Extending singleSelected button
Extending singleSelected button
I want a custom button that takes the date of the selected row, adds a month, and opens a New editor initialized to that date. I found https://editor.datatables.net/examples/api/triggerButton.html which adds $250 to the salary. That sounds like a good start. But I get an error on
table.row( { selected: true } )
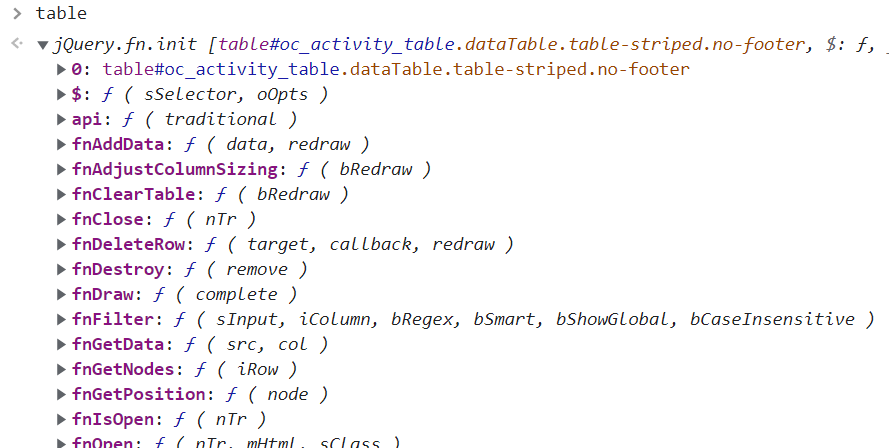
"table.row is not a function". Comparing my table object to the example, my table object is of the wrong type. The example's table is

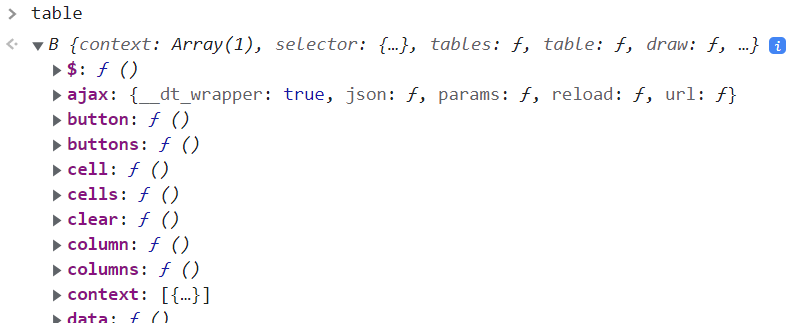
My table is a different thing:

I'm creating the table the same way as the example as far as I can tell. The table works and the editor works, except for this custom function. I've also renamed it something unique (2 places) to be sure it's not shadowed by another variable called "table".
var table = $(containerId).dataTable({
paging: true,
ordering: true,
info: true,
search: true,
select: true,
dom: 'Bfrtip',
columns: [
<omitted for clarity>
],
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{
extend: "selectedSingle",
text: "Salary +250",
action: function (e, dt, node, config) {
// Immediately add `250` to the value of the salary and submit
editor
.edit(table.row({ selected: true }).index(), false) <<<<<<<<<<< error
.set('date_of_event', '2022-11-11')
// .submit(); todo- .show() or something
}
},
]
});
This question has an accepted answers - jump to answer
Answers
Yep, that's because you're using
dataTable()for your table initialisation. You need to useDataTable(), as that returns an API instance. You can see that in the example you linked to.Colin
Awesome, thanks. Almost working... I follow the docs for open() and do .create().title().buttons().open(), but the title and buttons do not have the bootstrap 5 styling. I've included the proper bootstrap 5 js and css files as defined in the dependency builder tool. The editor does use bootstrap styling for the normal create, edit, and delete dialogs, but not when I roll my own.
I added
display: 'bootstrap',to the editor initialization but that didn't helpYep, I'm seeing that here - the styling definitely looks different. I've raised it internally (DD-2598 for my reference) and we'll report back here when there's an update, tho with the Xmas break it may be in the new year,
Colin