Rows with boolean false are missing
Rows with boolean false are missing
 Aung Naing Soe
Posts: 3Questions: 1Answers: 1
Aung Naing Soe
Posts: 3Questions: 1Answers: 1

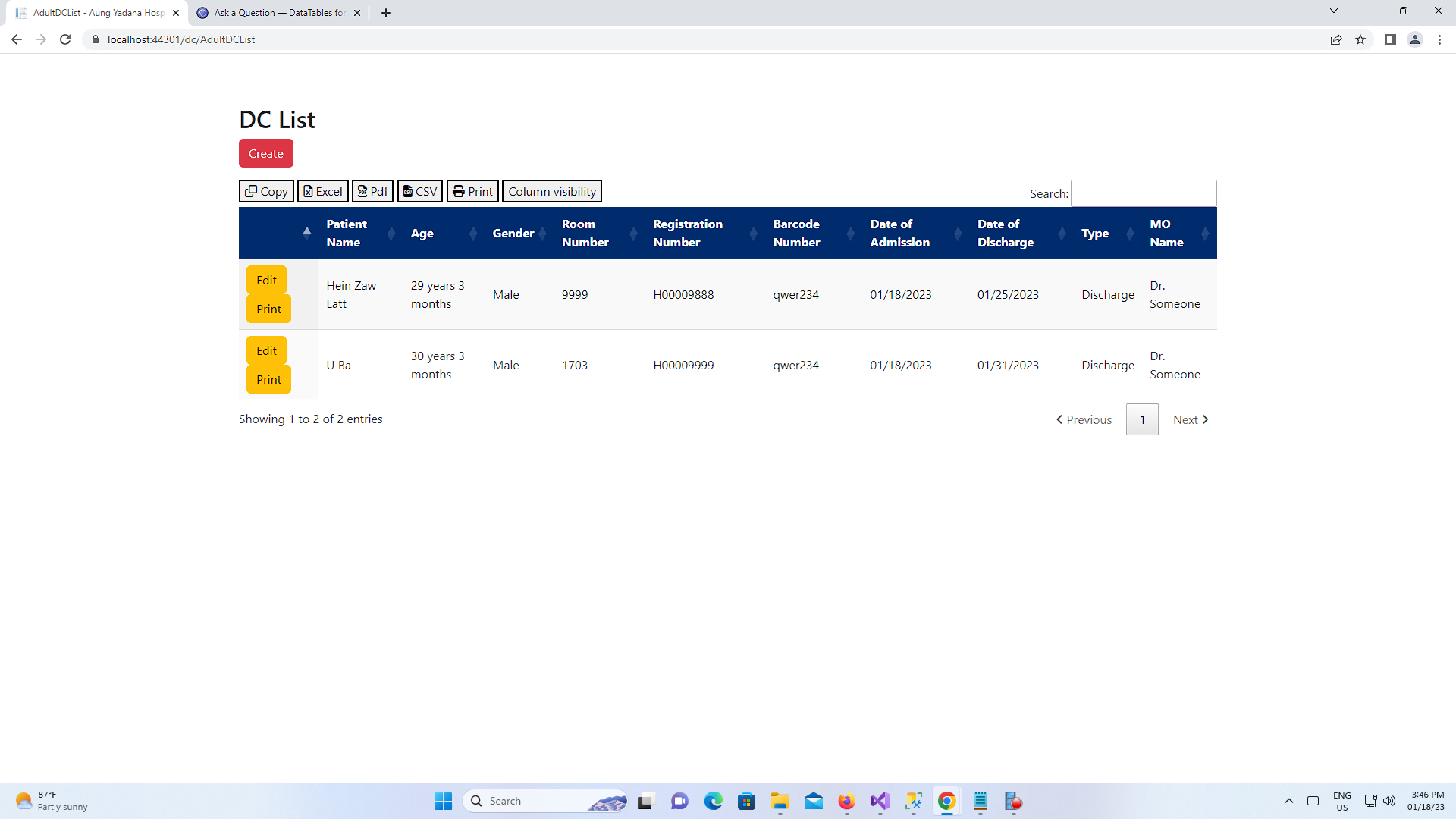
I've got 3 rows in my database and it's only showing 2 rows. The one that is left out has a column with boolean false.
These are my codes.
