How to use rowCallBack to as conditional formatting
How to use rowCallBack to as conditional formatting

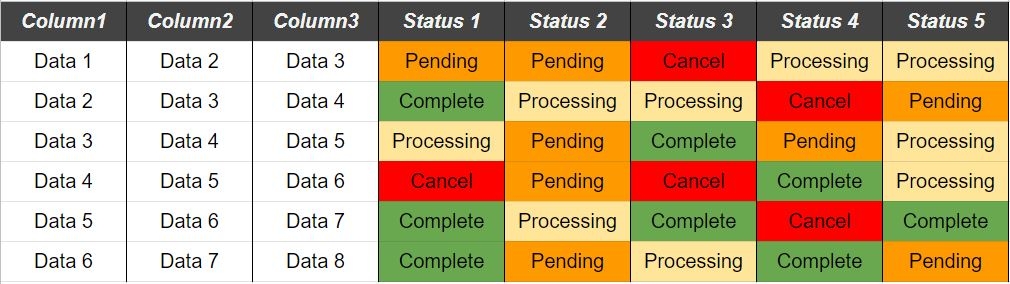
As shown image , I would like to change background color base on specific value in multiple column and multiple row
If anyone can show me a better way to than manually call each column (I got more than 10 Status to call)
rowCallback: function(row, data, index){
if(data.Status.1 == 'Pending){$(row).find('td:eq(4)').css('background-color', 'orange');}
if(data.Status.1 == 'Processing'){$(row).find('td:eq(4)').css('background-color', 'gold');}
if(data.Status.1 == 'Complete){$(row).find('td:eq(4)').css('background-color', 'green');}
if(data.Status.1== 'Ignore){$(row).find('td:eq(4)').css('background-color', 'lightgray');}
if(data.Status.1 == 'Cancel){$(row).find('td:eq(4)').css('background-color', 'red');}
if(data.Status.2 == 'Pending){$(row).find('td:eq(5)').css('background-color', 'orange');}
if(data.Status.2 == 'Processing'){$(row).find('td:eq(5)').css('background-color', 'gold');}
if(data.Status.2 == 'Complete){$(row).find('td:eq(5)').css('background-color', 'green');}
if(data.Status.2== 'Ignore){$(row).find('td:eq(5)').css('background-color', 'lightgray');}
if(data.Status.2 == 'Cancel){$(row).find('td:eq(5)').css('background-color', 'red');}
....so on
}
Thank you ,
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It would be better to have a single function, which is called for each cell, something along the lines of
```
function getColor(status) {
if (status === 'Pending') return 'orange';
if (status === 'Process') return 'gold';
....
}
...
rowCallback: function(row, data, index){
$(row).find('td:eq(4)').css('background-color', getColor(data.Status.1);
$(row).find('td:eq(5)').css('background-color', getColor(data.Status.2);
...
}
Colin