ScrollX not working well with ColumnDefs width
ScrollX not working well with ColumnDefs width
I would like to use ScrollX but wanted to make sure certain column that has large amount of text gets proper size. Unfortunetly when I enable ScrollX and it actually "kicks in" and goes outside of the screen all columns are basically same size regardless of its content, and it makes it very painful for large text columns making it expand row into multiple lines.
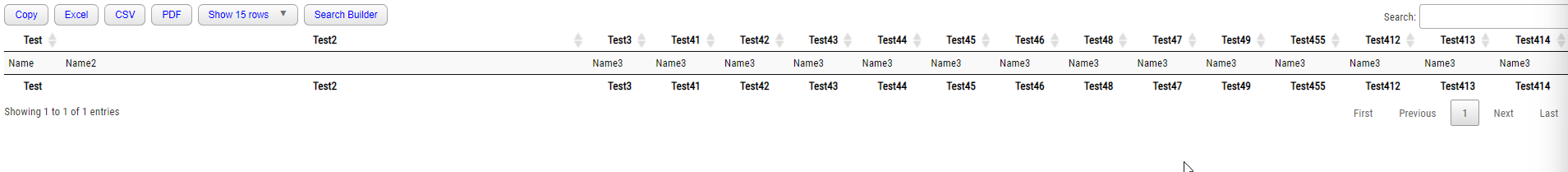
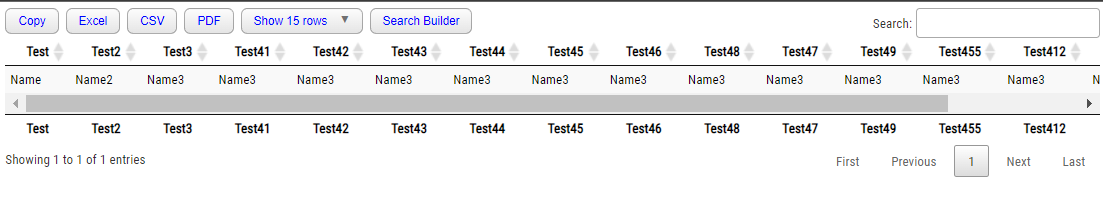
So I thought I would add columnDefs with proper width for specific columns to prevent it from shrinking, but it only works as long as everything fits on the screen

But the moment the screen is smaller, and the Scroll X shows up the column basically doesn't care anymore for it's width

How do I control this behavior? Ideally I would like to have three ways of behavior:
1. Don't do wrapping into another row and keep column width as much as needed to fit in everything- after all we just enabled ScrollX so the user can just scroll if needed
2. Respect width given in column definition
3. A mix of both
Test case: http://live.datatables.net/givabalo/1/edit
Thank you
This question has accepted answers - jump to:
Answers
The browser will attempt to collapse the width of the table cells to make them fit into the available area. In this case there is tons of white space, so it collapses that down.
If you want to force the width to be at least a given size, use a
divin the header cell and explicitly set a width on that. That forces the content of the cell to that size and ensures the browser will keep at least that width.It isn't ideal I know, but that's currently how it is.
Allan
Thank you for your answer. While the example here shows tons of white space I have problems with specific column which is Description. Sometimes it's empty, sometimes, it's like 2 sentences, and when the resize kicks in it actually makes some rows to split into 10 lines, just because one column can't fit all that text so it's gets split into multiline.
I'll try to fight it with div I guess.
Thank you again.
Have you considered using something like the ellipsis plugin?
Kevin
I did not. Need to check how it looks. I've not seen this plugin before, and there's no easy preview. Thanks for showing me.
I usually use the Responsive feature, but some users complained that it kicks in for their small screen too fast, so I wanted to implement ScrollX/Responsive switch, but then I know I will get complains for ScrollX size. If the elipsis plugin works on ScrollX it could be nice feature.
You won't be able to switch dynamically without destroying and reinitializing Datatables with the changed config options.
Sure these is, just build a simple test case:
http://live.datatables.net/vixokacu/1/edit
Kevin
Yes, I am aware. You've shown me how here: https://datatables.net/forums/discussion/comment/213468#Comment_213468
I plan to make it easy, maybe I'll write some plugin if I will remind myself how to do that and will get enough time to do it.
Thank you