SearchPanes title not showing, custom title not working either
SearchPanes title not showing, custom title not working either
The titles for my search panes are not automatically being displayed, I tried setting custom titles by following the example on this link https://datatables.net/extensions/searchpanes/examples/customisation/customTitle.html but no luck. what could be wrong? here is my script
$('#recipients').DataTable({
data: response.data,
searchPanes: {cascadePanes: true, viewTotal: true},
dom: 'Pfrtip',
stateSave: true,
responsive: true,
language: {
searchPanes: {
count: '{total} records',
countFiltered: '{shown} / {total}'
}
},
columns: [
{ data: 'name' },
{ data: 'jurisdiction' },
{ data: 'relationshipManager' },
{ data: 'blackList'},
{ data: 'clawfulBasis'}
],
columnDefs: [
{ title: 'Recipient', targets: [0]},
{ searchPanes: {show: true}, targets: [1,2,3,4]},
{ searchPanes: {header: 'Jurisdiction'}, targets: [1]},
{ target: 1, visible:false},
{ target: 2, visible:false},
{ target: 3, visible:false},
{ target: 4, visible:false}
],
});

By the way, how can I cuztomise the panes that are showing intengers, 0,1 so that I can do a case, if 1 then 'consent yes' if 0 consent no, something like below.
data: 'blackList',
render:function(data, type) {
if(type == 0) { //return string}
}
return data;
},
This question has an accepted answers - jump to answer
Answers
I tried the following to render the integers, but doesnt work
Ok got the render working, but not the panes titles
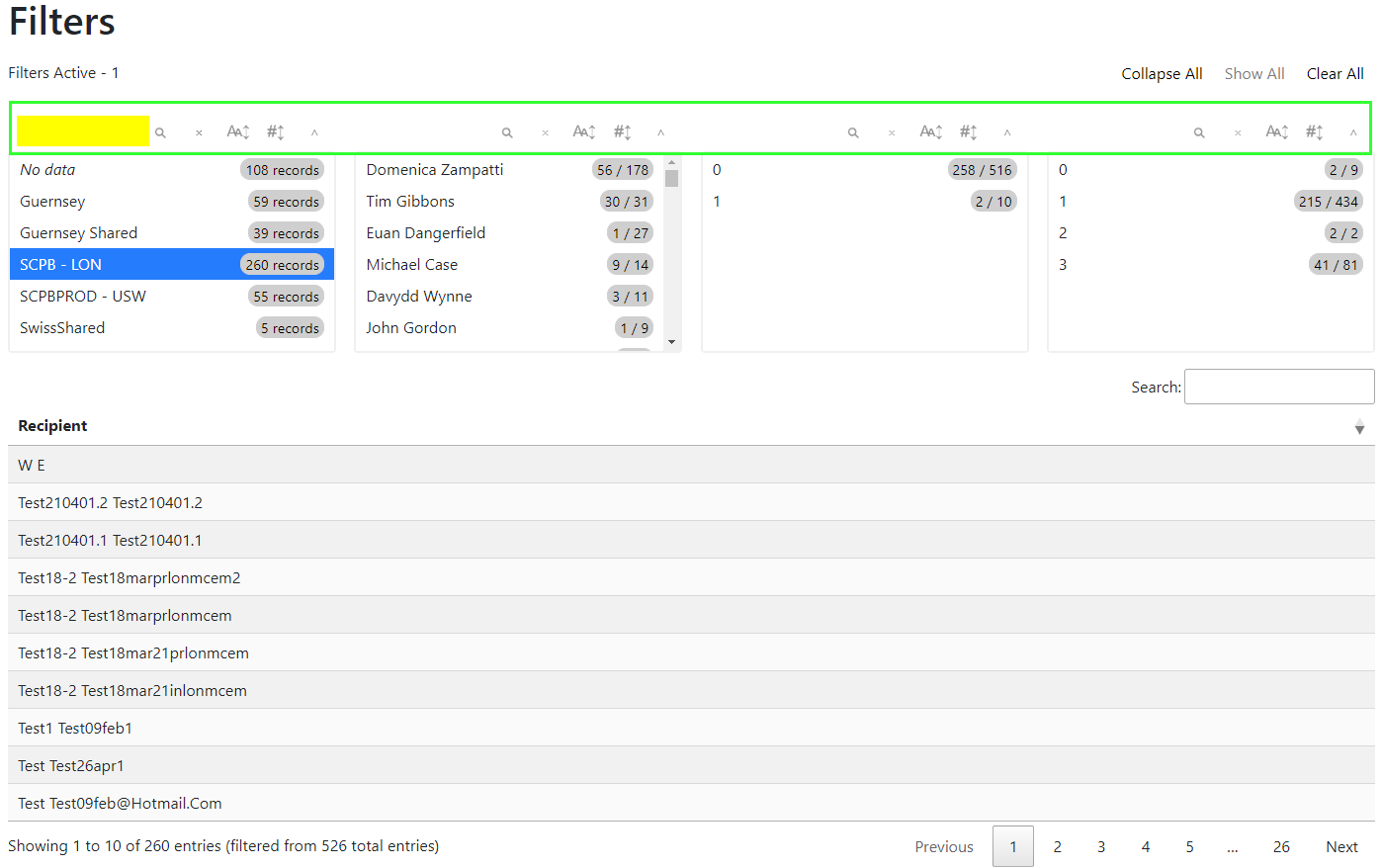
So now, custom titles show for 3 panels except for the 2nd one. thats weird
Your code snippet works here:
http://live.datatables.net/bacusijo/1/edit
Please update the test case or provide a link to your page to replicate the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Maybe right click and inspect the Manager header to see if there is a styling problem.
Kevin
Hi Thor,
On your snippet, it only shows correctly for the 1st and 2nd pane, the 3rd and 4th are ignored? why
also this line seems invalid
searchPanes: {show: true}, targets: [1-4]},As soon as I use the correct syntax (below) the custom titles dissapear. seems to be an issue as they are hidden panels?
searchPanes: {show: true}, targets: [1,2,3,4]},Here is the updated case http://live.datatables.net/beleyope/1/
Yes, take a look at the
columnDefs.targetsdocs for details. Basically[1-4]would result in[-3].I was messing with this too and I agree with you. Comment out
searchPanes: {show: true}, targets: [1,2,3,4]},and the headers work correctly for the panels that are shown. But force them withcolumns.searchPanes.showseems to break the headers. @allan will need to look at this.Kevin
Here is my latest test case with all my test data http://live.datatables.net/yohuzuke/1/ my panes collapse also do not work
You could use
columns.titleto set the header titles for all the columns which then would be shown with SearchPanes. You can use this within thecolumnsarray, like this:http://live.datatables.net/rudeboco/1/edit
However that still leaves the issue you ran into but should solve the problem for you.
Kevin
Thanks Thor, that way is simpler and better, one final thing, any ideas why the panels are not collaped on init?, i've tried setting statesave off and doesnt work either.
http://live.datatables.net/yohuzuke/1/
got it working, weirdly it doesnt mention where this setting should be configured, but luckly it worked by setting it here, any idea why and if this is correct?
You have two
searchPanesoptions:One will overwrite the other. The option in line 6 is overwritten by the one in line 1. Plus you have
searchPanes.collapsesetfalsewhich, according to this example is incorrect when trying to usesearchPanes.initCollapsed.Kevin