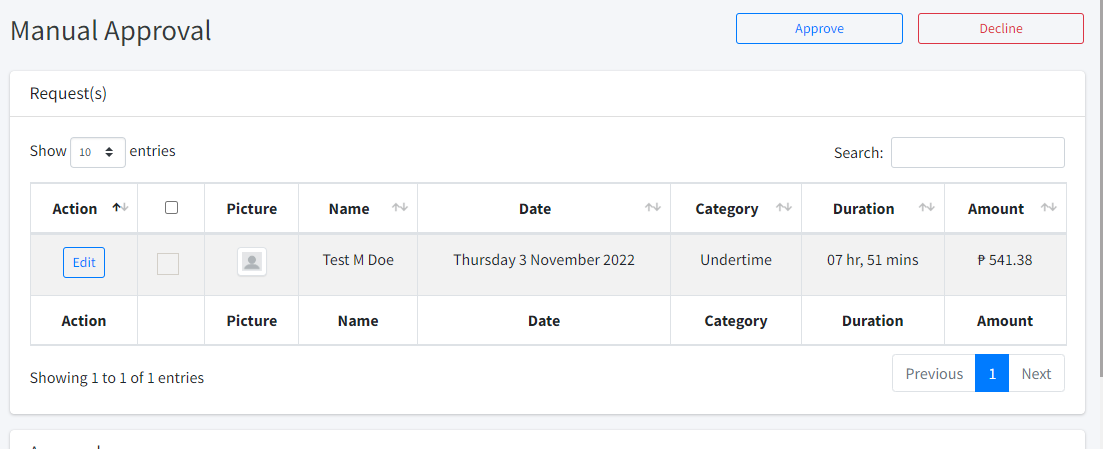
How can I edit the render data in datatable using jquery in laravel?
How can I edit the render data in datatable using jquery in laravel?
I'm beginners I have some learning of Laravel and jQuery but I don't know how to update and save the data in yajra datatable. I think there's a missing in my code.
`<script>
$(document).ready(function() {
$("#approve_table").DataTable({
processing: true,
serverSide: true,
ajax: {
url: "{{ route('approve_manual.index') }}"
},
columns:[
// { data: 'action', name: 'action', orderable: false },
{ data: "view", name: "view", orderable: false },
{ data: "chkbox", name: "chkbox", orderable: false },
{
data: "picture",
name: "picture",
render: function(data, type, full, meta) {
if (data != '' || data != null) {
return (
"<img src={{ asset('storage/pictures/') }}/" +
data +
" loading='lazy' width='30' class='img-thumbnail' />"
);
} else {
return (
"<img src={{ asset('storage/pictures/blank.png') }}/" + " width='30' class='img-thumbnail' />"
);
}
},
orderable: false
},
{ data: 'name', name: 'name' },
{ data: 'date', render: $.fn.dataTable.render.moment( 'dddd D MMMM YYYY' ) },
{ data: 'category', name: 'category' },
// { data: 'duration', name: 'duration' },
{ data: "duration",
render: function(data, type, row){ //Heres the render data that I want to edit and save.
var strings = row.duration;
var temp = strings.split(":")
for (let index = 0; index < temp.length; index++) {
var hr = temp[0];
var mins = temp[1];
var sec = temp[2];
var zero = hr.charAt(0)
var one = hr.charAt(1)
var two = mins.charAt(0)
var three = mins.charAt(1)
if (hr != 00 && mins != 00){
var time = hr + ' hr, ' + mins + ' mins';
}
else if (hr != 00 && mins == 00){
if ( zero == 0 ) {
time = one + ' hr ';
}
else{
time = temp[0] + ' hr ';
}
}
else if (hr == 00 && mins != 00){
if ( two == 0 ) {
time = three + ' mins';
}
else{
time = temp[0] + ' mins';
}
}
else if (hr == 00 && mins == 00 && sec == 00){
var time = '1 Day';
}
return time;
}
},
},
{ data: "amount",
render: function(data, type, row){
return '₱ ' + row.amount;
},
},
]
});
var id;
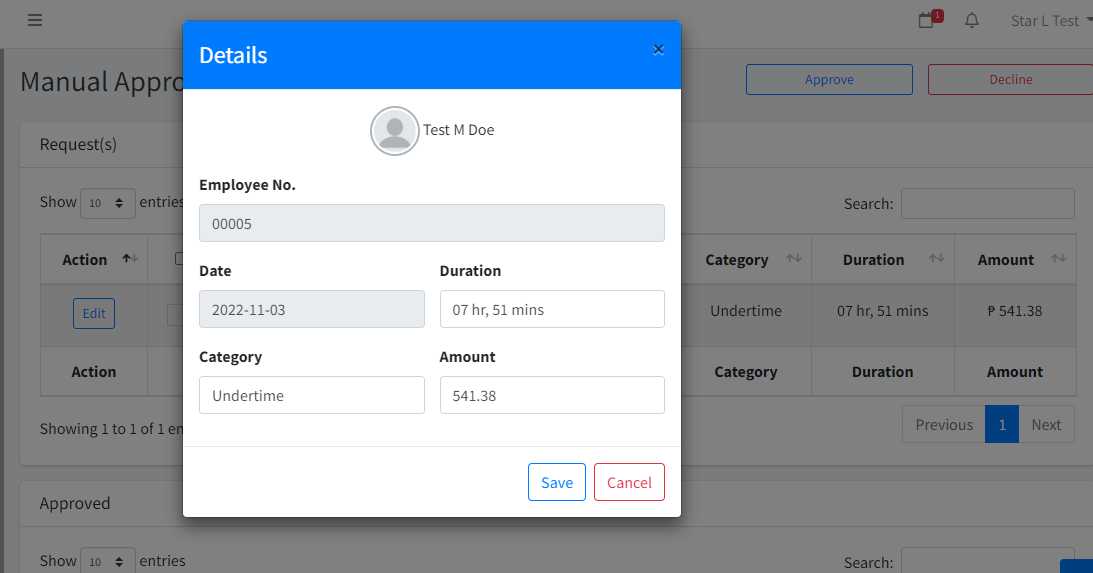
$(document).on("click", ".view", function() { //Heres the edit. I think theres missing in my code.
