Empty cells using laravel inertia with vue 3
Empty cells using laravel inertia with vue 3
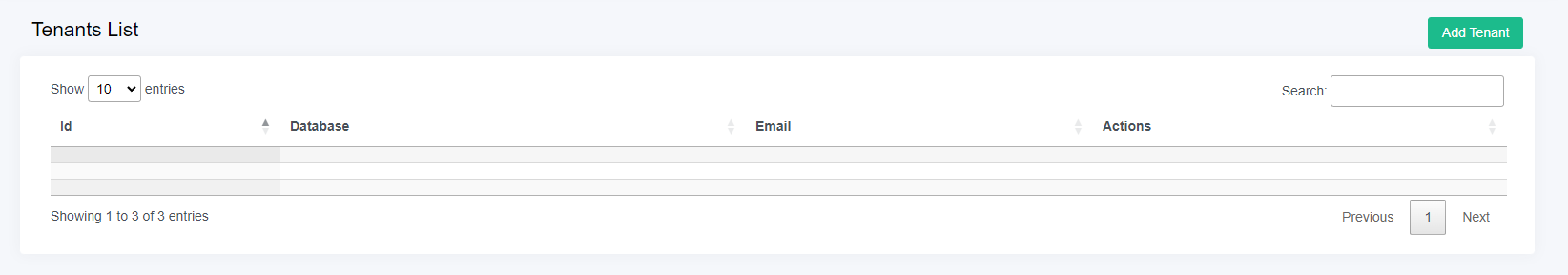
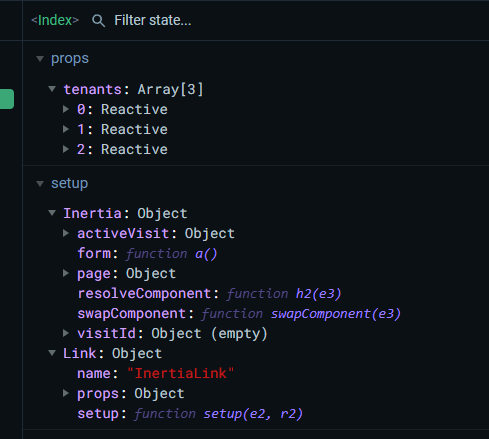
Hello! why I do got empty cells but I have the correct count? The data is coming from the controller and passed as props.
I got this error
DataTables warning: table id=DataTables_Table_17 -
Requested unknown parameter '0' for row 0, column 0.
For more information about this error, please see http://datatables.net/tn/4

What I did is
<DataTable :data="tenants" class="display">
<thead>
<tr>
<th>Id</th>
<th>Database</th>
<th>Email</th>
<th>Actions</th>
</tr>
</thead>
</DataTable>

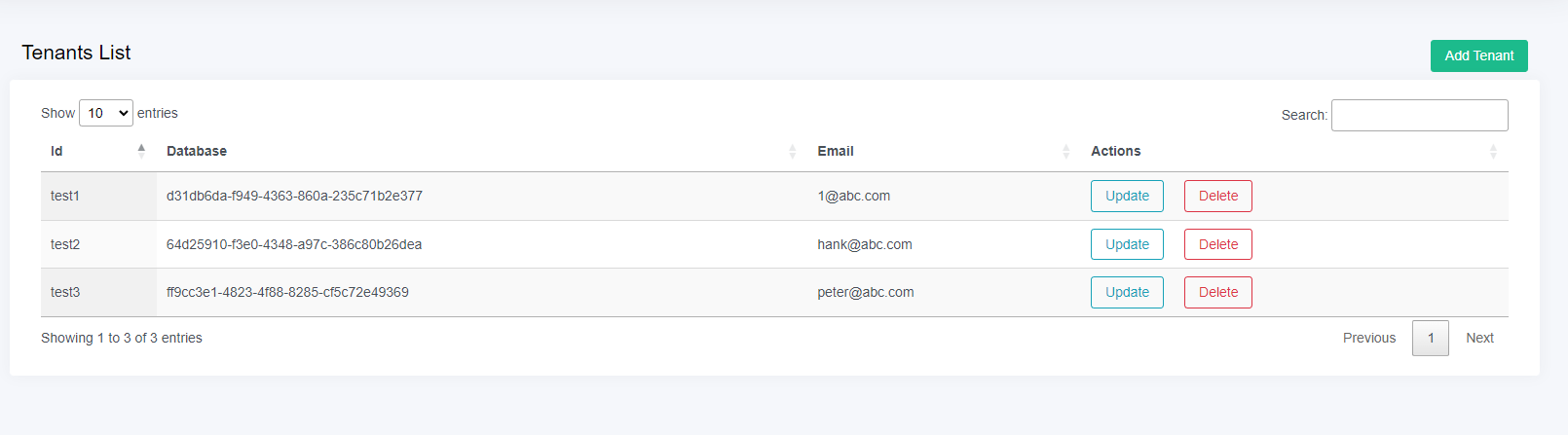
I partially found a way to work but if i delete or update something in the table via modal it wont update. What i do is to refresh or to switch component and go back in order for the table to update
<DataTable class="display">
<thead>
<tr>
<th>Id</th>
<th>Database</th>
<th>Email</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="tenant in tenants" :key="tenant.id">
<td>{{ tenant.id }}</td>
<td>{{ tenant.tenancy_db_name }}</td>
<td>{{ tenant.email }}</td>
<td>
<button class="btn btn-outline-info">Update</button>
 
<button @click="deleteTenant(tenant.id)" class="btn btn-outline-danger">Delete</button>
</td>
</tr>
</tbody>
</DataTable>

Answers
You can't use a v-for as you've found. DataTables wouldn't see the updates.
I'd need a link to a page showing the issue please. Ideally an example on StackBlitz would be best to enable me to help.
Allan
Okay I will try to recreate the issue there
Hi @allan . I cannot recreate it on stackblitz i got this error
I think we got the same issue with this one?
https://datatables.net/forums/discussion/74395/using-laravel-inertia-with-vue-3
Hi allan I tried my best it but this appear. I never used stackblitz before
https://stackblitz.com/edit/vue-ypewbq?file=src%2Fmain.js,src%2FApp.vue
Per your request in this thread here is an example based on your data in your last link.
In
columns.datalist all the columns you want displayed in the order you want them displayed.Kevin
I think it wont work since its a jquery code. Can you do it using vue like in the stackblitz? Still confused. Do i need to use an ajax for that one? @kthorngren
I'm not familiar with the framework you are using. Thats where @allan comes in Hopefully he will have some ideas for you.
Hopefully he will have some ideas for you.
Yes.
Not sure if this is relevant but see this Vue3 blog.
Kevin
Okay @kthorngren i hope @allan have some ideas. Thanks
There is no DataTables 2.1.1. I mistakenly tagged that version a long time ago, and I thought NPM had removed it. Use 1.13.1.
Moreover, because you aren't using Vite or some other builder, the DataTables modules are being imported a CommonJS - Not ES Modules, which I assumed in my blog post.
As such you need to do this:
Here is an example.
Also since you aren't using a CSS bundler, you'd need to refer to the stylesheet directly.
If you can, I would suggest looking into using Vite to build Vue apps.
Allan
In case someone comes across this, how I was able to make Editor work with
datatables.net-vue3was by creating a separate filedatatables-lib.tscontaining the following:I then import the newly modified jQuery
$instance andDataTableinto my app as needed. No issues at all doing it this way.