Datatables form-select form-input accessible labeling
Datatables form-select form-input accessible labeling
Pursuant to https://datatables.net/forums/discussion/comment/185838/#Comment_185838:
Experiencing similar results as listed above, accessibility scan failures due to nested "implicit" labeling regarding form-select and form-input elements. Though the browser can build the accessibility tree accurately, the tests according to the accessible name spec does not account for nested labeling. Also, adding these labels via JS afterword unfortunately does not suffice for the inspection.
Wondering if there is a possibility or timeline for an internal fix from the author(s) or workarounds others have found for similar.
Thanks!
Answers
Hi,
Thanks for your message. Is it the column inputs that are on that example page that are specifically causing an issue for you, or something else in DataTables? The HTML for the input elements in that example are generated in the developer facing code, so if you need explicit, rather than implicit labeling, then it would be corrected in the examples code, rather than DataTables core.
Allan
Hi Allan,
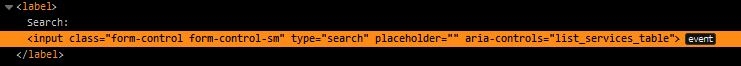
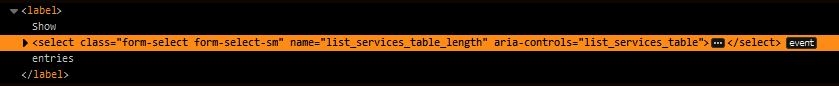
I believe it is something else. It seems like the form-select and form-input elements used for the "Show X Results" and the "Search: " bar are relying on blank placeholders and have no "label-for" or "aria-labelled-by" attributes associated with them. Attached are snaps of how the HTML is being generated for these 2 elements. It shows the form-select/form-input enclosed in a label tag, thus "implicit labeling". I've gone through steps to add via JS, but that doesn't seem to cut the mustard with the auditors.
BR

The thing is that they don't need them since it is an implicit label - the
input/selectis a child of thelabel. Adding aforattribute would just mean needing to add an id to those inputs, which would be auto generated and isn't needed according to the specs.I found this blog post on the topic which is really interesting. The results use older browsers, but they show that wrapping the input (test 3) works well.
Could you, or the auditors, point me to where in an accessibility spec it says that
foris required? I'll auto generate an id if that is needed, but it doesn't seem to be required to me.Allan
Thanks much Allan, understand current implementation is relying on implicit labeling/placeholder techniques. The accessibility gurus are indicating this is a failure of WCAG 2.4.6(AA), and provide the following feedback to us:
"Customer Impact
Some users who encounter form input require explicit context to understand what an input needs. This may include users with cognitive impairments or any user who may have a reduced understanding due to cultural, language, or age differences. A label which is visible at all times is required.A placeholder or other labels which are not always present will cause confusion for some users.
How It’s Tested
If a form lacks labels associated with the input controls, we record a violation"
In addition, manual testing with a screen reader skips right over these form control/input elements and goes straight into listing the table items (which it does so perfectly ) which seems like a bigger issue than strict standard adherence.
) which seems like a bigger issue than strict standard adherence.
Thanks much again!
Thanks for engaging with me on this! I really appreciate it and I'm worried about coming across as obstructive with it. That isn't my intention at all - I want to balance keeping the library code size down, while ensuring accessibility is present and correct. I also acknowledge that adding this wouldn't significantly increase the code size, but I try to keep it minimal where I can, so lots of little things don't keep adding up.
There isn't anything in WCAG 2.4.6 that says that a label should be implicit or explicit. It just says that the label should be descriptive, which I think "Search:" is.
Furthermore, their feedback states that the label should be visible at all time. It is, so I don't really understand their feedback there? There is a placeholder option, but it isn't set by default in DataTables.
Regarding your manual testing - that does sound like a problem! What screen reader were you using please? I'll see if I can try it out. I'm surprised it skipped the input - were you using tab to navigate?
Allan
Hi Allan,
Thanks for your understanding. I'm with you on trying to keep everything maintainable. It does seem odd that the audit team refers to this standard about labeling for this particular failure. Perhaps it is interpreted as "visible" to the screen reader? They did specifically mention that "placeholder" usage allows for the browser to define the accessibility tree, but that most test suites look for a direct association to calculate the relationship.
For manual testing we used a Firefox extension called "Pericles" as well as the Windows OS screen reader. Tab navigation/managed focus worked as expected, though the reader still failed to vocalize what was highlighted when highlighting the search box or pagination buttons.
Thanks again!