Tables crash when remove rows from other tables.
Tables crash when remove rows from other tables.
Link to test case: http://live.datatables.net/saceceba/1/edit
(Sorry~I have not figured out how to include my Ajax data yet~~)
(I only include Mon's and Tue's table and editor in JS code, otherwise it would be too long)
Description of problem:
Hi team, I have 7 data tables and editors for respectively Mon to Sun to record staffs' work hours, and use ajax to show total hours for each day below the table. And I have two select boxes, one is a drop down box reading staffs' name from PHP, and a date time picker that can select a week. When I click submit button, the 7 tables will display worked hours for the selected staff and for the week.
It is working perfectly when I use the built-in edit button in editor when I need to modify hours and date. However, because I need to change date sometimes (e.g. one row will be moved from Mon to Tue) so I have to reload the 7 tables again after "submitComplete" triggered. When I delete a row from a table using the built-in delete button, page sometimes crashes. The data in tables and ajax just disappear. Even if I click the submit button again, it does not work until I refresh the page.
I have tried to debug the problem. It seems like that it happens sometimes when I reload 7 tables. And I also have found when the problem happens, there is an error in browser's dev tool that Network status is canceled! Is this because I loaded too many tables or data? Or ajax conflict?
I have condensed code as below: (whole code is in the test case)
They are the code that after I added caused the crash.
function ReloadTables() {
//Reload tables
mondayTb.ajax.reload();
tuesdayTb.ajax.reload();
wednesdayTb.ajax.reload();
thursdayTb.ajax.reload();
fridayTb.ajax.reload();
saturdayTb.ajax.reload();
sundayTb.ajax.reload();
}
editorMon
.on('submitComplete', function (e, type) {
ReloadTables();
})
editorTue
.on('submitComplete', function (e, type) {
ReloadTables();
})
I have also used events like "remove", 'edit' and etc~ but does not work.
