how to remove browser header and footer from datatable generated print page ?
how to remove browser header and footer from datatable generated print page ?
Hi,
I need to solve this issue i.e, I've to remove the browser header and footer from the datatable generated print page, without unchecking browser options.
Following is the code
// DataTable initialisation
$('#cust_report').DataTable({
dom: 'frtipB',
processing: true,
serverSide: true,
order: [ 0, 'desc' ],
columnDefs: [{ orderable: false, targets: 4 }],
ajax: "get-Customerreport",
columns: [
{ data: 'customer_code' },
{ data: 'name' },
{ data: 'address' },
{ data: 'phone_no' },
{ data: 'mobile' },
{ data: 'email' },
{ data: 'status' }
],
searching: false,
ordering: true,
pagination: true,
info: false,
length: false,
scrollX: false,
scrollY: false,
async : false,
buttons: [
{
extend: 'print',
title: "CUSTOMER_REPORT",
className: 'btn btn-primary waves-effect m-r-15',
pagingType: "simple",
customize: function ( win ) {
$(win.document.body)
.css( 'font-size', '10pt' )
.prepend(
'<div class="report-head"><img src="admin_new/images/logo.png" style="position:relative; top:0; left:0;max-width:200px" /><p>'+new_date+'</p></div>'
);
},
},
{
text: 'Cancel',
className: 'btn buttons-print cancel__btn btn-primary waves-effect m-r-15',
action: function ( e, dt, button, config ) {
window.location = '/customers';
}
}
]
});
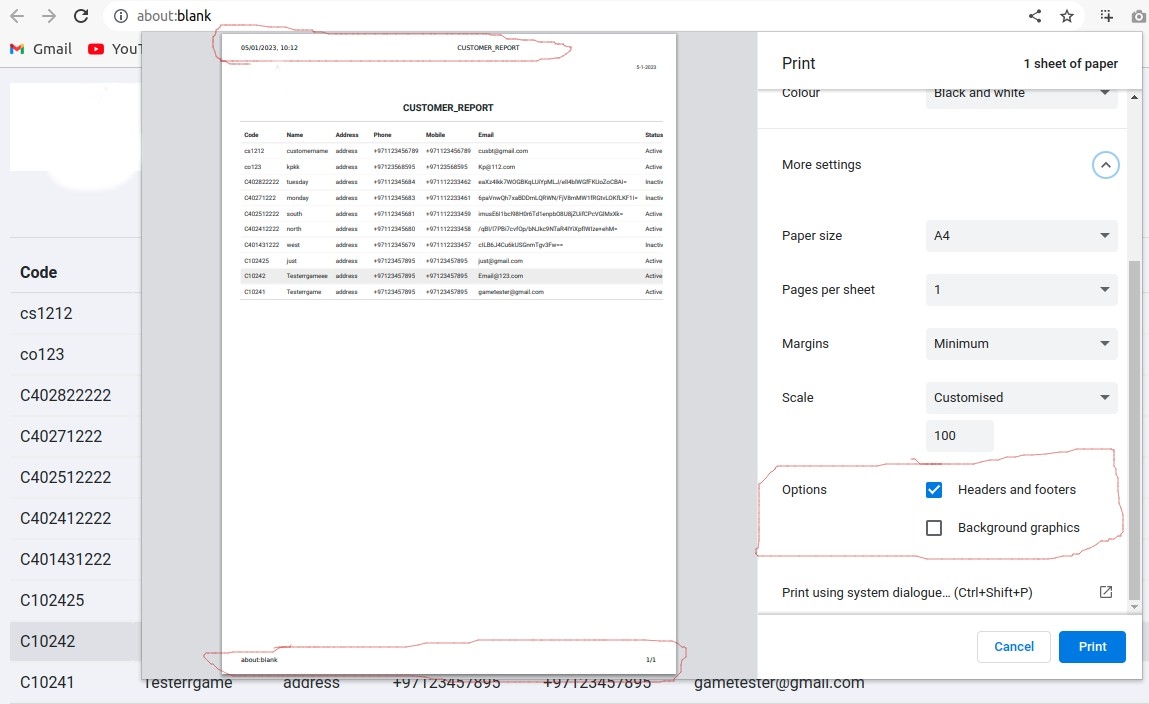
The thing Ive to remove is given in left side of following screenshot without unchecking the browser option in the right side.

Ive tried the following style code in the head tag:
@media
{ @page{
size:0;
margin:0mm;
}
}
But this code doesnt work for me. What can I do to remove that header and footer from the datatable print page.
Replies
This should help you with part of your question:
https://datatables.net/forums/discussion/comment/215760