Example of Datatables.Net With Bootstrap 5 & Buttons in Webpack
Example of Datatables.Net With Bootstrap 5 & Buttons in Webpack
For the most part my current configuration works; however, there are two problems:
* Column visibility dropdown isn't working - as in, the dropdown portion doesn't even show.
* When copying to the clipboard the message displays at the bottom of the page instead of centered on the table.
The copying works, and I can export to a PDF, and the normal table functions/sorting/searching all work.
So for Webpack, what am I missing in my vendor.js file as depicted below?
window.$ = require('jquery');
window.jQuery = require('jquery');
//datatables
import "datatables.net-bs5";
import "datatables.net-buttons-bs5";
import "datatables.net-buttons/js/buttons.html5.min.js";
import "datatables.net-buttons/js/buttons.print.min.js";
import "datatables.net-buttons/js/buttons.colvis.min.js";
import "jszip";
import pdfMake from "pdfmake/build/pdfmake.min.js";
import pdfFonts from "pdfmake/build/vfs_fonts.js";
pdfMake.vfs = pdfFonts.pdfMake.vfs;
The versions being imported are:
"bootstrap": "^5.2.3",
"datatables.net": "^1.13.1",
"datatables.net-bs5": "^1.13.1",
"datatables.net-buttons-bs5": "^2.3.3",
"jquery": "^3.6.2",
"jszip": "^3.10.1",
"pdfmake": "^0.2.7",
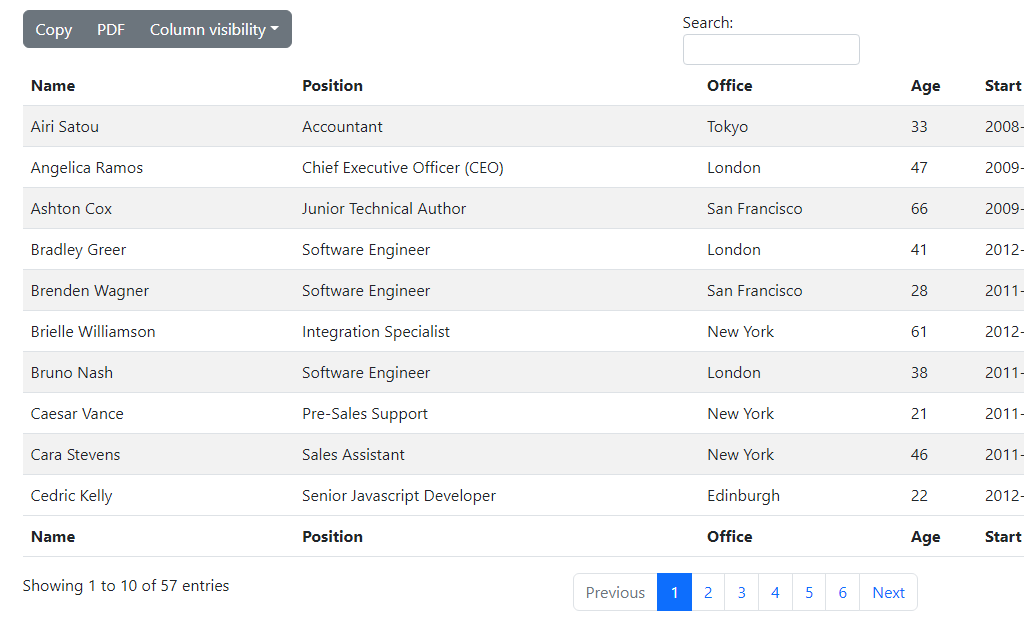
Screenshot of what my current setting produce:

This is so very close it is driving me nuts.
Can anyone produce a working webpack example of Datatables.net w/Bootstrap 5 all wrapped up in Webpack?
This question has accepted answers - jump to:
Answers
My apologies, I left off the js on the page itself:
I'd also be interested in getting Excel working.
The button doesn't show at all.
It rather sounds like a CSS issue. Could you show me your full WebPack config and I'll see if I can put an example together from it.
Also, what are your CSS includes?
Allan
It was a CSS issue and I was able to fix it.
Here is my code for anyone attempting Webpack and Datatables.net
package.json
webpack.config.js
vendor.js
Superb - thanks for posting back and great to hear you got it working.
Allan