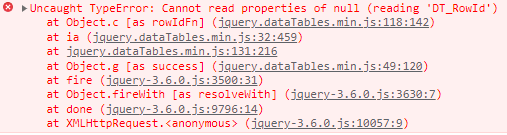
I have this trouble when reload datatable "Cannot read properties of null (reading 'DT_RowId')"
I have this trouble when reload datatable "Cannot read properties of null (reading 'DT_RowId')"
$(document).ready(function() {
var table = $("#MisPermisos").DataTable({
"paging": true, "autoWidth": false,"responsive": true, "processing": true,
"ajax":{ "method":"POST", "url":"../global/genera_tabla.php", "data":
{ "CodPersona": $('#CodPersona').val(), "proceso":"misAprobaciones" }
},
"columns":[ {"data":"IdPermiso"}, {"data":"Solicitante"}, {"data":"FechaSolicitud"},{"data":"Cargo"},
{"data":"Dependencia"}, {"data":"FechaPermiso"}, {"data":"Duracion"}, {"data":"Estado"}, {"data":"CodEstado"},
{ "data": null, "defaultContent": "<a href='#' class='text-muted'> <i class='fas fa-search'/></a>", "className": "View dt-center", "orderable": false },
{ "data": "Adjunto", "render": function (data,type,row) {
if (data == 1) {
return ("<a href='#' class='text-muted'> <i class='fa fa-file-text'/></a>")
} else {
return ("")
}
return data;
} ,"className": "Adjunto dt-center" },
{ "data": null, "defaultContent": "<a href='#' class='text-muted'> <i class='fa fa-check'/></a>", "className": "Process dt-center", "orderable": false } ],
"columnDefs": [ { "targets": [ 0 ], "visible": true, "searchable": true }, { "targets": [ 8 ], "visible": false, "searchable": false } ],
"createdRow": function ( row, data, index ) {
if ( data['CodEstado'] == 'RT' ) {
$('td', row).eq(7).css("background-color", $('#COLREG').val());
}
else ( data['CodEstado'] == 'SR' ) {
$('td', row).eq(7).css("color", 'white');
$('td', row).eq(7).css("background-color", $('#COLSR').val());
}
},
"language": {
"processing": '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>',
"emptyTable": "No hay datos disponibles para mostrar",
"zeroRecords": "No hay datos disponibles para mostrar",
"url": "//cdn.datatables.net/plug-ins/1.10.11/i18n/Spanish.json",
},
"order": [[ 2, 'desc' ]],
});
});

I need your hel. Please!
This discussion has been closed.
Answers
I would start by using the browser's network inspector to look the JSON data in the XHR response when the error occurs. Maybe compare to a working response.
I think you will want to use
ajax.dataas a function for"CodPersona": $('#CodPersona').val()to pickup the changed values. Otherwise, each time, it will send the value found when the Datatable was initialized. See this example.Kevin
Hi, I looked the JSON Data in the XHR. This is the response when the error happens:
And when there is data:
If you are expecting the filter to return no rows of data then the response should be
{"data": []}. If you are expecting row data then you will need to debug the server script to determine whynullis being returned instead of the data you are expecting.Kevin