datatable function not work proper
datatable function not work proper
 Farid007
Posts: 30Questions: 2Answers: 0
Farid007
Posts: 30Questions: 2Answers: 0
Datatable features work on behalf of first click button not work on second button c
Replies
Datatable features work on behalf of first click button not work on second button c
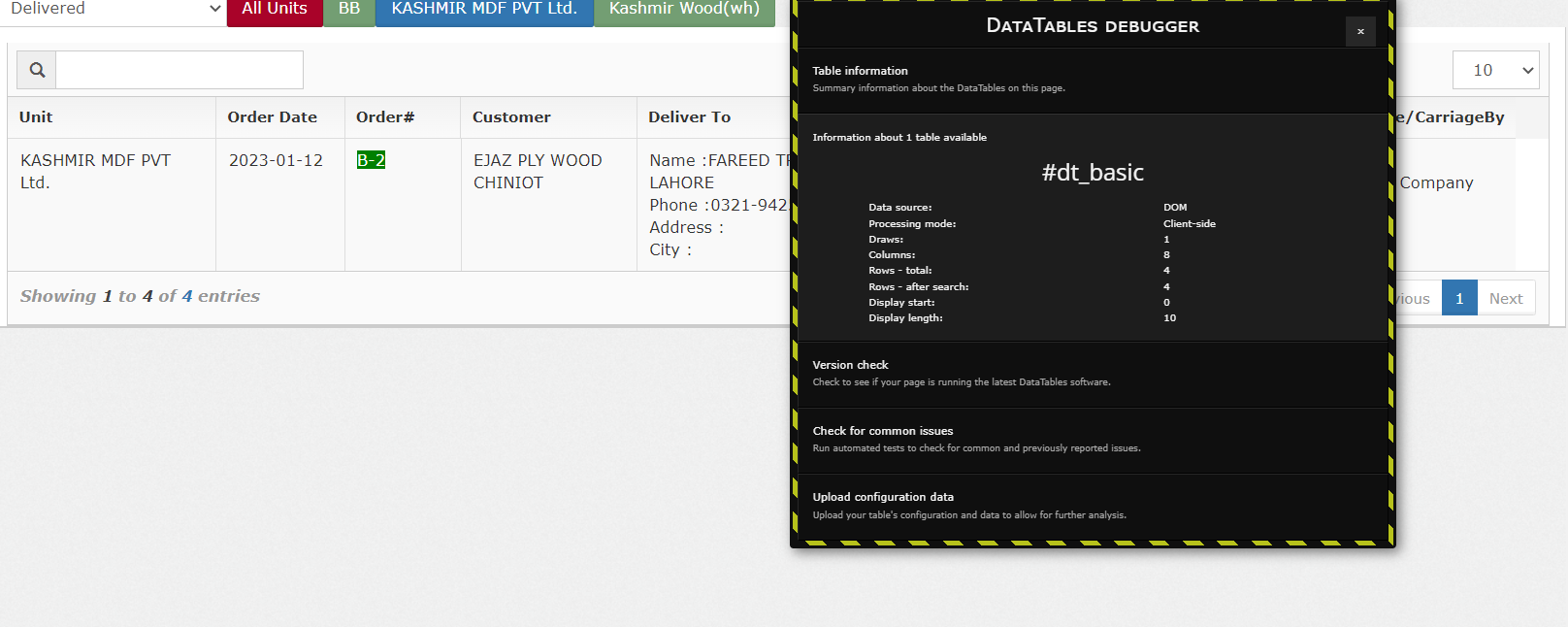
There is four recodrs of BB unit but datatable show order of all unit because i press all unit first , if press BB first then show order four in all units
Something doesn't look right. The Datatable should be displaying 10 rows but there are only 4 shown. This suggests that something outside of Datatables is manipulating the table. Are you hiding rows or changing the table data in some way?
Kevin
I take data from database using button im not hidding rows
Which button push first datatable only work for it not for other buttons
I think drawback not work on second click on button for second time
Post the code that executes when clicking the buttons. It seems the buttons are manipulating the table data without using Datatable tools. Datatables won't know about table changes unless Datatables APIs are used.
Kevin
Can you give me your email i will send you compelete code
I don't want the complete code.. I just want the event handler code that runs when clicking one of the buttons. Please post it here.
Kevin
You should do:
i.e. if there is an existing DataTable, destroy it before you overwrite its HTML. Otherwise you'll have memory leak issues.
That said, I'm not sure that will fix the issue with it not working on the second click. I suspect we'd need a link to a test case showing the issue to be able to properly debug that.
Allan
If i use this then datatable din't show
If i use this then only frist time only one button is pressable second time no button will be pressed
Its impossible to say what the problem might be without being able to see it. To help troubleshoot we will need a link to your page or a test case demonstrating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
T
datatable show their features on the basis of first click only see in the image
Sorry but screenshots and code snippets are enough for us to help troubleshoot. We need the ability to understand the code flow. A running test case showing the issue will help us to understand the code flow.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
https://jsfiddle.net/Farid009/ovdmLyj0/8/
Check full code
The test case doesn't run. I don't see any Datatables code. The idea is to provide a running test case that shows the issue. If you are building a test case it won't have access to the database for the sql statements. You will need to simulate the data by building the HTML table, like this example or providing the table data using Javascript like this example.
What we are interested in is seeing the buttons not working after the first click. The actual data doesn't matter.
Kevin
```
bDestroy :true,
``
by using this script allow one time click only how i multiple click using this
If you are overwriting the HTML table with a new table then you must use
destroy()before overwriting the HTML table. Once you have repopulated the HTML table then reinitialize the Datatable. Basically what Allan posted earlier:Kevin
Thanks all of you