ColReorder with column search
ColReorder with column search
 rf1234
Posts: 3,079Questions: 89Answers: 427
rf1234
Posts: 3,079Questions: 89Answers: 427
I would like to use ColReorder jointly with column search. I checked the compatibility matrix and I should be ok because I don't use array data but columns.data.
My problem is:
If I reorder columns the search field in the header of the column does not seem to move. But it should move jointly with the rest of the column of course!
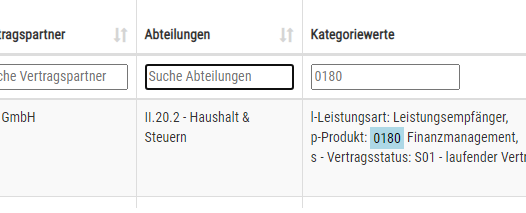
This is the column search BEFORE reordering:

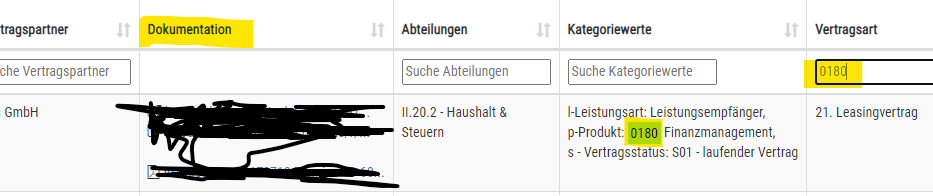
And this is it AFTER reordering:

@kthorngren
Kevin, you should be an expert on this, I guess ... You helped me build this to make it work:
initComplete: function () {
if ( colSearchPage ) {
//save the loaded state regarding column visibility
var colArray = [];
if ( stateSave ) {
colArray = ctrTable.state().columns;
}
//set all table columns to visible
ctrTable.columns().visible( true );
var table = this.api();
$('.filterHead', table.table().header()).each( function (i) {
var title = (lang === 'de' ? 'Suche ' : 'Search ') + $(this).text();
var column = table.column(i);
var throttledSearch = $.fn.dataTable.util.throttle(
function (e) {
var code = e.which;
// 8: backspace, 46: delete, 13: enter, 32: space,
// 59 or 186: semi-colon,
// 188: comma, 189: dash or minus, 190: period
if ( code == 13 ) { //enter key
e.preventDefault();
}
var txt = $(this).val();
if ( txt.length > 1 || code == 8 || code == 46 ) {
column
.search(txt)
.draw();
}
},
3000
);
$('<input type="text" placeholder="'+title+'" class="text-muted"/>')
.appendTo( $(this).empty() )
.on( 'keyup change', throttledSearch);
} );
//restore the loaded state regarding column visibility
$.each(colArray, function(key, value) {
if ( ! value.visible ) {
ctrTable.column(key).visible( false );
}
})
}
},
This question has an accepted answers - jump to answer
Answers
Datatables doesn't know about the second header row so colReorder doesn't move it. I suspect there is an example on the forum but couldn't find one. You will likely need to use the
column-reorderevent and rebuild the search inputs and populate them with the current search value.Kevin
Found this recent thread to confirm that complex headers still aren't supported with column reorder.
Kevin
I got it working, Kevin!
It was key to have the search field in each and every column. Then it worked. Otherwise the sequence was messed up. Of course it works only after state loading, not right after you move a column because then the code isn't executed again. Will take care of that later. (Event "column-reorder" if I recall it correctly.)
This was the simplest solution for me and why not allow the user to search for text in Hyperlinks. Doesn't make a lot of sense but why not?
Thanks for your support, Kevin!
So I changed my approach: Instead of leaving certain columns without a search field I just hide the input for some columns using CSS. This way I don't get the sequence issues and the result is the same.
This is my final solution now. As you can see I save the visibility status of all columns loaded from the state, then make all columns visible and all search inputs too. Otherwise it won't work. Then I add all the search inputs and restore column visibility from the saved state and also hide the undesired search inputs, too.