How to clear data when swapping between tables?
How to clear data when swapping between tables?
I have two tables that i can swap between. (meaning if i choose one, it replaces the other)
The problem is, that one of those tables has a hidden column that the other doesn't. Now, when i swap from the table with the hidden column to the table without the hidden column, the column's data doesn't dissappear and unhides itself, producing unwanted results.
The table without the hidden column:
var table = $('#testTable').DataTable({
destroy: true,
columns: [
{ data: 'user' },
{ data: 'subproject' },
{ data: 'position' },
{ data: 'hours' },
{ data: 'totalPay' }
]
//extra functionality, like row grouping
});
Table with the hidden column:
var table = $('#testTable').DataTable({
destroy: true,
columns: [
{ data: 'subproject' },
{ data: 'user' },
{ data: 'position' },
{ data: 'hours' },
{ data: 'totalPay' },
{ data: 'projGroup', visible: false }
]
//exact same extra functionality as with the other table
});
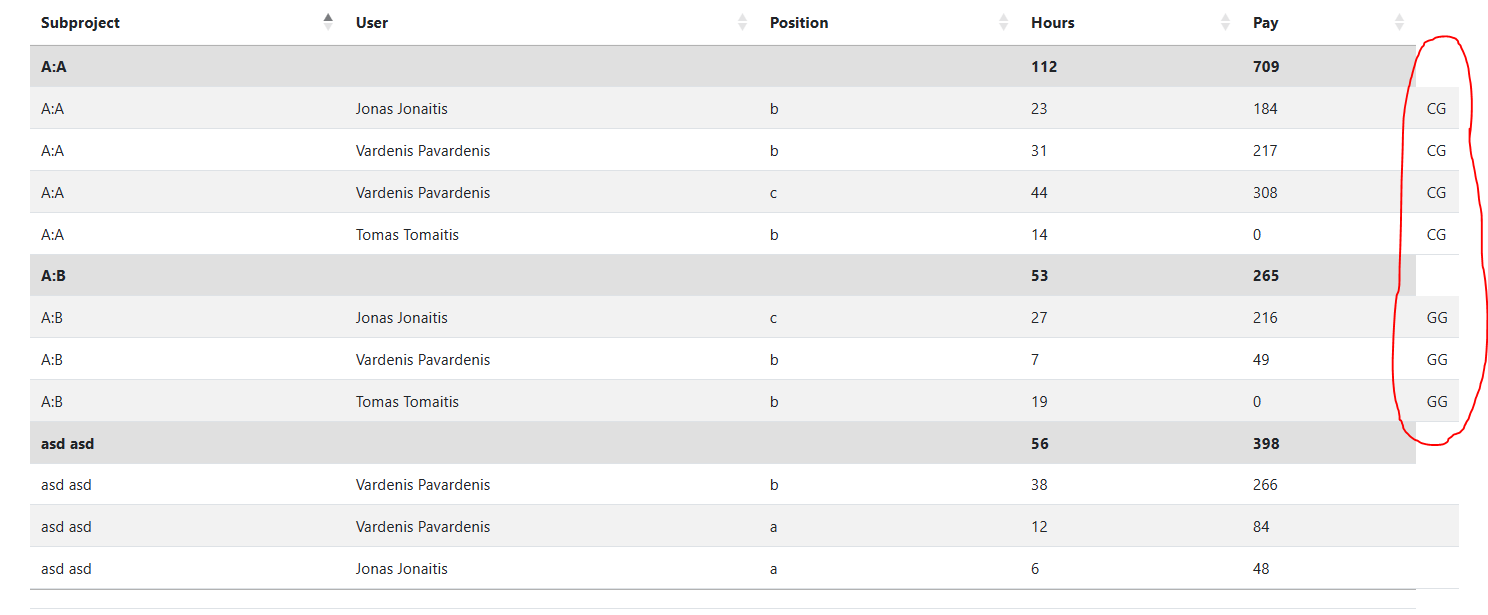
The unwanted results, produced when swapping from the table with the hidden column to the table without:

I've tried using table.draw().clear() as well as table.ajax.reload() after loading the tables (below the var table =... code), but it produced no results. Perhaps i was supposed to use them, but used them wrong?
Answers
For this simple case you might be best just adding:
as an extra column to the first table. Then they will align in terms of columns and you can just swap between them.
However, in general what you would normally do is call
destory()directly and them empty the table, rather than usingdestroy- e.g.:That would clear out the HTML for the table. Thus you can then use
columns.titleto set the column titles and DataTables will create them as needed for you.Allan