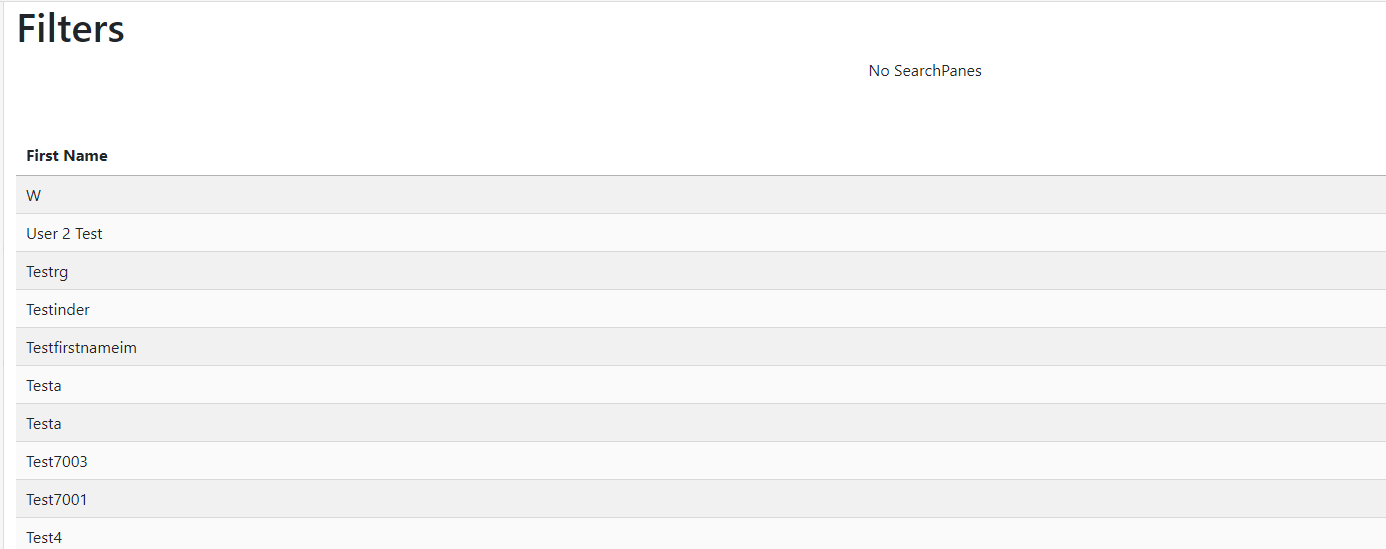
SearchPanes not working...
SearchPanes not working...
Here is my init
$('#recipients').DataTable({
data: response.data,
deferRender: true,
columnDefs: [
{ title: 'First Name', targets: [0]},
],
columns: [
{ data: 'firstName' }
],
dom: 'Pfrtip',
searchPanes:{
initCollapsed: false
},
});
Message is

I am also loading dependencies but still not sure what could be wrong?
searchpanes/2.1.0/css/searchPanes.dataTables.min.css
select/1.5.0/css/select.dataTables.min.css
searchpanes/2.1.0/js/dataTables.searchPanes.min.js
select/1.5.0/js/dataTables.select.min.js
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The problem is the "Uniqueness Threshold" is not met with your names column. First look at this basic example and you will see there is not a search pane to the names column. Take a look at this example that adjusts the threshold to show the names column. Or you can force it to show like this example.
Kevin
It works now, by adding the code in columnDefs like below,
I want to add some panels for data that is not visible in the table but is available in the data structure
[{"blackList":"0","cmOneID":"4","firstName":"Tash","id":"13248616","jurisdiction":"SCPB - LON","relationshipManager":"Domenica Zampatti","_schema":"nms:recipient"}]
Would adding the column and hiding it work to make the panel access the data for filtering?
I think so, give it a try. Use
columns.visibleto hide the columns.Kevin