id = $(this).attr("id");
$.ajax({
url: "/admin/approve_manual/" + id + "/edit",
dataType: "json",
error: function (html) {
// console.error(html);
// console.log(html);
},
success: function(html) {
// console.log(html);
document.getElementById("blah").src = "{{ asset('storage/pictures/') }}" + '/' + html.data[0].picture;
$("#approve_id").val(html.data[0].idx);
$("#name").text(html.data[0].name);
$("#emp_no").val(html.data[0].emp_no);
$("#date").val(html.data[0].date);
$("#category").val(html.data[0].category);
var strings = html.data[0].duration;
var temp = strings.split(":");
var hr = temp[0];
var mins = temp[1];
var sec = temp[2];
var zero = hr.charAt(0)
var one = hr.charAt(1)
var two = mins.charAt(0)
var three = mins.charAt(1)
if (hr != 00 && mins != 00){
var time = hr + ' hr, ' + mins + ' mins';
}
else if (hr != 00 && mins == 00){
if ( zero == 0 ) {
time = one + ' hr ';
}
else{
time = temp[0] + ' hr ';
}
}
else if (hr == 00 && mins != 00){
if ( two == 0 ) {
time = three + ' mins';
}
else{
time = temp[0] + ' mins';
}
}
else if (hr == 00 && mins == 00 && sec == 00){
var time = '1 Day';
}
$("#duration").val( time );
// $("#duration").val(html.data[0].duration);
$("#amount").val(html.data[0].amount);
$("#approve_modal").modal("show");
}
});
});
const save = (status, id_list) => { // Heres the Store. I think theres missing to.
$.ajax({
url: "{{ route('approve_manual.store') }}",
data: {
"_token": "{{ csrf_token() }}",
id : id_list,
status : status
},
method: "POST",
error: function(data){
console.log(data);
},
success: function(data) {
console.log(data);
var html = "";
if (data.errors) {
error(data.errors);
}
if (data.payroll) {
check_payroll();
$("#approve_modal").modal("hide");
document.getElementById("loading").style.display = "none";
}
if (data.success) {
// document.getElementById("cancel").click();
// $("#emp_no").val(data.count);
// $("#approve_table").DataTable().ajax.reload();
// myTable.ajax.reload();
document.getElementById("approve_for_many").removeAttribute("disabled");
document.getElementById("unapprove_for_many").removeAttribute("disabled");
document.getElementById("approve_each").removeAttribute("disabled");
document.getElementById("unapprove_each").removeAttribute("disabled");
document.getElementById("loading").style.display = "none";
success(data.success);
$("#approve_modal").modal("hide");
// myTable.clear().draw();
}
$('input#checkAll2').prop('checked', false);
$('input#checkbox_id').prop('checked', false);
chkbox = [];
}
});
}
});
</script>`


This question has accepted answers - jump to:
This discussion has been closed.
Answers
If you want to edit the data, it would be worth looking at the Editor extension. This provides full CRUD functionality to a DataTable,
Colin
How can I get the code in the link you sent me
Click the download link for Editor . That will start a free 15 day trial of the software.
. That will start a free 15 day trial of the software.
Allan
How about for the Laravel controller sir? how can make that from controller to jQuery?
We don't provide Laravel controllers for Editor. The PHP download included generic PHP controllers (they don't use a specific framework). However, if you want Laravel specific integration check out this third party library.
Allan