form layout allow for large input
form layout allow for large input
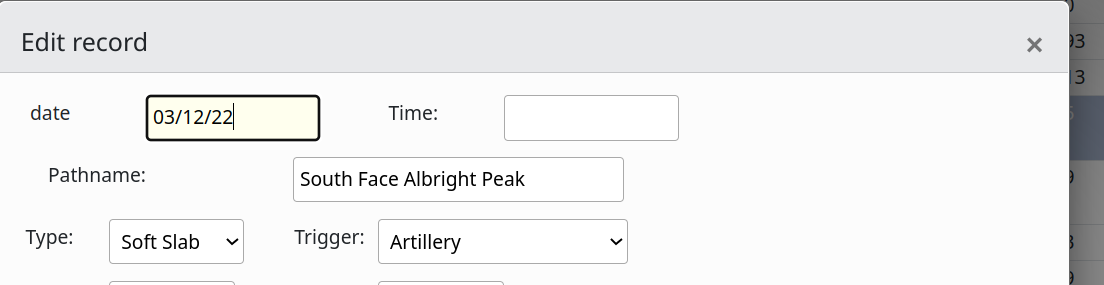
I can't seem to get the layout to work for a large input field on a custom template.
I am including a screenshot, it is the field for Pathname. I need to override the css on that label and field to give each the appropriate amount of room. I am using bootstrap5 in my project, is there a way to inherit the bootstrap styles in the editor form?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like you need to load the Editor Bootstrap integration files rather than the default DataTables ones. e.g. rather that using
editor.dataTables.cssuseeditor.bootstrap5.css. Also addeditor.bootstrap5.jsto the Javascript includes.Allan
Following your recommendation, I'm getting closer. Working with a custom template, is there a way to specify more styling? Specifically, I want the bootstrap layout with labels above input fields no matter the width. The first screenshot is the form at a wider width, the second with a smaller width to give you an idea of the issue. I'm using bootstrap grid rows/columns to control the layout.
Sure - do:
Before you initialise Editor. That sets the classes that will be used for the label / input pair. Have a look in the
editor.bootstrap5.jsfile and you'll see all the classes that it sets and you might wish to customise.Allan
Fabulous! Thanks.