$(document).ready(function () {
var table = $("#adcTable").DataTable({
"filter": true,
"ajax": {
"url": "@Url.Action("getAdultDCList", "DC")",
"type": "GET",
"datatype": "json",
},
"columns": [
{
"data": "ID",
'render': function (data, type, row) {
if (row.Approve === false) {
return "<a class='btn btn-warning' id='btnedit' title='Edit' data-toggle='tooltip' data-placement='bottom' href='/dc/editadultdc?requestId=" + data + "' >Edit</a> <a class='btn btn-warning' id='btnprint' title='Print' data-toggle='tooltip' data-placement='bottom' href='/dc/printadultdc?requestId=" + data + "' >Print</a>";
}
else {
return "<button class='btn btn-warning' onclick='alertedit()'>Edit</button> <a class='btn btn-warning' id='btnprint' title='Print' data-toggle='tooltip' data-placement='bottom' href='/dc/printadultdc?requestId=" + data + "' >Print</a>";
}
}
},
{ "data": "PtName" },
{
"data": "Age"
},
{ "data": "Gender" },
{ "data": "RoomNo" },
{ "data": "RegNo" },
{ "data": "BarcodeNo" },
{
"data": "DOA",
"render": function (data, type) {
return type === 'sort' ? data : moment(data).format('L');
}
},
{
"data": "DOD",
"render": function (data, type) {
return type === 'sort' ? data : moment(data).format('L');
}
},
{ "data": "Type" },
{ "data": "MOName" },
{ "data": "Approve" },
],
columnDefs: [
{
target: 11,
visible: false,
searchable: false,
},
],
"width":"100%",
"dom": "Bfrtip",
"scrollX": true,
"buttons": [
{
extend: 'copy',
className: 'copyButton',
text: '<i class="fa fa-clone"></i> Copy'
},
{
extend: 'excel',
text: '<i class="fa fa-file-excel-o"></i> Excel',
filename: function () {
const d = new Date();
const f = d.getDate();
const g = d.getMonth();
const h = d.getFullYear();
const j = f + "-" + (g + 1) + "-" + h;
return 'Adult DC List(' + j + ')';
}
},
{
extend: 'pdf',
text: '<i class="fa fa-file-pdf-o"></i> Pdf',
filename: function () {
const d = new Date();
const f = d.getDate();
const g = d.getMonth();
const h = d.getFullYear();
const j = f + "-" + (g + 1) + "-" + h;
return 'Adult DC List(' + j + ')';
}
},
{
extend: 'csv',
text: '<i class="fa-solid fa-file-csv"></i> CSV',
filename: function () {
const d = new Date();
const f = d.getDate();
const g = d.getMonth();
const h = d.getFullYear();
const j = f + "-" + (g + 1) + "-" + h;
return 'Adult DC List(' + j + ')';
}
},
{
extend: 'print',
text: '<i class="fa fa-print"></i> Print',
customize: function (win) {
$(win.document.body)
.css('font-size', '10pt')
.prepend(
'<img src="http://datatables.net/media/images/logo-fade.png" style="position:absolute; top:0; left:0;" />'
);
$(win.document.body).find('table')
.addClass('compact')
.css('font-size', 'inherit');
}
},
{
extend:'colvis'
}
],
"language": {
"emptyTable": "No Data found"
},
});
});
Any helps would be much appreciated.
This question has an accepted answers - jump to answer
Answers
The data is coming from:
So whatever action that controller is performing, the problem is coming from there. You'd need to look at the code for that controller and check why it is only getting two rows of data. Perhaps an SQL statement is wrong, or something else (without being able to see the controller, it could be anything!).
Allan
Hi Allan,
This is my controller.
public ActionResult GetAdultDCList()
{
{
var adclist = new DCDao().getAdultDC1().listDC.AsQueryable().ToList();
return Json(new { data = adclist }, JsonRequestBehavior.AllowGet);
}
}
And this is the other one.
public AdultDCResponse getAdultDC1()
{
List<AdultDCModel> lis = new List<AdultDCModel>();
try
{
DataSet ds = (DataSet)dl_.GetDataSet("SELECT ID, PtName, Age, Gender, RoomNo, RegNo, DOA, DOD, Type, MOName, BarcodeNo, Approve FROM MainDB.dbo.TblAdult");
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
AdultDCModel mdl = new AdultDCModel();
mdl.ID = Convert.ToInt32(ds.Tables[0].Rows[i]["ID"]);
mdl.PtName = Convert.ToString(ds.Tables[0].Rows[i]["PtName"]);
mdl.Age = Convert.ToString(ds.Tables[0].Rows[i]["Age"]);
mdl.Gender = Convert.ToString(ds.Tables[0].Rows[i]["Gender"]);
mdl.RoomNo = Convert.ToString(ds.Tables[0].Rows[i]["RoomNo"]);
mdl.RegNo = Convert.ToString(ds.Tables[0].Rows[i]["RegNo"]);
mdl.DOA = Convert.ToDateTime(ds.Tables[0].Rows[i]["DOA"]);
mdl.DOD = Convert.ToDateTime(ds.Tables[0].Rows[i]["DOD"]);
mdl.Type = Convert.ToString(ds.Tables[0].Rows[i]["Type"]);
mdl.MOName = Convert.ToString(ds.Tables[0].Rows[i]["MOName"]);
mdl.BarcodeNo = Convert.ToString(ds.Tables[0].Rows[i]["BarcodeNo"]);
mdl.Approve = Convert.ToBoolean(ds.Tables[0].Rows[i]["Approve"]);
lis.Add(mdl);
}
return new AdultDCResponse() { responcecode = "1", responcemsg = "Success", listDC = lis };
}
catch (Exception ex)
{
return new AdultDCResponse() { responcecode = "0", responcemsg = ex.Message, listDC = lis };
}
}
The thing is that it was working fine which means showing every rows from database until I put the if condition in the first column ID. I'm quite new here too. Hope this helps you to explain me further. Thank you!
I've got the problem solved. It wasn't because of if statement or controller. It was because of the culumn aprrove (boolean value) is null and not false.
Super - thanks for posting back!
Allan