(What if I changed date, a rows thant belonged to one table before changed to another table, what event is this? I know submitComplete works, but not edit nor remove)
And I also suspect should I use 7 data table~ But still have not figured a better solution.
Thank you very much!
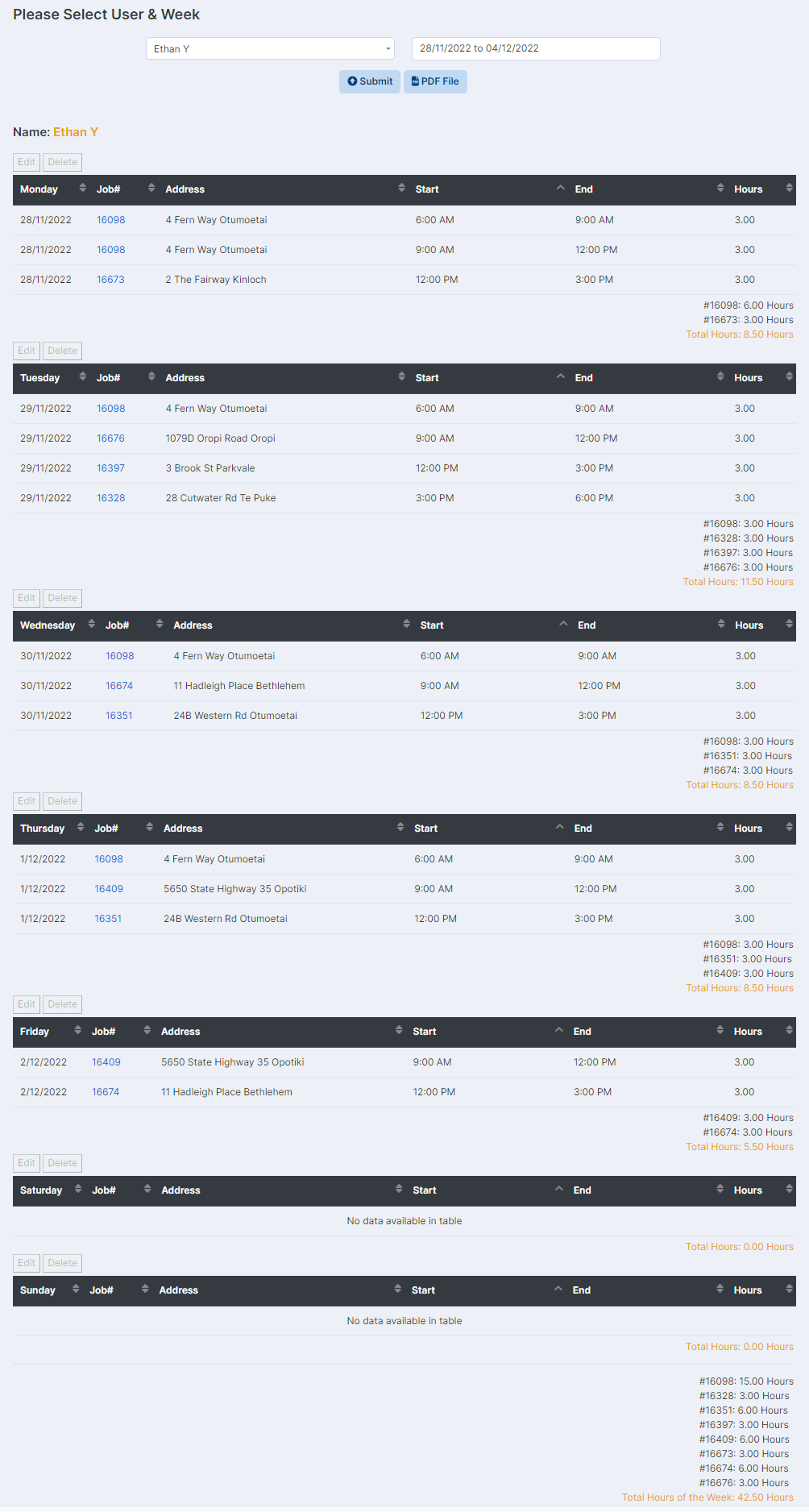
Before I remove rows

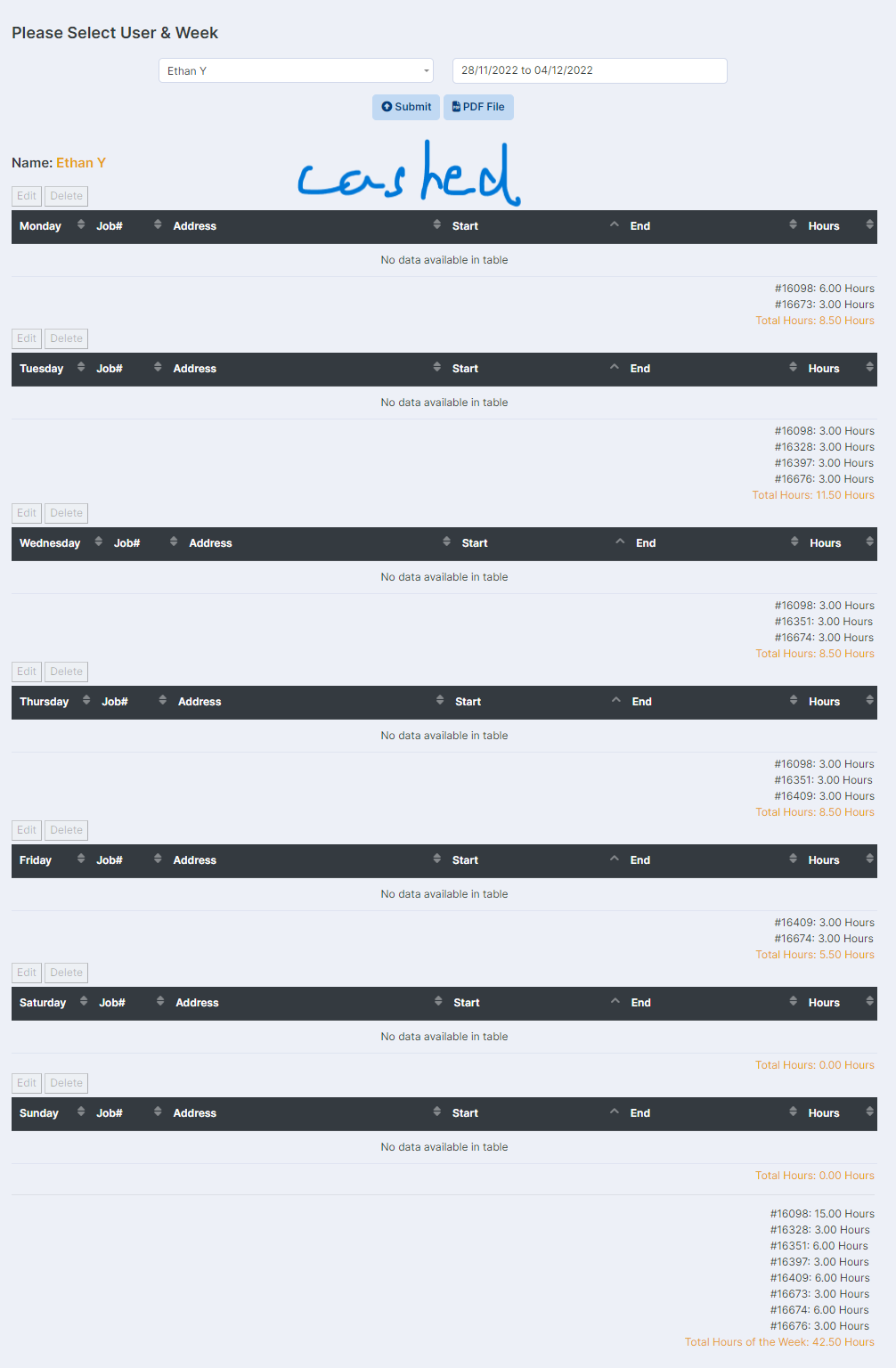
Just after the page crashes

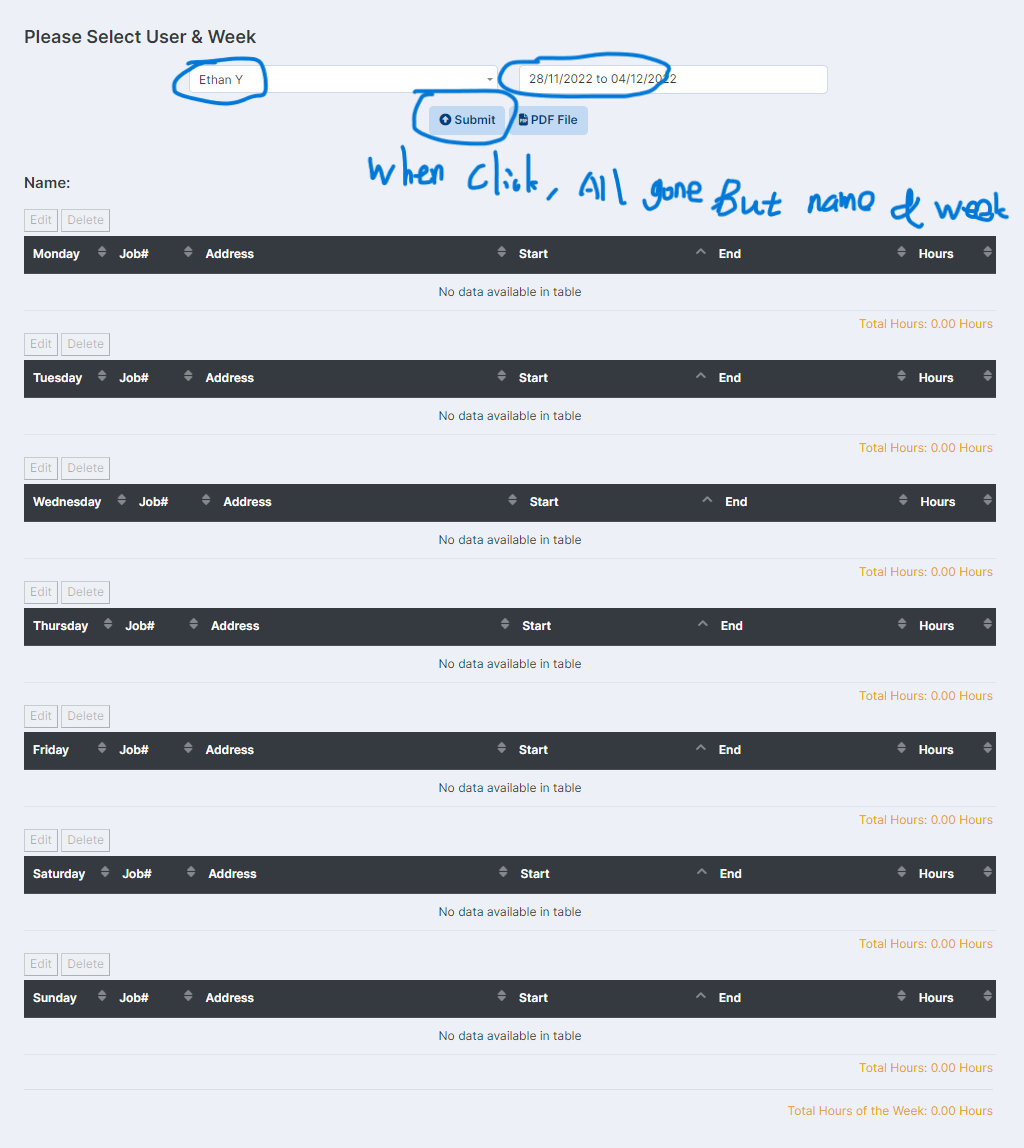
Just after I click the Submit button again

It looks like I lost data.
Thank very much for your help!
This question has an accepted answers - jump to answer
Answers
It could be that the ajax response has taken too long or not returning at all and the browser indictes the network status cancelled. Maybe the 7 simultaneous
ajax.reload()requests or too quick causing problems.I would look at the server logs to see if there are errors causing issues with the ajax responses when the issue occurs. Use the browser's network inspector to see if there are long delays in the ajax requests that network status cancelled.
Kevin