you know the number of columns before initializing Datatables create an array of indexes, maybe on of these SO thread options minus that last column. Use that array variable for thecolumnDefs.targets.Kevin
Thank you for the help. It was fairly straight forward to add a CSS class to all the columns except the %. Now it's working like I wanted.