Serverside loading get modified selected row
Serverside loading get modified selected row
Hi i'm using Server-Side proccesing for loading my rows. Everything works, but i need to merge select, get selected row and input field in row together.
So in row i add input DOM where can user input number and when user want to get data of selected rows get value from loaded DOM not from modifeyed.
So i want to get rows data with this code:
$(document).on( 'click', '.tiskajselected', function () {
var table = $('#minimax_table').DataTable();
var data=table.rows().data();
console.log(data[0][1]);
and i get:
Console.log
<div class="input-group">
<button class="form-control btn btn-sm btn-white"><i class="bi bi-dash-lg"></i></button>
<input type="number" class="text-center form-control" value="2" id="count_163">
<button class="form-control btn btn-sm btn-white"><i class="bi bi-plus-lg"></i></button>
</div>
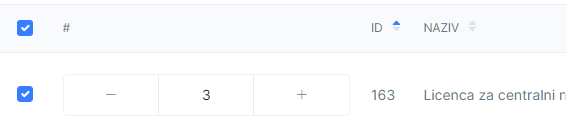
but i change value of imput to 3 but i get value 2 as you can see on upper DOM from console.log

So if i change DOM or some input fields in rows, how i can get editet values on click event?
Answers
There is an important difference between a DOM attribute and property. The
valueattribute is what you are reading there and that does not change when you change the input's value. Instead the property will change - i.e.input.valuein Javascript.If you are reading live values, you must always read the property, not the
innerHTMLor the HTML from the data. It will not reflect changes.How are you trying to use that data?
Allan
Ok i solve i a way that i get value by ID of DOM.