Show Object Callback Ajax To Data Table
Show Object Callback Ajax To Data Table
 adoline
Posts: 3Questions: 1Answers: 0
adoline
Posts: 3Questions: 1Answers: 0


This discussion has been closed.
 adoline
Posts: 3Questions: 1Answers: 0
adoline
Posts: 3Questions: 1Answers: 0


Answers
Please help, how can I display this data in the table
If you are using
ajaxthen useajax.dataSrcto point to the row data. See the second example in the docs. Usecolumns.datato define the columns. See this example.Kevin
I used ajax.datasrc and nothing was displayed in the table
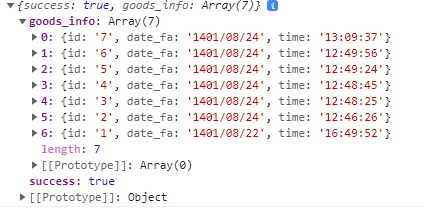
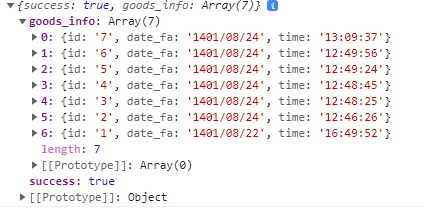
I send a request to php using separate ajax and the table information is sent to me in the format of the above image, then I want to display this information in the table
You have an array of objects which requires the use of
columns.data. Did you configurecolumns.data?Take a look at the Ajax docs.
Use the browser's network inspector to see the XHR response to verify what is returned. At a minimum post a sample of the JSON data in the XHR response and your Datatables initialization code.
Better is to post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Or use the Debugger and post the generated code for the developers to look at.
Kevin