Page Length box arrows impinging on numbers
Page Length box arrows impinging on numbers
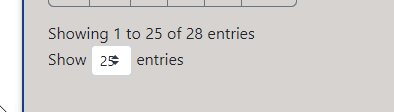
Everything works fine but the select length drop down is too small and results in the down arrow impinging on the number as below:

I have tried to find the css class which appears to be:
div.dataTables_wrapper div.dataTables_length select {
width: auto;
display: inline-block;
}
but changing this seems to have no effect - min-width etc. And I did clear all caches!
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin