overwrite the default pagination datatables to Bootstrap
overwrite the default pagination datatables to Bootstrap
 Masinga
Posts: 12Questions: 2Answers: 0
Masinga
Posts: 12Questions: 2Answers: 0
Hello,
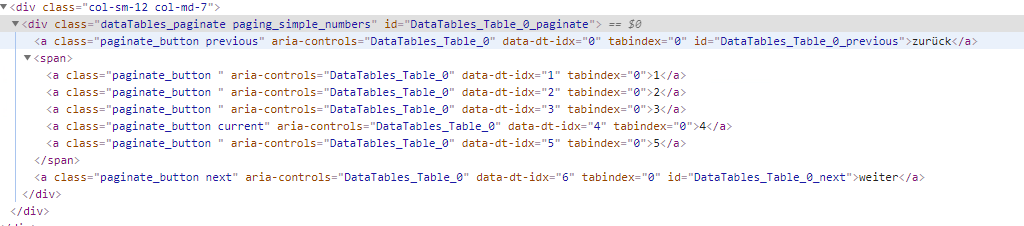
How to change the default pagination of Datatables to that of bootstrap. I want to remove the span and instead bu <ul> and in it a <li>.
I've been struggling for 3 days.
like this => https://getbootstrap.com/docs/4.0/components/pagination/
Thanks guys for the help.
This discussion has been closed.
Answers
You mean like in the Bootstrap 4 integration for DataTables? If so, use the download builder and select the Bootstrap 4 styling option to make sure you get the right files.
Allan
thank you A for the answer.
I already have the file, but it still displays by default.
maybe I have to give it in the scope of its initialization, something I don't know how to do
If you give me a link to your page showing the issue, I can help to debug it.
Allan
sorry it's not possible we work locally
all you can do tell me how i can change the default pagination or give it a new pagination , as it overrides the one from datattables.
Please ?
Looks like you haven't included the Bootstrap 4 integration files, since it is using the default DataTables pagination there.
I've created this very simple demo showing DataTables with Bootstrap 4 integration: https://jsfiddle.net/4p76f3do/ .
If that isn't working for you on your local page, I'd need a link to a page showing the issue (one JSFiddle or something else - I'm not really bothered what, but debugging and issue without being able to see it is exceptionally difficult!).
You might want to wait a little more than half an hour before bumping threads in future (particularly if there is no test case showing the issue)
Allan
Thanks very much,
I have bootstrap .bundle.js which is loaded first after jquery and dataTable, maybe the problem comes from there.
beste regards