Save search information or reapply search after server processing
Save search information or reapply search after server processing
Hi,
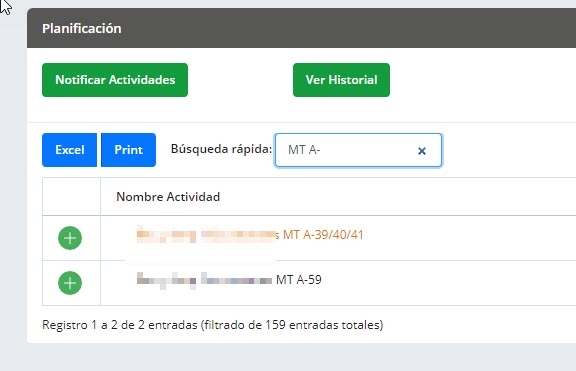
My situation is the following I have got a grid that can be filtered as shown below.

In this print screen a button called "Notificar Actividades", on the top of the screen, triggers a process on the server side of my .NET application. At the end of the process the underlying table is being reloaded with updates values. As of this process the complete table is shown.

What I am asked to do is to reapply the filter after having process the data on server. In other words, I need to find a way to save the filter's content and reapply it. I'd welcome a hint on which way to go, I am new to Datables.
Thank you
This question has an accepted answers - jump to answer
Answers
How are you doing this.
Without knowing what you are doing my guess is that you can use
search()without any parameters to get the current search term before reloading the data. Then after the table is reloaded usesearch()with the saved search term.If you still need help then post the relevant JS code so we can see what you are doing. Or better a link to your page or a test case showing the issue you are trying to solve.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
Thank you for answering my message. As the project I am working on is an Intranet system I can't give you a link to the page so for the moment I will try to explain in more details.
To reload the table, I am triggering a .NET code on the server. A submit button on the form is sending the table's content to the server for the process to be done.
<asp:Button ID="Btn_Guardar" runat="server" Text="Guardar" CssClass="btn btn-primary m-r-5 m-b-5" />The code on the server side does its job and at the end it is reloading the datasource and rebinding the .net GridView I am using as shown below. This causes the table to be refreshed and reloaded on the client side. Without the original filter.
The JS code used by that table is the following
I am curious on how I should do to "to get the current search term before reloading the data" I guess I would need to hook up some javacript on my submit button to retrieve its value and somehow.
Based upon the API you gave me in your answer I tried to work with it and indeed it appears to work. I added this to my script
And indeed it did filter my table.
But inspecting the code from the developer's tools I don't get how I could access this value I am seeing in the textbox so I suppose somehow it is possible to get it using javascript on the client prior of triggering the server process but I don't see it.
If you are reloading the page then maybe you will want to use
stateSave. If you are just reloading the table then maybe the technique I described will work.The
search()is both a getter and setter. As I said above use the API without parameters to get the current search term.Kevin
Hi Kevin,
Thank you for your reply. I am almost there !
What I did is this:
On my button, located inside an update panel, I added a client event to save the filter argument
<asp:Button ID="Btn_GuardarAvance" runat="server" onClientClick="return GetSearch()" Text="Notificar Actividades" CssClass="btn btn-success" />Then I added the following script to retrieve the filter when existing and applying to the underlying table.
And it works fine. So far.
My only issue is that in case somebody changes the filter without clicking the button I will have a different value in my local variable compared to the actual filter. Is there a way to add and "onchange" event to the search parameter ?
There is a
searchevent you can use.Kevin