How to change background color processing indicator
How to change background color processing indicator
Debugger code (debug.datatables.net):
$('#countries-table').DataTable({
"processing":true,
"language": {
processing: '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i><span class="sr-only">Loading...</span> ',
// "processing": "Loading. Please wait..."
},
"serverSide":true,
"ajax":"<?= base_url('groups/getallcountries'); ?>",
"dom":"lBfrtip",
stateSave:true,
info:true,
"iDisplayLength":5,
"pageLength":5,
"aLengthMenu":[[5,10,25,50],[5,10,25,50]],
"fnCreatedRow": function(row, data, index){
$('td',row).eq(0).html(index+1);
}
});
Error messages shown:

Description of problem:
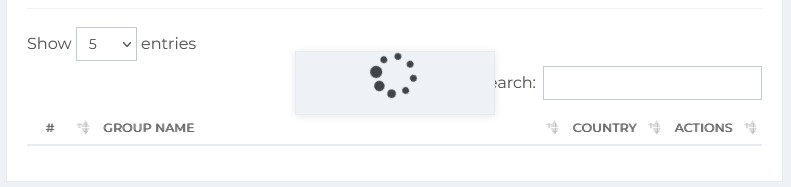
I'm trying datatable and using default loading wording "Loading ..." and having grey background. Then i'm trying to change loading type by using spinning indicator. But grey background still appear instead of spinning indicator only. How can i remove or change the default grey background?
or i need to change in css? if so, where to change?
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
div.dataTables_processingis the selector to use for the DataTables processing element. You probably just need to set a transparent background on that.If that doesn't resolve it though, then please link to a test case showing the issue.
Allan