How to tell datatables to show different data in same row ?
How to tell datatables to show different data in same row ?
$('.tableCustom3').DataTable().destroy();
var columns = [];
columns.push(
{ data: 'DT_RowIndex', name: 'DT_RowIndex', orderable: false, searchable: false },
{ data: 'cabang', name: 'cabang' },
);
for(var count = 0; count < 31; count++){
columns.push(
{ data: count, name: count}
);
};
columns.push(
{ data: 'action', name: 'action' },
);
$('.tableCustom3').DataTable({
processing: true,
serverSide: true,
bPaginate: false,
ajax: {
url: "{{ route('scoreboard.index') }}",
type: "GET",
data: {
tglA: tglA,
tglB: tglB,
departemenId: departemenId,
group: group,
seperate: seperate,
pisah: pisah,
},
},
columns: columns
});
The columns is just basically make data and name 1 to 31 + the other manual i add there
My JSON result :
[
{
"0": "22108",
"1": null,
"2": null,
"3": null,
"4": null,
"5": null,
"6": null,
"7": null,
"8": null,
"9": null,
"10": null,
"11": null,
"12": null,
"13": null,
"14": null,
"15": null,
"16": null,
"17": null,
"18": null,
"19": null,
"20": null,
"21": null,
"22": null,
"23": null,
"24": null,
"25": null,
"26": null,
"27": null,
"28": null,
"29": null,
"30": null,
"31": null,
"kodeSales": "1776",
"departemenId": 28,
"action": "<button data-tgla=\"2023-01-01\" data-tglb=\"2023-01-31\" data-departemenid=\"28\"data-tgl=\"\"\" data-group=\"false\" data-seperate=\"true\" class=\"btn btn-success btn-sm view2\"><i class=\"fa fa-eye\"></i></button>",
"cabang": "CA6 - Citra Warna 16",
"score": null,
"DT_RowIndex": 1
},
{
"0": "65423",
"1": null,
"2": null,
"3": null,
"4": null,
"5": null,
"6": null,
"7": null,
"8": null,
"9": null,
"10": null,
"11": null,
"12": null,
"13": null,
"14": null,
"15": null,
"16": null,
"17": null,
"18": null,
"19": null,
"20": null,
"21": null,
"22": null,
"23": null,
"24": null,
"25": null,
"26": null,
"27": null,
"28": null,
"29": null,
"30": null,
"31": null,
"kodeSales": "1776",
"departemenId": 28,
"action": "<button data-tgla=\"2023-01-01\" data-tglb=\"2023-01-31\" data-departemenid=\"28\"data-tgl=\"\"\" data-group=\"false\" data-seperate=\"true\" class=\"btn btn-success btn-sm view2\"><i class=\"fa fa-eye\"></i></button>",
"cabang": "CA6 - Citra Warna 16",
"score": null,
"DT_RowIndex": 2
},
{
"0": "88415",
"1": null,
"2": null,
"3": null,
"4": null,
"5": null,
"6": null,
"7": null,
"8": null,
"9": null,
"10": null,
"11": null,
"12": null,
"13": null,
"14": null,
"15": null,
"16": null,
"17": null,
"18": null,
"19": null,
"20": null,
"21": null,
"22": null,
"23": null,
"24": null,
"25": null,
"26": null,
"27": null,
"28": null,
"29": null,
"30": null,
"31": null,
"kodeSales": "1776",
"departemenId": 28,
"action": "<button data-tgla=\"2023-01-01\" data-tglb=\"2023-01-31\" data-departemenid=\"28\"data-tgl=\"\"\" data-group=\"false\" data-seperate=\"true\" class=\"btn btn-success btn-sm view2\"><i class=\"fa fa-eye\"></i></button>",
"cabang": "CA6 - Citra Warna 16",
"score": null,
"DT_RowIndex": 3
},
{
"0": "37753",
"1": null,
"2": null,
"3": null,
"4": null,
"5": null,
"6": null,
"7": null,
"8": null,
"9": null,
"10": null,
"11": null,
"12": null,
"13": null,
"14": null,
"15": null,
"16": null,
"17": null,
"18": null,
"19": null,
"20": null,
"21": null,
"22": null,
"23": null,
"24": null,
"25": null,
"26": null,
"27": null,
"28": null,
"29": null,
"30": null,
"31": null,
"kodeSales": "1776",
"departemenId": 28,
"action": "<button data-tgla=\"2023-01-01\" data-tglb=\"2023-01-31\" data-departemenid=\"28\"data-tgl=\"\"\" data-group=\"false\" data-seperate=\"true\" class=\"btn btn-success btn-sm view2\"><i class=\"fa fa-eye\"></i></button>",
"cabang": "CA6 - Citra Warna 16",
"score": null,
"DT_RowIndex": 4
}
]
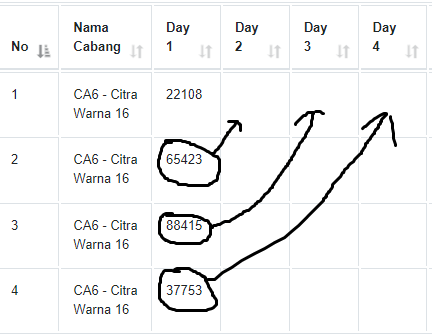
With this result normally the datatables will show like this

It goes down but i want it to go in 1 row (like in the picture i put arrow)
I tried using dataSrc but idk how to tell datatables to show it like that
This question has an accepted answers - jump to answer
Answers
You would need to merge those records into a single row. This example from this thread may help, it's demonstrating various methods to combine rows.
Colin
The example link is not found sir
The example link does work. You browser is trying to use SSL and converting the URL from HTTP to HTTPS. Try another browser.
Kevin
Ahh okay thanks kevin
Okay i can open the link but the example doesnt show the table just the header of the 3 table
Updated it so it should work now:
https://live.datatables.net/rimikepu/48/edit
Kevin